Cách thu phóng layer và hình ảnh trong Photoshop một cách chuyên nghiệp
Nội dung bài viết
Thu phóng layer trong Photoshop cho phép bạn điều chỉnh kích thước hình ảnh theo ý muốn, nhưng nếu không thực hiện đúng cách, hình ảnh có thể bị biến dạng hoặc mất tỷ lệ. Trong hướng dẫn này, Tripi chia sẻ những mẹo nhỏ giúp việc thu phóng trở nên dễ dàng và đảm bảo hình ảnh luôn đạt chuẩn.

1. Thu phóng hình ảnh và layer với tính năng Free Transform
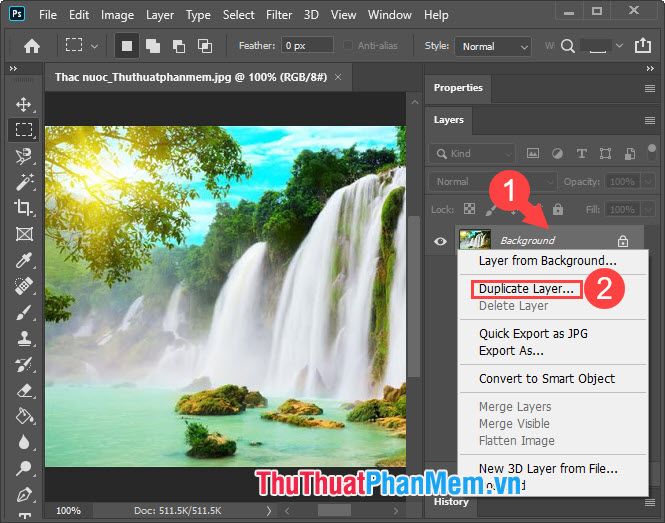
Bước 1: Nhấp chuột phải vào layer gốc (1) => Duplicate Layer... (2).

Bước 2: Đặt tên cho Layer (1) => OK (2).

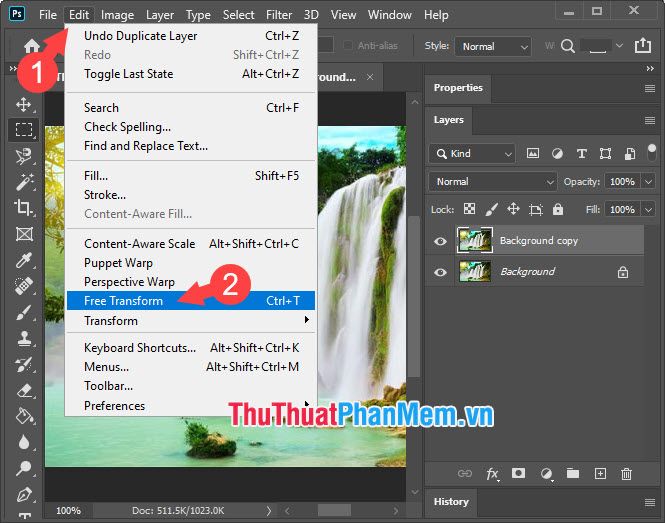
Bước 3: Truy cập vào menu Edit (1) => chọn Free Transform (2) hoặc sử dụng tổ hợp phím Ctrl + T.

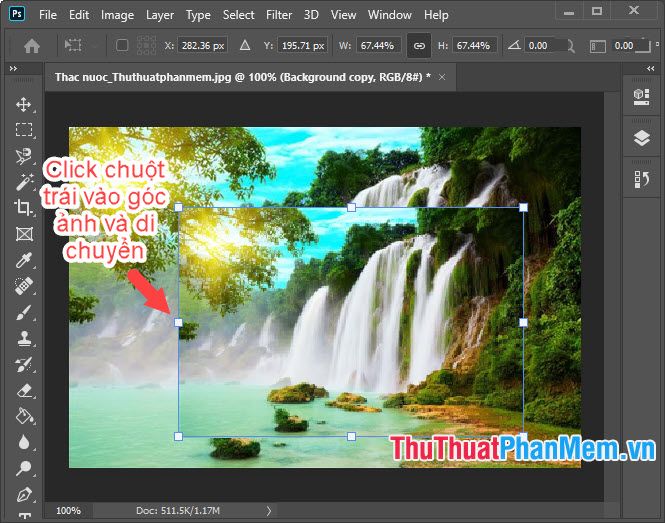
Bước 4: Tiến hành thu phóng hình ảnh bằng các phương pháp sau:
Cách 1: Nhấp chuột trái vào các góc của ảnh và kéo để phóng to hoặc thu nhỏ. Phương pháp này giúp duy trì tỷ lệ hình ảnh một cách chính xác khi thu phóng.

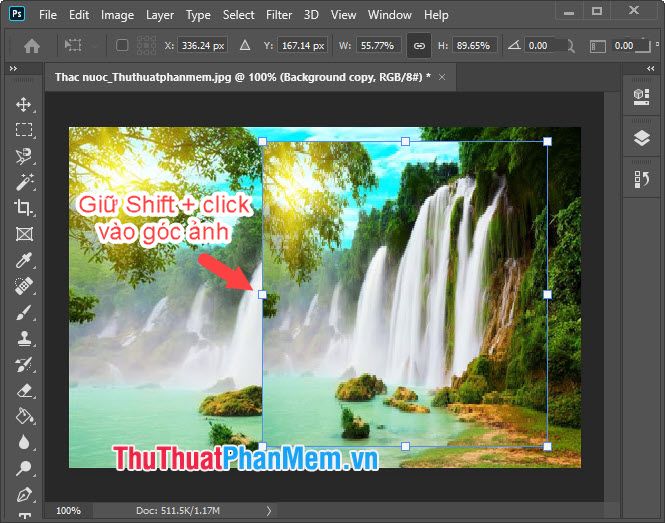
Cách 2: Nhấn giữ phím Shift và kéo các góc ảnh để thu phóng tự do theo kích thước mong muốn mà không cần duy trì tỷ lệ. Lưu ý rằng hình ảnh có thể bị biến dạng nếu thu phóng quá mức.

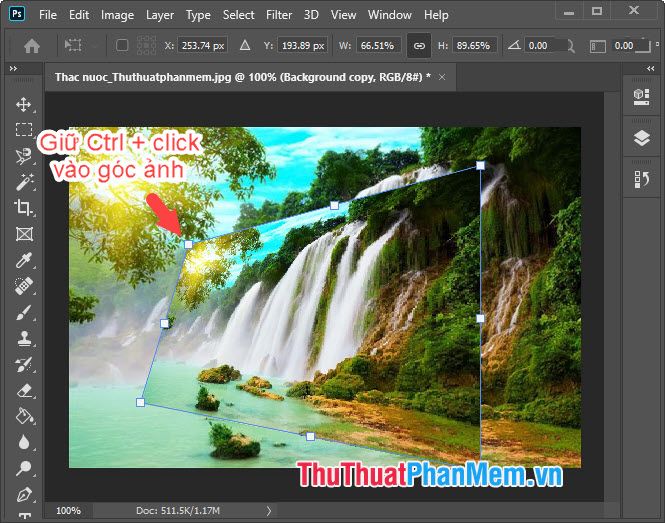
Cách 3: Giữ phím Ctrl và kéo các góc ảnh để tạo hiệu ứng nghiêng, biến đổi hình ảnh thành hình thang hoặc hình bình hành. Cần chỉnh sửa cẩn thận để tránh làm mất chi tiết quan trọng.

2. Thu phóng layer và hình ảnh với công cụ Image Size.
Để điều chỉnh kích thước hình ảnh một cách nhanh chóng và chính xác, Image Size là công cụ lý tưởng dành cho bạn.
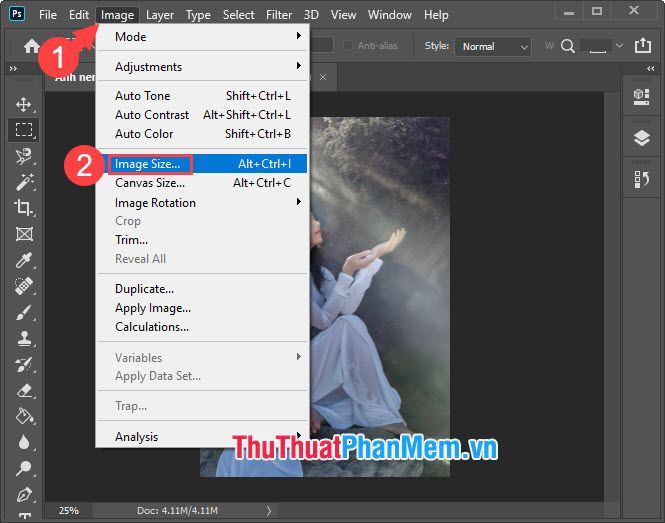
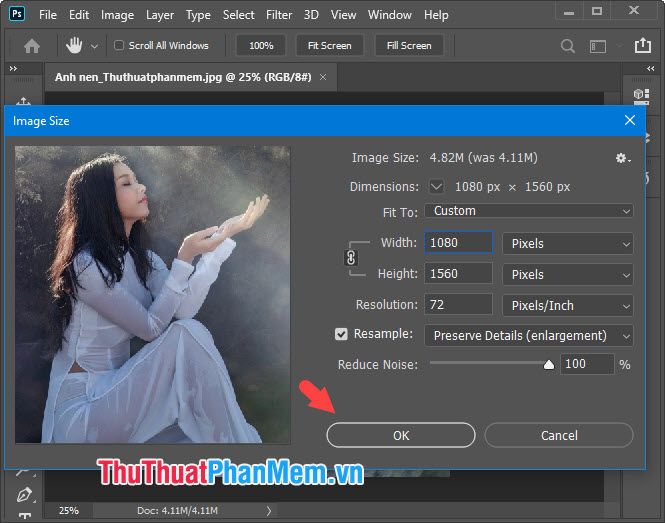
Bước 1: Mở hình ảnh trong Photoshop, sau đó truy cập vào menu Image (1) => chọn Image Size... (2).

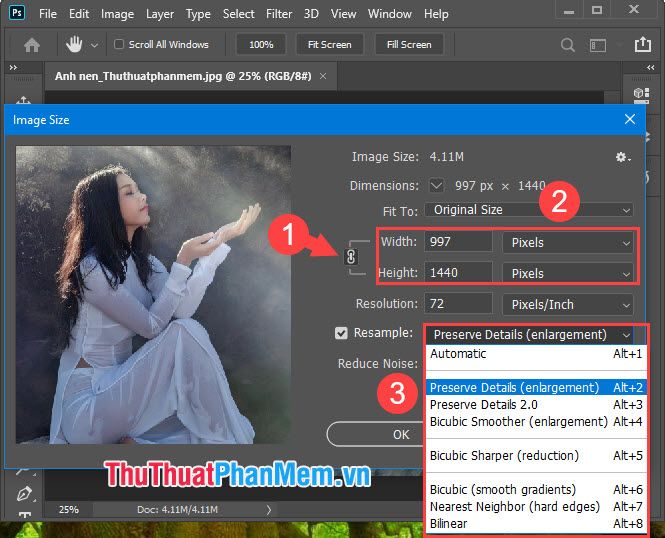
Bước 2: Để điều chỉnh kích thước ảnh linh hoạt, nhấp vào biểu tượng sợi xích (1) và thiết lập các thông số độ phân giải (2). Để đảm bảo chất lượng hình ảnh sau thu phóng, hãy chọn các tùy chọn trong mục (3):
- Automatic: Tự động lựa chọn thiết lập phù hợp.
- Preserve Details (enlargement): Duy trì chi tiết hình ảnh khi phóng to.
- Preserve Details 2.0: Phiên bản nâng cấp vượt trội của tính năng Preserve Details, tối ưu hóa chi tiết hình ảnh.
- Bicubic Smoother (enlargement): Làm mịn hình ảnh, loại bỏ hiệu ứng răng cưa khi phóng to ảnh.
- Bicubic Sharper (reduction): Tăng độ sắc nét cho hình ảnh, phù hợp khi thu nhỏ kích thước.
- Bicubic (smooth gradients): Tối ưu hóa chi tiết và màu sắc gradients, mang lại hình ảnh mượt mà và chân thực.
- Nearest Neighbor (hard edges): Khôi phục độ sắc nét cho các chi tiết bị mờ, phù hợp với hình ảnh có đường viền rõ ràng.
- Bilinear: Làm nét ảnh bằng phương pháp nội suy song tuyến tính, mang lại kết quả mượt mà và tự nhiên.

Sau khi hoàn tất thiết lập các thông số, nhấn OK để áp dụng thay đổi.

3. Thu phóng hình ảnh và layer với công cụ Crop.
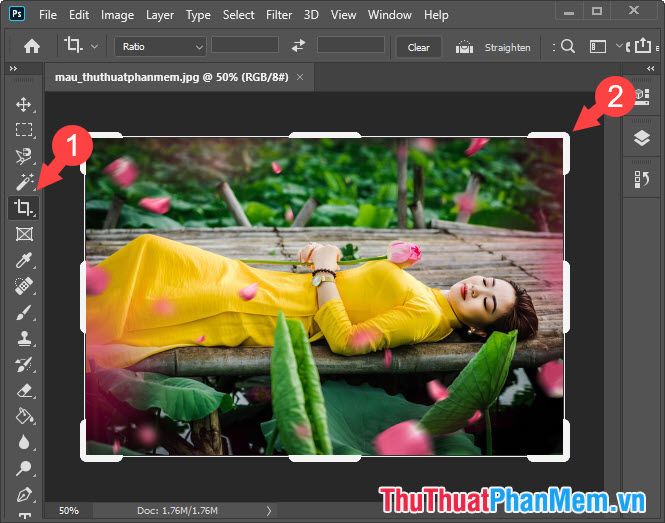
Bước 1: Chọn công cụ Crop (1) và nhấp vào các góc ảnh (2) để bắt đầu cắt xén hình ảnh.

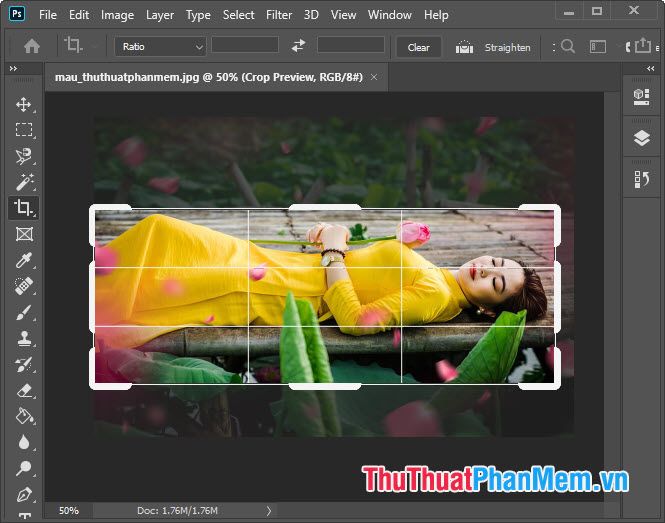
Bước 2: Tiếp tục điều chỉnh vùng cắt và nhấn Enter để áp dụng thay đổi.

Sau khi hoàn thành, bạn sẽ có được hình ảnh thu nhỏ với kích thước và tỷ lệ như ý muốn.

Với những hướng dẫn chi tiết về cách thu phóng và cắt xén hình ảnh trong Photoshop, bạn có thể dễ dàng chỉnh sửa và tạo ra những tác phẩm ưng ý. Chúc bạn thành công!
Có thể bạn quan tâm

Khám phá cách làm sườn chay kho sả ớt đơn giản nhưng đậm đà, hòa quyện vị cay nồng và mặn ngọt đặc trưng.

Top 10 cửa hàng ép kính và thay kính điện thoại uy tín, chất lượng hàng đầu tại Nha Trang

Khám phá cách làm pudding chocolate không cần lò nướng, đơn giản nhưng vẫn giữ được hương vị thơm ngon tuyệt vời.

Top 7 quán cà phê được yêu thích nhất tại Lộc Ninh, Bình Phước

Cách Nhận biết Ngôn ngữ Cơ thể của Vẹt Mã Lai


