Hướng dẫn chi tiết cách tạo ảnh panorama 360 độ và hiệu ứng tiểu hành tinh trong Photoshop
Nội dung bài viết
Ảnh panorama 360 độ là xu hướng hiện đại, thu hút sự quan tâm lớn từ giới truyền thông và nghệ thuật. Đây là kiểu ảnh chụp toàn cảnh, được biến đổi thành hình cầu độc đáo, tạo hiệu ứng giống như một tiểu hành tinh. Bài viết này sẽ hướng dẫn bạn từng bước để tạo ra hiệu ứng ấn tượng này trong Photoshop.

Hướng dẫn từng bước tạo ảnh panorama 360 độ và hiệu ứng tiểu hành tinh trong Photoshop
Bước 1: Lựa chọn bức ảnh phù hợp
Ảnh tiểu hành tinh thường được tạo từ ảnh toàn cảnh hoặc ảnh 360 độ, nhưng bạn hoàn toàn có thể linh hoạt sử dụng ảnh với bất kỳ kích thước nào.
Tripi khuyên bạn nên lựa chọn những bức ảnh có các yếu tố sau để đạt hiệu quả tốt nhất:
- Các đối tượng thẳng đứng như cây cối, tòa nhà.
- Hai mép trái và phải của ảnh có sự hài hòa và tương đồng.
- Bầu trời và mặt đất được thể hiện một cách đơn giản, không quá phức tạp.
Hình ảnh của bạn nên có các đối tượng thẳng đứng và cao ráo. Nếu chúng quá thấp, việc tạo ra một tiểu hành tinh ấn tượng sẽ trở nên khó khăn hơn.

Hai mép trái và phải của bức ảnh cần có sự tương đồng nhất định vì hiệu ứng trong Photoshop sẽ kết nối chúng lại với nhau. Tuy nhiên, bạn không cần quá lo lắng vì có thể khắc phục điều này bằng một số thủ thuật chỉnh sửa đơn giản.
Những bức ảnh với bầu trời trong xanh và mặt đất có kết cấu đơn giản sẽ dễ dàng chuyển đổi thành một tiểu hành tinh ấn tượng. Điều này giúp bạn tiết kiệm thời gian chỉnh sửa và đạt được kết quả mượt mà hơn.
Bước 2: Mở ảnh trong Photoshop
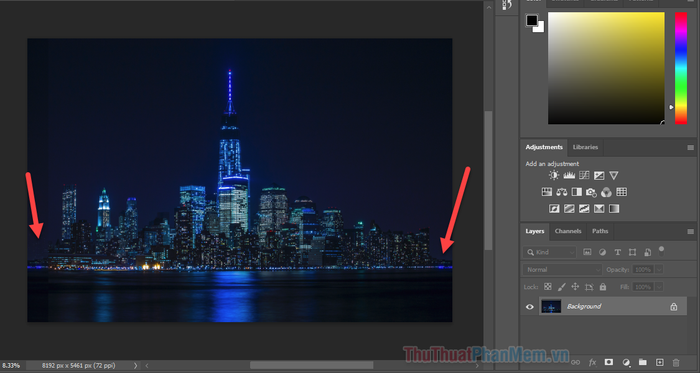
Để minh họa, Tripi sẽ sử dụng hình ảnh thành phố về đêm. Bước đầu tiên là mở ảnh trong Photoshop để bắt đầu quá trình chỉnh sửa.

Bước 3: Căn chỉnh đường chân trời
Nếu đường chân trời trong ảnh của bạn không nằm ngang và thẳng, bạn cần điều chỉnh lại để đảm bảo tính cân đối cho bức ảnh.
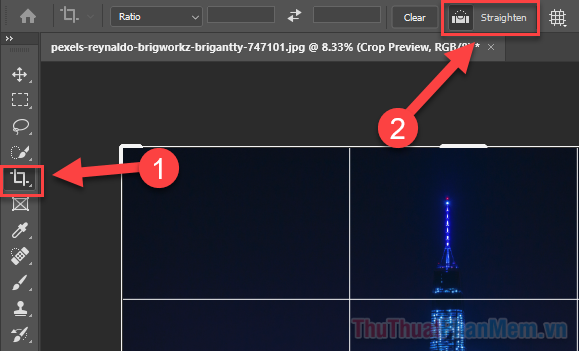
Chọn công cụ Crop Tool ở thanh bên trái, sau đó nhấp vào tùy chọn Straighten trong menu phía trên.

Vẽ một đường thẳng nằm ngang 0,0 độ dọc theo đường chân trời của bạn. Thao tác này sẽ tự động căn chỉnh và làm thẳng bức ảnh một cách chính xác.

Trong trường hợp của tôi, đường chân trời đã thẳng nên không cần thực hiện thêm bước điều chỉnh này.
Bước 4: Cân chỉnh các cạnh của bức ảnh
Việc làm cho hai cạnh của bức ảnh trở nên tương đồng không bắt buộc, nhưng sẽ giúp bạn tiết kiệm thời gian chỉnh sửa sau này. Trong bức ảnh này, tôi sẽ loại bỏ một số tòa nhà và điều chỉnh sự chuyển màu trên bầu trời để tạo sự hài hòa.
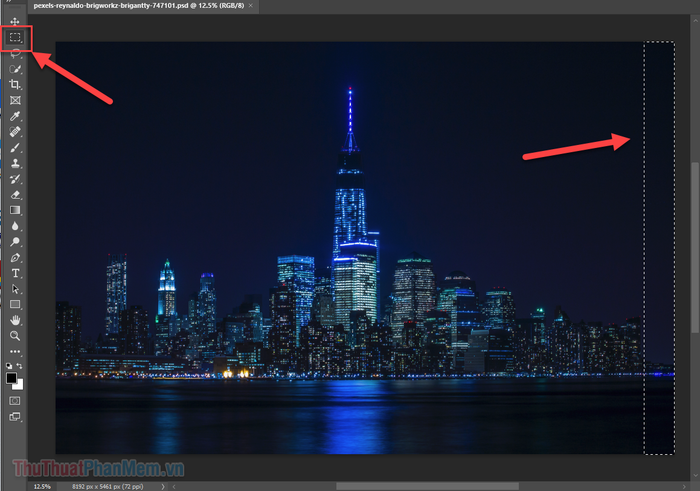
- Sử dụng công cụ Rectangular Marquee Tool (M) để chọn một phần nhỏ ở cạnh phải của bức ảnh (khu vực không có tòa nhà).

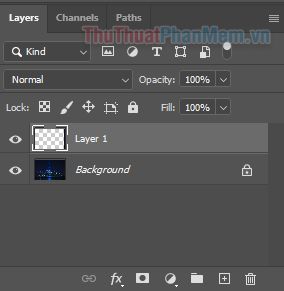
- Nhấn tổ hợp phím Ctrl + J (hoặc Cmd + J trên MacOS) để sao chép vùng chọn vào một Layer mới.

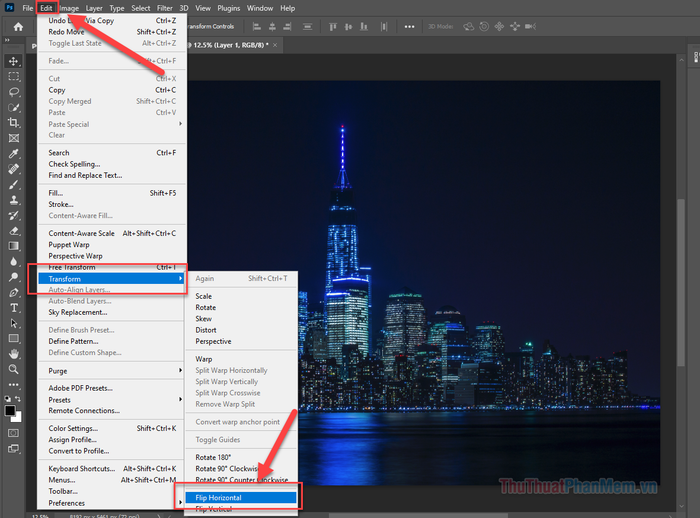
- Lật ngược Layer mới bằng cách chọn Edit >> Transform >> Flip Horizontal.

- Di chuyển phần hình ảnh vừa chọn từ cạnh phải sang cạnh trái của khung hình bằng công cụ Move Tool (V).

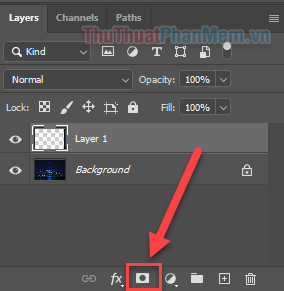
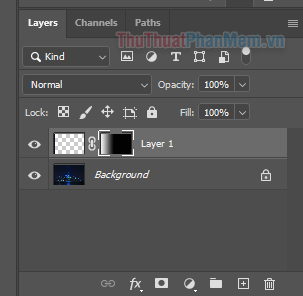
- Thêm mặt nạ (Mask) cho Layer 1 bằng cách nhấp vào biểu tượng hình tròn nằm trong hình vuông tại cửa sổ Layer.

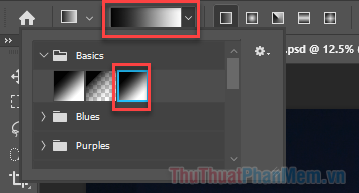
- Chọn công cụ Gradient Tool (G) và chọn màu Basics >> Trắng đen.

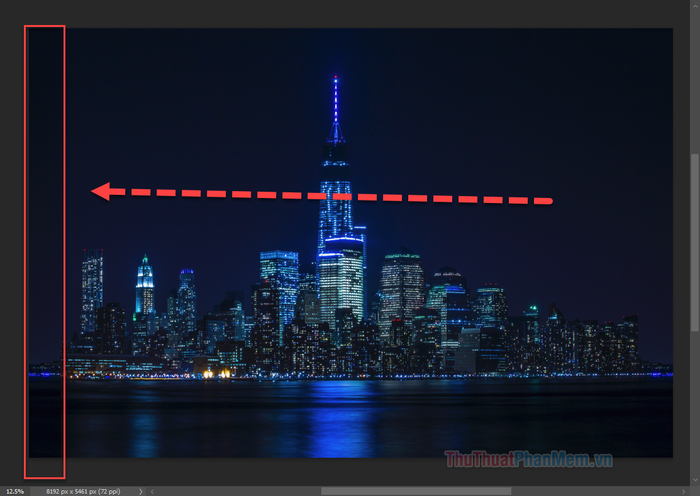
- Vẽ một đường Gradient từ giữa bức ảnh kéo dài ra ngoài lề bên trái. Khi đó, Layer 1 của bạn sẽ hiển thị như sau:

- Cuối cùng, chọn Layer >> Merge Down (Ctrl + E) để hợp nhất hai layer lại với nhau, tạo ra kết quả cuối cùng. Hai cạnh trái và phải của bức ảnh giờ đã có sự tương đồng.

Bước 5: Thiết lập tỷ lệ khung hình vuông
Nghe có vẻ khác thường, nhưng để tạo ra một quả địa cầu, bạn cần bắt đầu bằng cách nén hình ảnh thành một khung hình vuông.
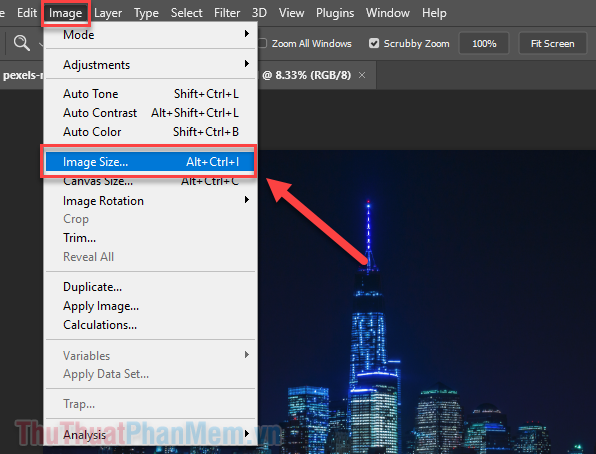
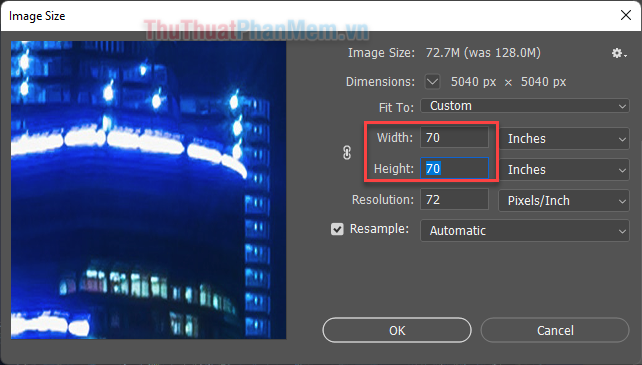
- Mở Image >> Image Size…

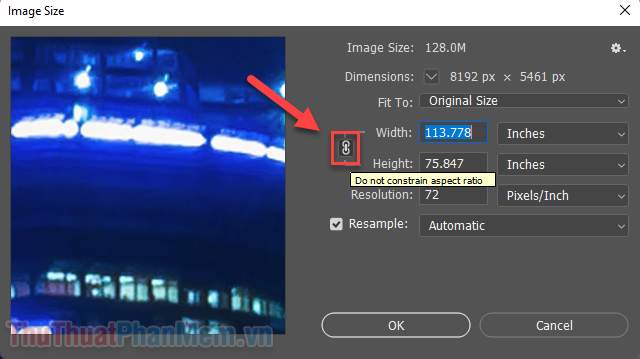
- Nhấp vào biểu tượng Do not constrain aspect ratio để bỏ liên kết giữa chiều dài và chiều rộng của hình ảnh.

- Nhập kích thước mới cho chiều dài và chiều rộng sao cho chúng bằng nhau. Bạn nên chọn giá trị nhỏ hơn cho cả hai thông số này.

- Nhấn OK để áp dụng các thay đổi. Bức ảnh sẽ được nén lại thành một hình vuông hoàn hảo.

Bước 6: Lật ảnh theo chiều dọc
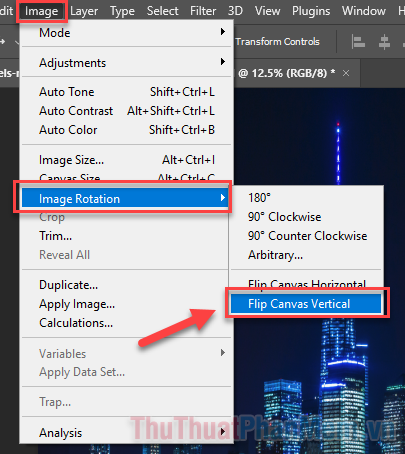
Lật ngược ảnh theo chiều dọc là bước quan trọng để tạo hiệu ứng tiểu hành tinh, giúp mặt đất chuyển lên trên và bầu trời xuống dưới.
Chọn Image >> Image Rotation >> Flip Canvas Vertical.

Bước 7: Áp dụng bộ lọc Polar Coordinates
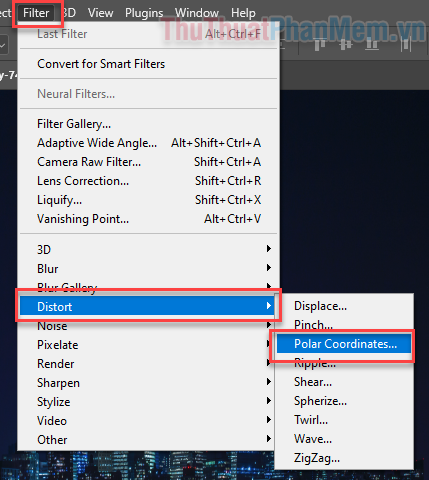
Bước cuối cùng để hoàn thiện là áp dụng bộ lọc Polar Coordinates, giúp biến đổi hình ảnh thành một vòng tròn. Hãy truy cập Filter >> Distort >> Polar Coordinates...

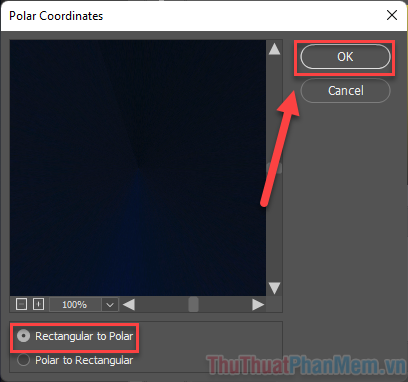
Chọn Rectangular to Polar >> OK.

Bức ảnh tiểu hành tinh của bạn đã hoàn thành. Bạn có thể cần chỉnh sửa lại các đường nối nơi hai cạnh gặp nhau bằng các công cụ như Healing Brush, Content-Aware Fill hoặc bộ lọc Blur để tạo sự chuyển tiếp mượt mà hơn.

Kết luận
Mặc dù cần thực hiện nhiều bước để tạo ra một bức ảnh panorama 360 độ hay hiệu ứng tiểu hành tinh, nhưng kết quả cuối cùng chắc chắn sẽ khiến bạn hài lòng. Hãy áp dụng kỹ thuật này vào những dự án sáng tạo tiếp theo của bạn!
Có thể bạn quan tâm

Tôm lớt là một loại tôm độc đáo, vậy tôm này là tôm gì, có vị ngon ra sao và giá thành như thế nào?

Tìm hiểu nguyên nhân và cách khắc phục tình trạng da chảy xệ sau khi giảm cân để giúp làn da của bạn trở lại sự săn chắc và khỏe mạnh.

Top 8 công ty cung cấp máy móc và thiết bị cho ngành may uy tín nhất tại Hà Nội

Khám phá 7 quán mì gà tuyệt vời tại Sài Gòn khiến bạn mê mẩn không thể quên

Rau ngót, một loại rau giản dị nhưng lại chứa đựng nhiều giá trị dinh dưỡng tuyệt vời cho sức khỏe.


