Hướng dẫn chi tiết cách vẽ mũi tên trong AI
Adobe Illustrator là phần mềm đồ họa mạnh mẽ, và việc học cách vẽ hình là kỹ năng cơ bản không thể thiếu. Trong bài viết này, Tripi sẽ chia sẻ bí quyết giúp bạn vẽ mũi tên trong AI một cách chuyên nghiệp.

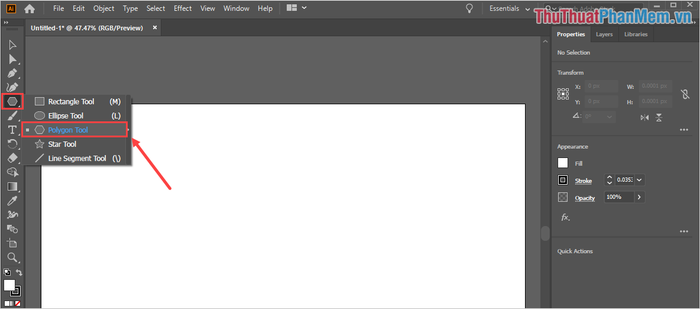
Bước 1: Để bắt đầu, hãy chọn công cụ Polygon Tool từ bộ công cụ vẽ hình Sharp trong Illustrator.

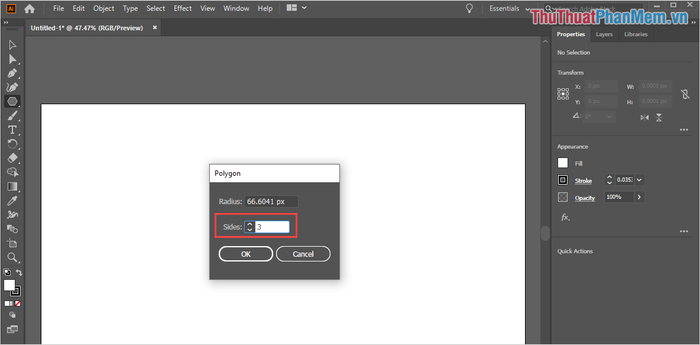
Bước 2: Mặc định, Polygon Tool sẽ tạo hình đa giác 5 cạnh. Để vẽ tam giác, bạn cần điều chỉnh thông số. Sau khi chọn công cụ, nhấn vào trang làm việc, cửa sổ Polygon sẽ hiện ra. Tại đây, thiết lập Slides thành 3 và nhấn OK để hoàn tất.

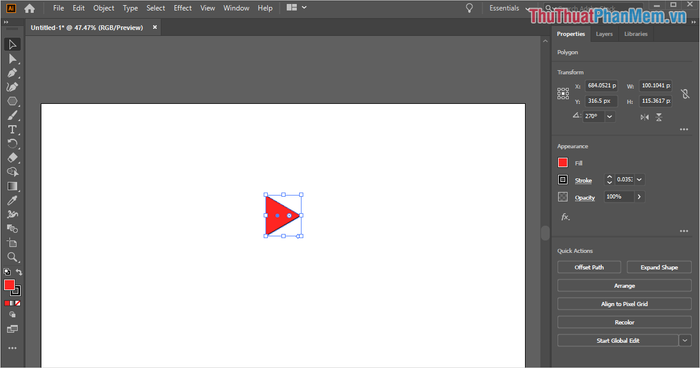
Bước 3: Bạn đã hoàn thành việc vẽ hình tam giác, đây chính là phần đầu nhọn của mũi tên.

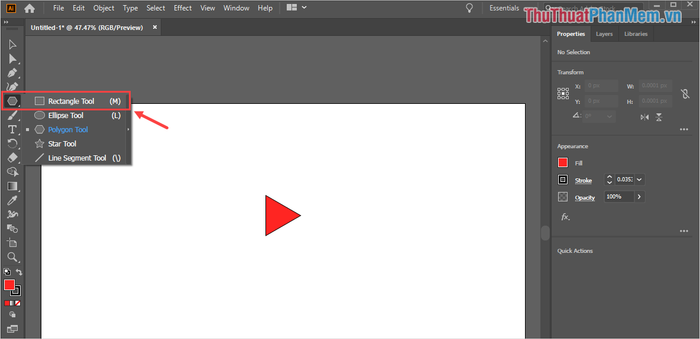
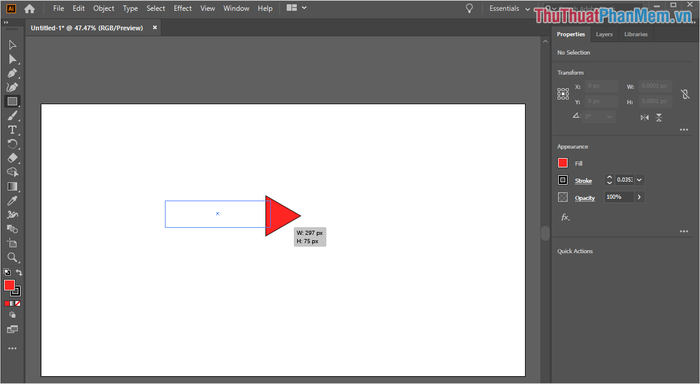
Bước 4: Tiếp theo, hãy chọn công cụ Rectangle Tool từ bộ công cụ Sharp Tool để vẽ hình chữ nhật, tạo thành phần đuôi của mũi tên.

Bước 5: Bạn có thể thoải mái vẽ phác thảo mũi tên trước, sau đó chỉnh sửa và căn chỉnh để hình ảnh trở nên hoàn hảo và cân đối hơn.

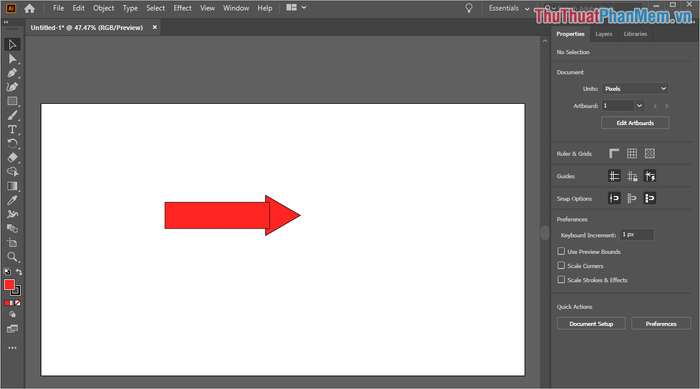
Sau khi hoàn thành các bước, bạn sẽ thu được kết quả như hình dưới đây:

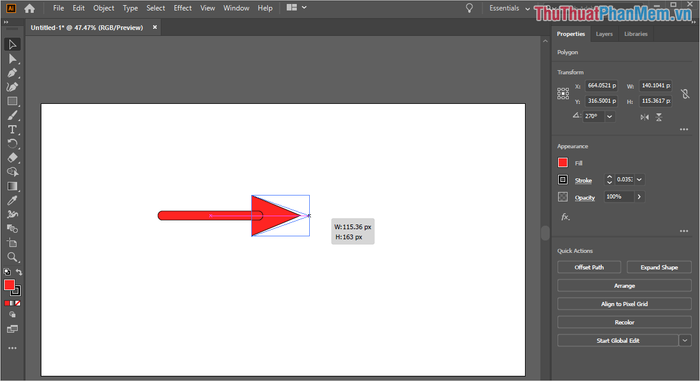
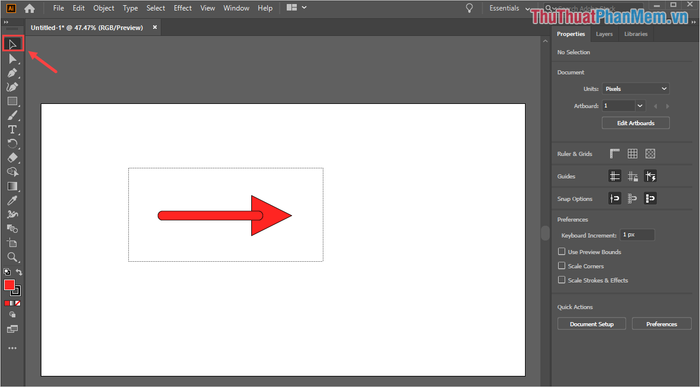
Bước 6: Sử dụng công cụ Selection Tool (V) để điều chỉnh kích thước và bo góc của mũi tên, giúp hình ảnh trở nên hài hòa và cân đối.
Để bo góc phần đuôi mũi tên, hãy chọn hình chữ nhật và giữ phím Ctrl, lúc này công cụ bo góc sẽ xuất hiện để bạn thực hiện tinh chỉnh.

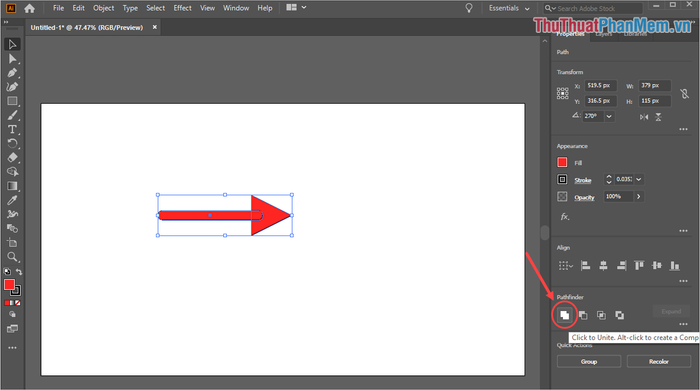
Bước 7: Tiếp tục dùng công cụ Selection Tool (V) để tạo vùng chọn bao quanh toàn bộ mũi tên (bao gồm cả đầu và đuôi). Bạn có thể mở rộng vùng chọn lớn hơn mũi tên, hệ thống sẽ tự động nhận diện chính xác vùng cần chọn.

Bước 8: Khi đã chọn xong nội dung mũi tên, bảng công cụ Pathfinder sẽ hiện ra. Đây là công cụ giúp bạn chỉnh sửa các đối tượng chồng lên nhau. Để hợp nhất đầu và đuôi mũi tên, hãy chọn chế độ Unite.

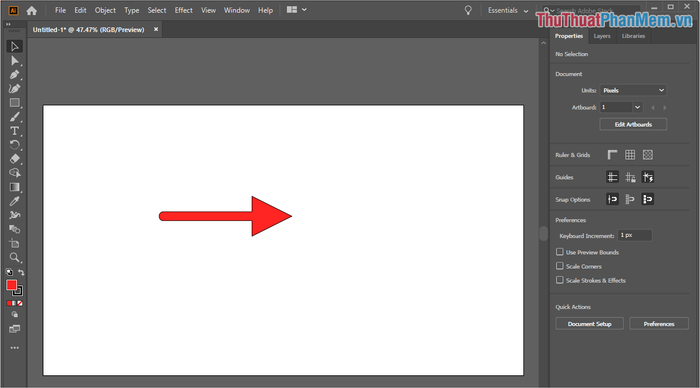
Bước 9: Sau khi hoàn thành việc kết hợp các hình học, bạn sẽ nhận được kết quả cuối cùng với hình mũi tên hoàn chỉnh như hình minh họa dưới đây.

Trong bài viết này, Tripi đã chia sẻ cách tạo hình mũi tên trong Adobe Illustrator một cách nhanh chóng và hiệu quả. Chúc bạn có những trải nghiệm sáng tạo tuyệt vời!
Có thể bạn quan tâm

Top 10 Studio chụp ảnh cưới được yêu thích nhất tại TP. Tam Kỳ, Quảng Nam

Tổng hợp những Mod Minecraft đáng trải nghiệm nhất

Việt Phát Clean – Đơn vị giặt thảm công nghiệp chuyên nghiệp, uy tín hàng đầu tại TP.HCM

Tạo những bức ảnh ghép độc đáo trên iPhone với các ứng dụng chuyên dụng, mang đến cho bạn những trải nghiệm thú vị và sáng tạo.

Hướng dẫn sử dụng LMSS để phân tích đối thủ và phát hiện tài khoản cày thuê trong Liên Minh Huyền Thoại


