Cách thiết kế Infographic độc đáo và ấn tượng nhất
Nội dung bài viết
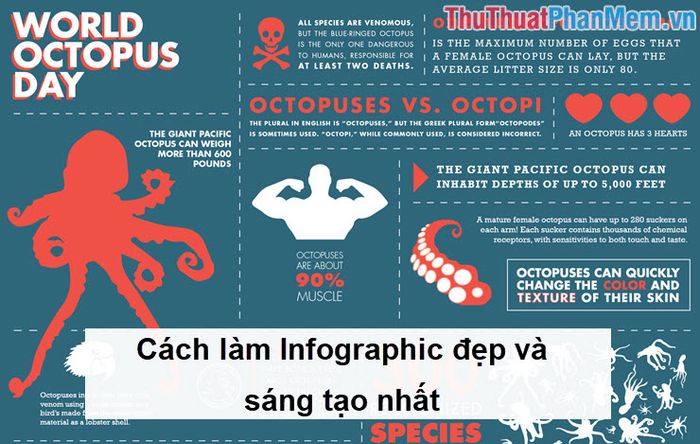
Việc sáng tạo Infographic yêu cầu người dùng phải am hiểu nhiều lĩnh vực như thiết kế, bố cục,... Tuy nhiên, đối với người mới bắt đầu, chỉ cần tập trung vào một số yếu tố cốt lõi để trình bày thông tin một cách hài hòa. Trong bài viết này, Tripi sẽ chia sẻ bí quyết giúp bạn tạo ra những Infographic đẹp mắt và sáng tạo.

1. Khai thác các công cụ thiết kế chuyên nghiệp
Hiện nay, có rất nhiều công cụ hỗ trợ thiết kế Infographic chất lượng cao. Điển hình là Photoshop và Illustrator, những phần mềm này cung cấp đa dạng tính năng đồ họa giúp bạn dễ dàng sáng tạo Infographic chuyên nghiệp. Nếu bạn chưa thành thạo các công cụ này, đừng lo lắng, cuối bài viết Tripi sẽ hướng dẫn bạn cách tạo Infographic nhanh chóng dựa trên các mẫu có sẵn.

2. Nội dung cốt lõi
Để tạo ra một Infographic dễ hiểu, thu hút và truyền tải thông điệp hiệu quả, việc xây dựng hệ thống nội dung là bước không thể bỏ qua. Hãy bắt đầu bằng cách liệt kê những thông tin quan trọng mà bạn muốn thể hiện trên Infographic. Những yếu tố cơ bản không thể thiếu bao gồm:
- Họ tên, tuổi
- Địa chỉ
- Trình độ học vấn
- Kĩ năng cá nhân và chuyên môn
- Sở thích, ước mơ, định hướng nghề nghiệp
Hãy trình bày thông tin một cách chọn lọc, rõ ràng và chân thực. Nội dung quá dài dòng sẽ khiến người đọc khó nắm bắt và mất hứng thú, trong khi nội dung quá ngắn gọn sẽ không thể hiện được hết tiềm năng của bạn. Trước khi bắt tay vào thiết kế, hãy đảm bảo rằng bạn đã có một bản phác thảo nội dung đầy đủ và chi tiết.

3. Thiết kế bố cục Infographic
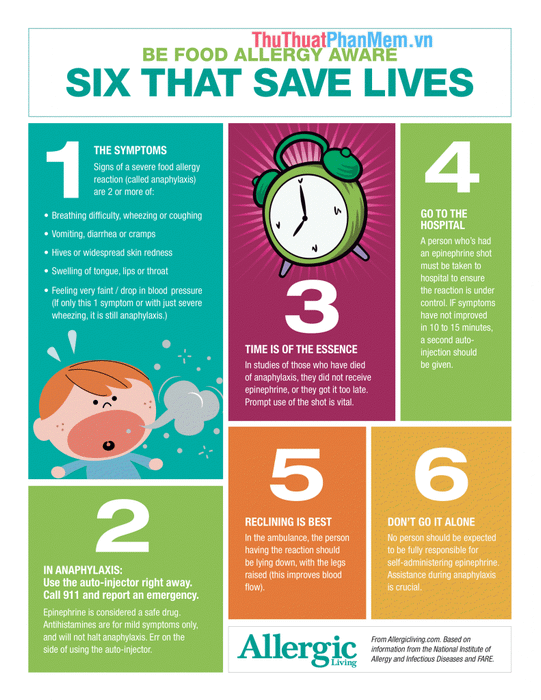
Bố cục của Infographic cần tuân theo một trình tự logic, có thể lựa chọn từ nhiều phong cách khác nhau như: dòng thời gian, phân tích thông tin, hoặc kể chuyện. Trong đó, bố cục theo dòng thời gian được đánh giá cao nhờ khả năng truyền tải thông tin một cách rõ ràng và hiệu quả. Bên cạnh đó, việc lựa chọn font chữ phù hợp, màu sắc hài hòa, hình khối trang trí và bố trí hình ảnh cũng đóng vai trò quan trọng trong việc tạo nên một Infographic ấn tượng. Hãy tham khảo các mẫu Infographic để tìm cảm hứng và học hỏi cách sắp xếp bố cục tối ưu.

4. Tạo không gian "thở" cho Infographic
Như đã đề cập ở phần trước, một Infographic đẹp và dễ hiểu không chỉ cần nội dung chất lượng mà còn phải có khoảng trống hợp lý. Những khoảng trống này giúp Infographic trở nên thoáng đãng và thu hút hơn. Một Infographic chứa quá nhiều chữ và thiếu khoảng trống sẽ khiến người xem cảm thấy ngột ngạt và mất hứng thú. Hãy chú ý cân bằng giữa nội dung và không gian trống để tạo ra một Infographic hài hòa, dễ tiếp cận và không gây nhàm chán.
Như vậy, chúng ta đã hoàn thành phần những lưu ý quan trọng khi thiết kế Infographic. Bây giờ, hãy cùng nhau bắt tay vào tạo những Infographic đơn giản và ấn tượng nhé.
5. Thiết kế Infographic với VENNGAGE
Venngage là công cụ tuyệt vời cung cấp hàng loạt mẫu Infographic đẹp mắt, phù hợp với nhiều mục đích khác nhau. Đặc biệt, Venngage hoàn toàn miễn phí, giúp người dùng dễ dàng tạo ra những Infographic đơn giản mà vẫn chuyên nghiệp.
Trong bài viết này, Tripi sẽ hướng dẫn bạn cách sử dụng Venngage. Ngoài ra, nếu bạn muốn khám phá thêm, có thể tham khảo các trang web tạo Infographic khác dưới đây:
- https://piktochart.com/
- https://www.visme.co/make-infographics/
- https://snappa.com/create/infographics
- https://infogram.com/
Bước 1: Đầu tiên, hãy truy cập đường dẫn sau để bắt đầu sử dụng Venngage: https://infograph.venngage.com/templates/recommended
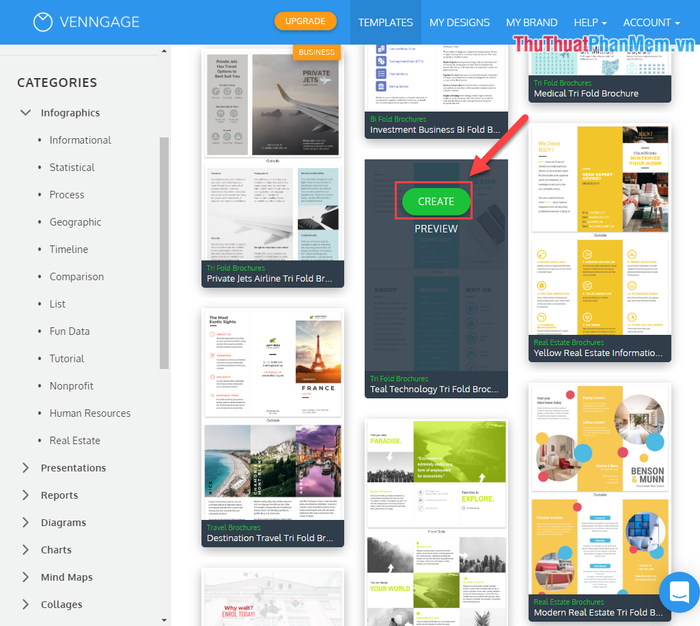
Bước 2: Tiếp theo, chọn một mẫu Infographic phù hợp với nhu cầu của bạn và nhấn Create để bắt đầu thiết kế.

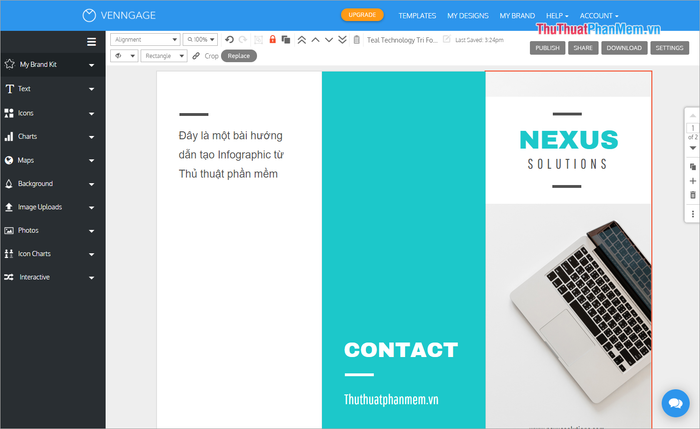
Bước 3: Tại đây, bạn có thể nhấp vào các đoạn văn bản để chỉnh sửa nội dung sao cho phù hợp. Thanh công cụ bên trái cung cấp các tính năng chỉnh sửa cơ bản, giúp bạn tạo ra một Infographic hoàn chỉnh và chuyên nghiệp.

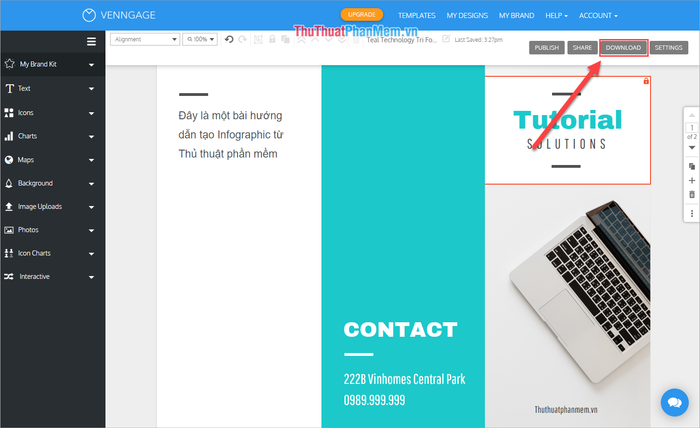
Bước 4: Sau khi hoàn thành việc chỉnh sửa Text, bạn có thể tùy chỉnh thêm các yếu tố như Background, hình ảnh thương hiệu, và các chi tiết khác. Cuối cùng, nhấn Download để lưu thành phẩm về máy.

Như vậy, Tripi đã hướng dẫn bạn cách tạo Infographic một cách nhanh chóng, đẹp mắt và chuyên nghiệp. Chúc bạn áp dụng thành công và tạo ra những sản phẩm ấn tượng!
Có thể bạn quan tâm

Đánh giá dầu gội Biotin Collagen trắng: Hướng dẫn phân biệt sản phẩm thật và giả

Top 9 Tiệm Trang Điểm Cô Dâu Được Yêu Thích Nhất Tại Tân Phú, Đồng Nai

Cách thẳng thắn nói với ai đó rằng bạn không thích họ

Top 10 mẫu áo tắm tuyệt vời nhất cho mùa hè

Top 8 cửa hàng cho thuê áo dài cưới hỏi đẹp nhất quận 6, TP.HCM


