Hướng dẫn ghép nhiều ảnh vào một khung trong Photoshop

Photoshop là công cụ đa năng với những tính năng kỳ diệu, giúp biến những bức ảnh bình thường thành tác phẩm nghệ thuật đầy ấn tượng. Hôm nay, Tripi sẽ chia sẻ với bạn cách ghép nhiều ảnh vào một khung một cách chuyên nghiệp.
Có nhiều phương pháp để ghép nhiều ảnh vào một khung trong Photoshop, nhưng sau khi nghiên cứu kỹ lưỡng, Tripi nhận thấy sử dụng tính năng Clipping Mask là cách nhanh chóng và hiệu quả nhất.
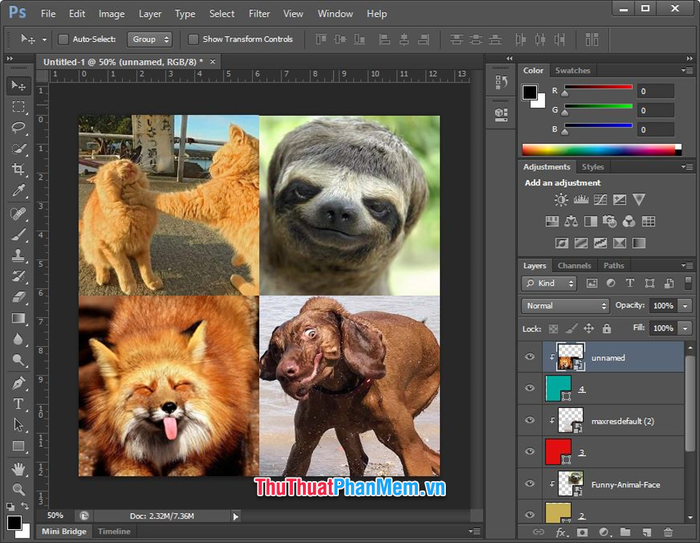
Tripi sẽ hướng dẫn bạn từng bước chi tiết. Như bạn thấy trong hình ảnh dưới đây, đây là giao diện ban đầu khi tạo một file Photoshop mới với một layer Background trong mục Layers.

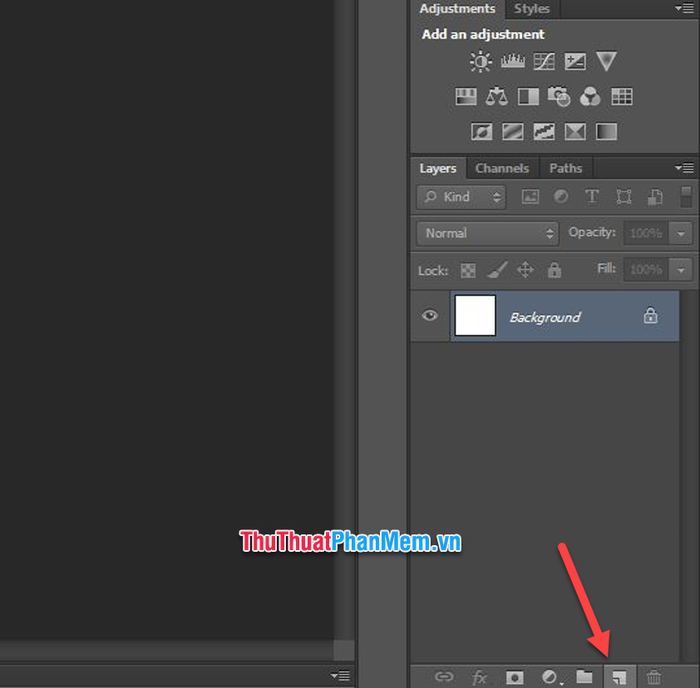
Bước đầu tiên, hãy tạo một layer mới bằng cách nhấp vào biểu tượng New Layer ở góc phải của bảng điều khiển Layers.

Tiếp theo, bạn cần tạo một hình khối cho layer này. Hình khối này sẽ xác định phạm vi cho bức ảnh bạn muốn chèn vào khung. Ví dụ, nếu bạn muốn chèn một hình ảnh vào một vùng tròn có bán kính 200 px, hãy tạo một hình tròn với kích thước tương ứng trên layer vừa tạo.
Bạn có thể thoải mái sáng tạo với các hình khối để sắp xếp chúng một cách hài hòa và đẹp mắt. Ở đây, Tripi sẽ hướng dẫn bạn sử dụng những hình khối vuông đơn giản nhất.
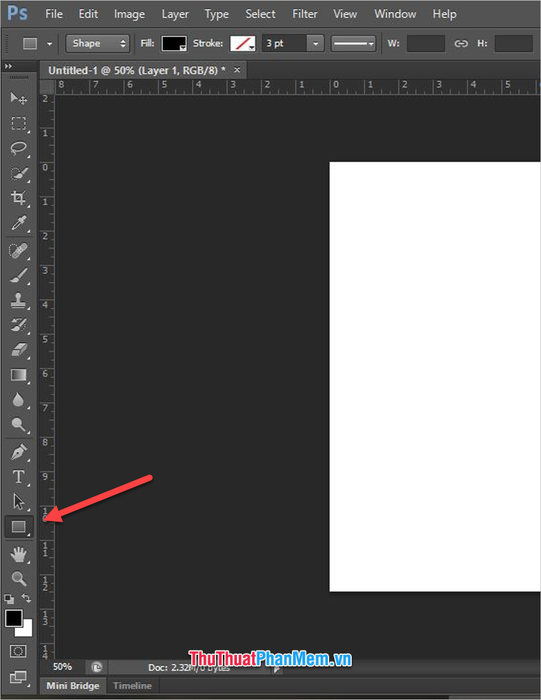
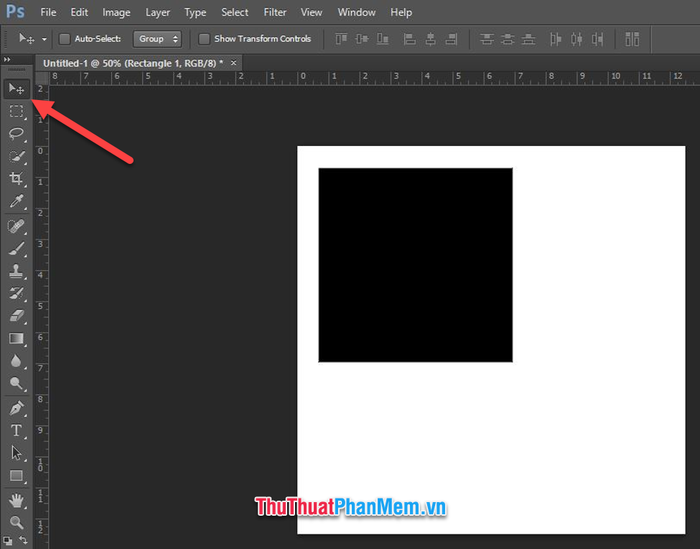
Để tạo hình khối vuông hoặc chữ nhật, hãy nhấp vào biểu tượng Rectangle Tool trên thanh công cụ Tools hoặc nhấn phím U trên bàn phím.

Với tính năng này, bạn có thể tạo một hình chữ nhật trên layer đã chọn. Bạn có thể tùy ý tạo hình chữ nhật với kích thước tự do bằng cách nhấn và kéo trên giao diện Photoshop, hoặc nhấp chuột để tạo hình chữ nhật với kích thước chính xác thông qua hộp thoại cài đặt.
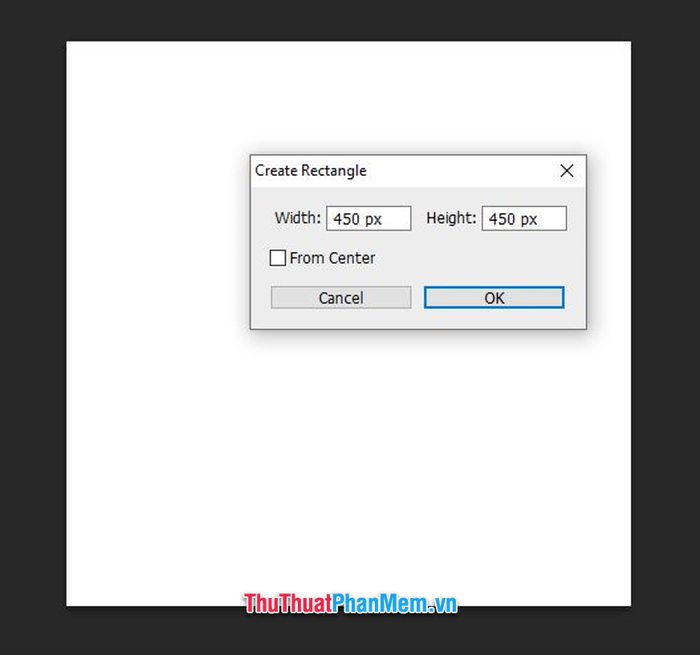
Theo ví dụ dưới đây, Tripi sẽ tạo một bức ảnh ghép có kích thước 900 x 900px, ghép từ 4 ảnh bằng nhau ở 4 góc. Để làm điều này, hãy nhấp vào giao diện làm việc để hiển thị hộp thoại Create Rectangle, sau đó nhập thông số chiều rộng Width và chiều cao Height.

Sau khi tạo hình khối trên layer đầu tiên, hãy nhấp vào biểu tượng Move Tool trên thanh công cụ hoặc nhấn phím V để di chuyển hình khối đến vị trí mong muốn một cách linh hoạt.

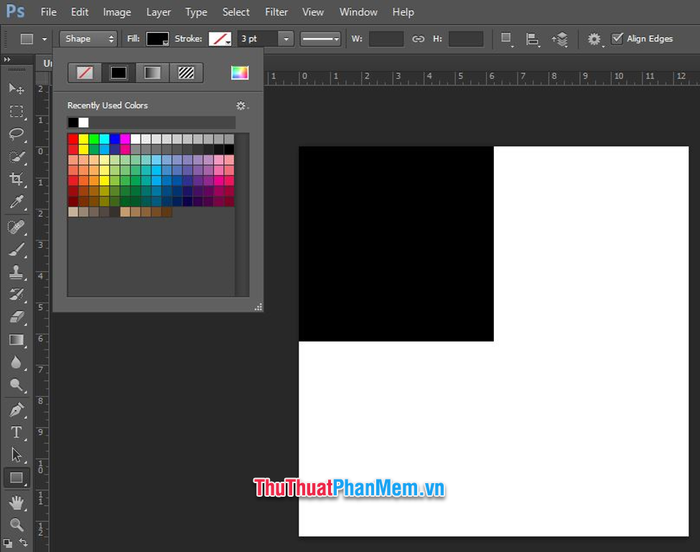
Bạn nên thay đổi màu sắc của hình khối để dễ dàng phân biệt giữa các hình khối khác nhau.

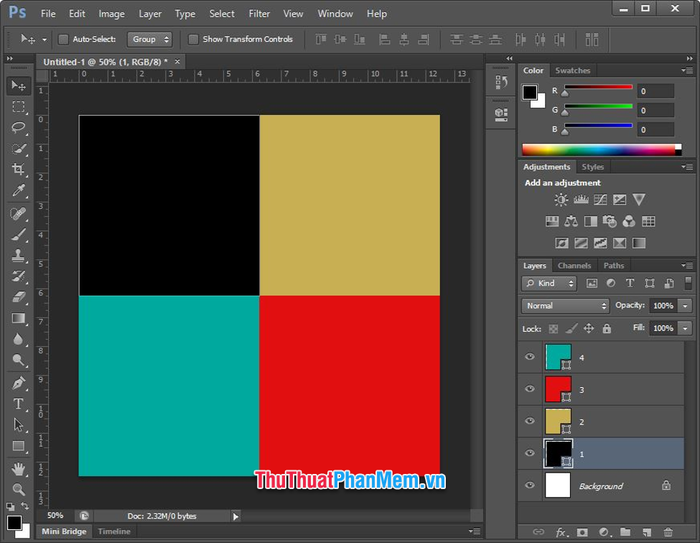
Thực hiện tương tự với các khoảng trống còn lại để tạo các hình khối lấp đầy bức ảnh. Bạn có thể đặt tên cho từng hình khối để dễ dàng đánh dấu và quản lý vị trí.
Tiếp theo, để chèn ảnh, hãy nhấp chọn layer hình khối tương ứng với vị trí bạn muốn đặt ảnh.

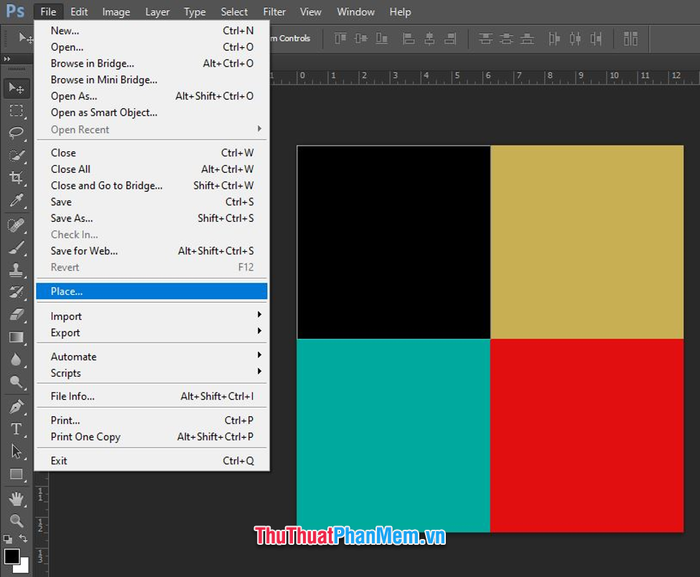
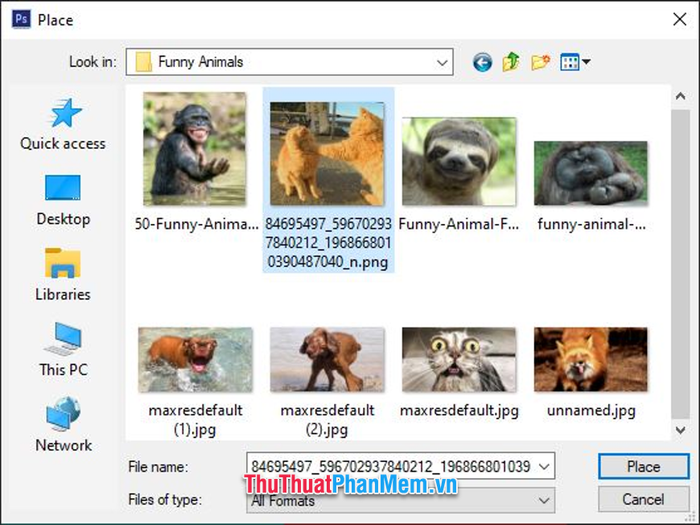
Sau đó, chọn File trên thanh công cụ và nhấp vào Place trong danh sách tùy chọn.

Chọn bức ảnh bạn muốn chèn từ thư mục máy tính và nhấn Place để hoàn tất việc chèn ảnh.

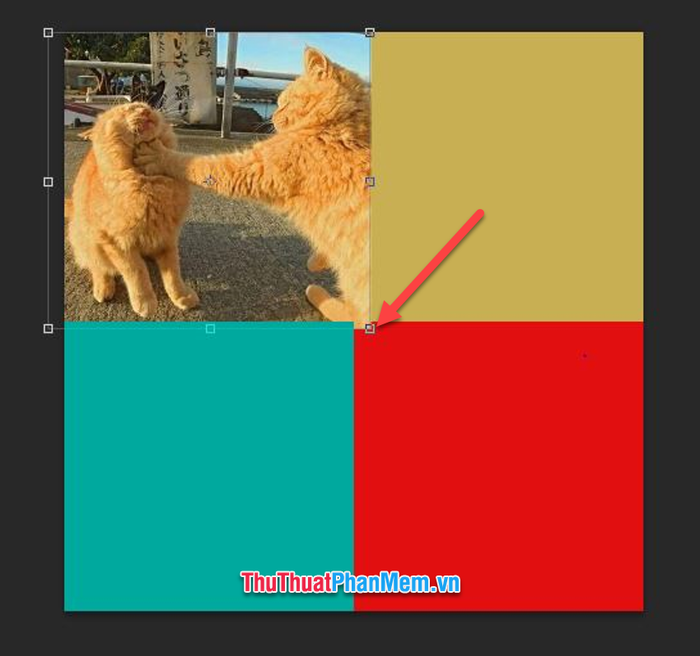
Bạn có thể di chuyển bức ảnh bằng cách kéo chuột và điều chỉnh kích thước bằng cách nhấp vào các ô vuông xung quanh ảnh. Nhấn giữ phím Shift để giữ nguyên tỉ lệ chiều dài và chiều rộng khi thay đổi kích thước.
Sau khi hoàn tất việc điều chỉnh vị trí và kích thước, nhấn Enter để xác nhận chèn ảnh.

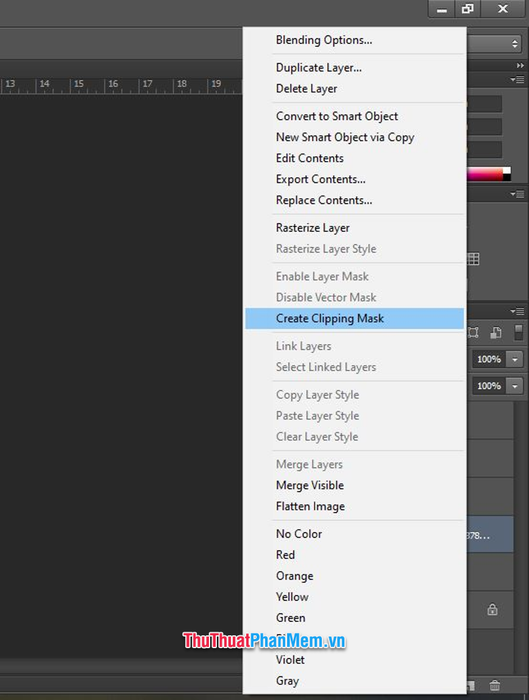
Tiếp theo, nhấp chuột phải vào layer ảnh vừa chèn và chọn Create Clipping Mask để giới hạn bức ảnh trong phạm vi của layer hình khối bên dưới.

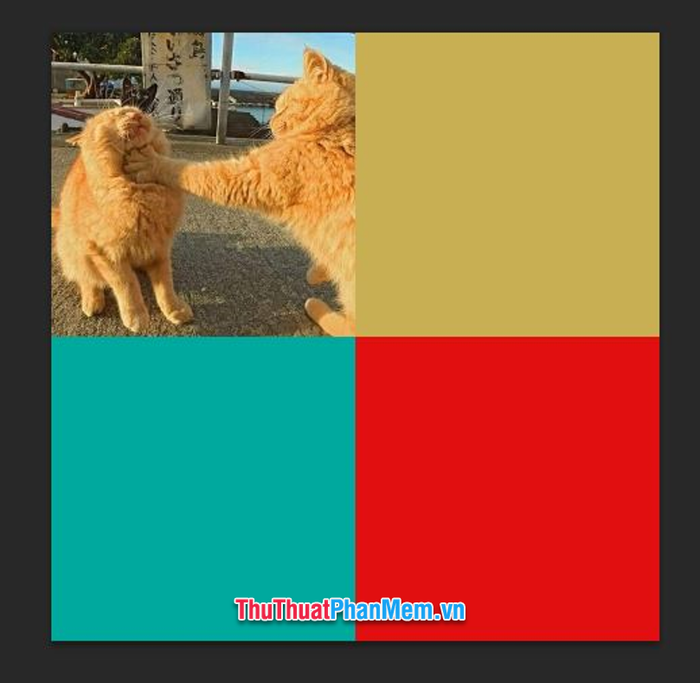
Kết quả là bức ảnh sẽ nằm gọn trong hình khối đã tạo mà không vượt ra ngoài. Bạn vẫn có thể điều chỉnh kích thước hoặc di chuyển ảnh bằng công cụ Move Tool (V) để đạt được bố cục ưng ý.

Áp dụng phương pháp tương tự cho các hình khối còn lại. Lưu ý rằng Clipping Mask chỉ liên kết ảnh với layer ngay bên dưới nó, vì vậy hãy đảm bảo layer ảnh được đặt ngay phía trên layer hình khối tương ứng.

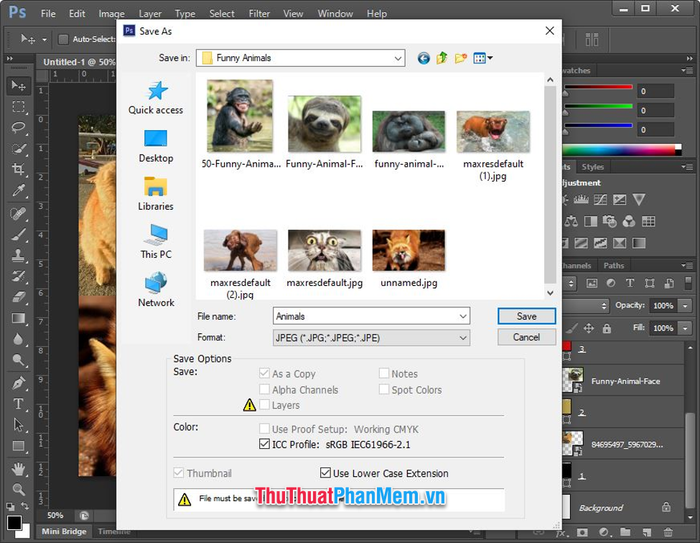
Khi hài lòng với tác phẩm của mình, chỉ cần nhấn Ctrl S để lưu ảnh dưới định dạng .jpg hoặc .png.

Cảm ơn bạn đã theo dõi hướng dẫn cách ghép nhiều ảnh vào một khung trong Photoshop từ Tripi. Hy vọng bài viết đã cung cấp đủ thông tin để bạn thực hiện thành công. Hẹn gặp lại trong những bài hướng dẫn tiếp theo!
Có thể bạn quan tâm

Top 8 địa điểm thưởng thức xôi ngon nhất tại TP. Đà Lạt, tỉnh Lâm Đồng

Cách hàn gắn mối quan hệ đổ vỡ

Top 10 món quà ý nghĩa dành tặng thầy cô nhân dịp Tết Nguyên Đán 2024

Canh khoai mỡ nấu tôm tươi – Ăn một tô lại thèm thêm tô nữa

Khám phá 9 Studio chụp ảnh cưới ngoại cảnh đẹp và chất lượng hàng đầu tại tỉnh Thái Nguyên


