Hướng dẫn sử dụng Symbol trong Photoshop
Nội dung bài viết
Là phần mềm thiết kế chuyên nghiệp, Photoshop cung cấp nhiều mẫu symbol đẹp, giúp người dùng dễ dàng tạo các thiết kế cơ bản mà không cần tìm kiếm vector symbol trên mạng. Bài viết này sẽ hướng dẫn bạn cách sử dụng symbol trong Photoshop một cách hiệu quả.

1. Cách dùng symbol trong Photoshop với công cụ Custom Shape
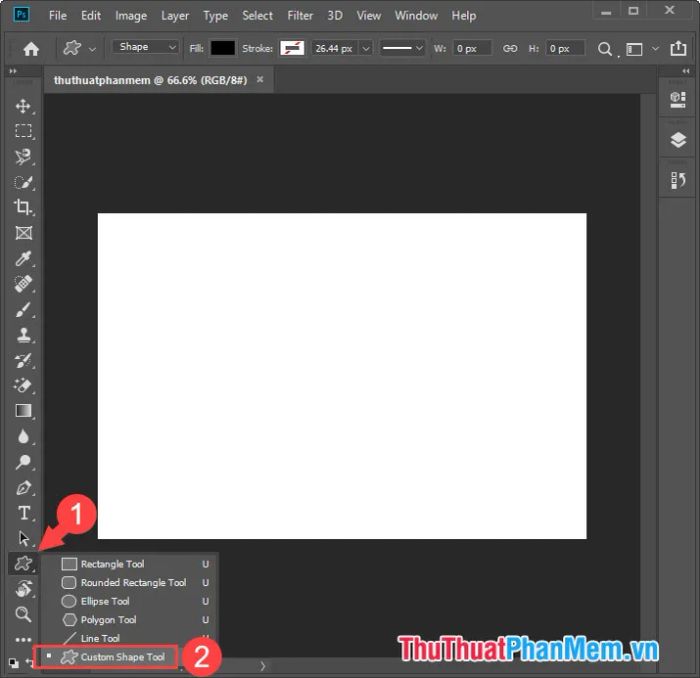
Bước 1: Nhấp chọn công cụ Shape tool (1) => Custom Shape Tool (2).

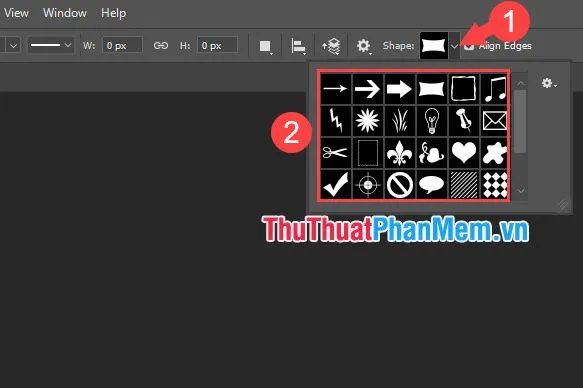
Bước 2: Di chuyển đến thanh menu của Shape Tool ở góc trên cùng bên phải (1), sau đó chọn mẫu Symbol (2) phù hợp với nhu cầu của bạn.

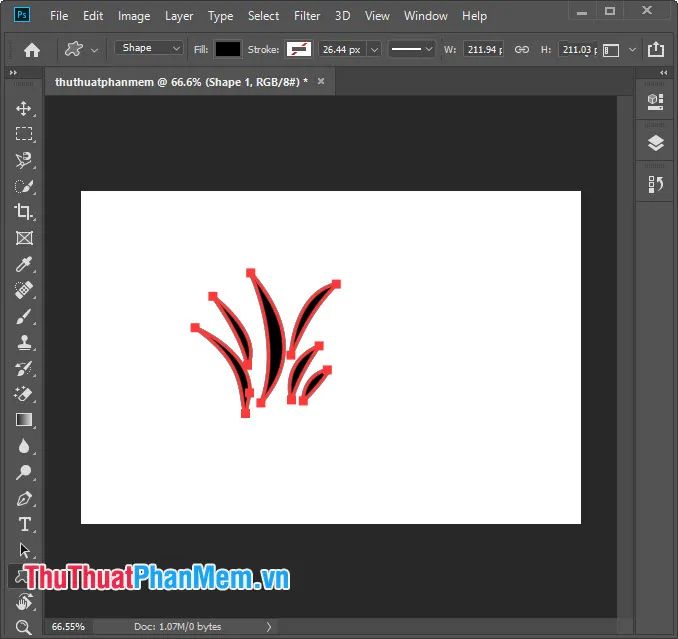
Bước 3: Nhấp chuột trái và kéo thả để vẽ hình mẫu symbol theo ý muốn của bạn.

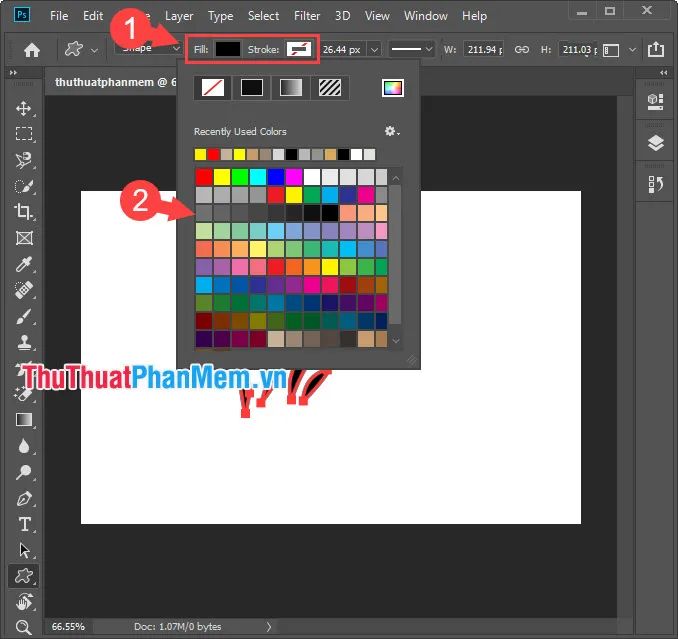
Để thay đổi màu sắc cho symbol, hãy nhấp vào phần Fill (màu nền) hoặc Stroke (màu viền) (1), sau đó chọn màu từ bảng màu hiển thị (2).
Lưu ý: Biểu tượng màu trắng có gạch chéo đỏ thể hiện không màu. Ô màu kết hợp đen và xám đại diện cho Gradient, trong khi các đường gạch chéo cuối cùng tượng trưng cho các họa tiết Pattern.

2. Cách sử dụng symbol và emoticon trong Photoshop thông qua Font
Đây là phương pháp nhanh chóng và đơn giản, mang đến hàng loạt biểu tượng sinh động và đa dạng.
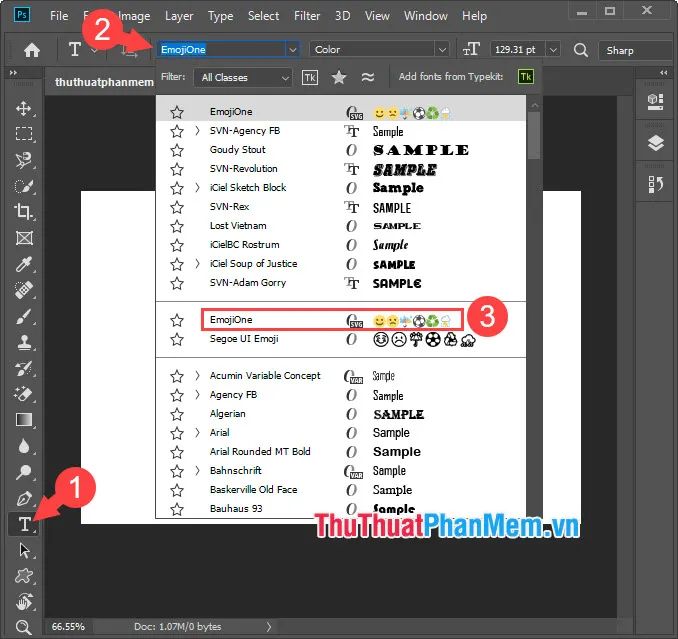
Bước 1: Nhấp chọn công cụ Type tool (1) => Font (2) => EmojiOne (3).

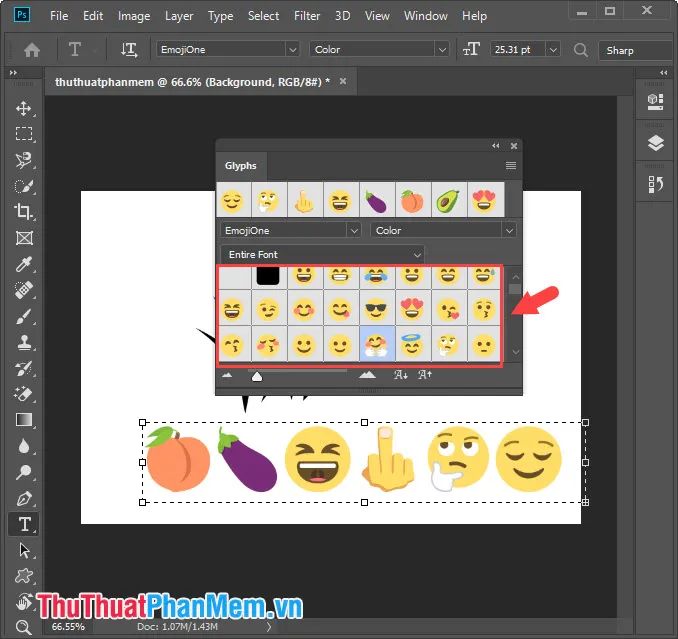
Bước 2: Chọn biểu tượng emoji yêu thích từ bảng Glyphs, sau đó nhấp đúp chuột trái để chèn emoji vào phần văn bản của bạn một cách tự động.

Với những phương pháp sử dụng Symbol trong Photoshop, bạn có thể tự do sáng tạo những tác phẩm hình ảnh độc đáo, thể hiện phong cách cá nhân đầy ấn tượng. Chúc bạn thành công và tạo ra những thiết kế tuyệt vời!
Có thể bạn quan tâm

Khám phá những món ăn mùa hè thơm ngon giúp bữa cơm gia đình thêm phần sinh động

Top 8 Quán Cơm Văn Phòng Ngon Nhất Quận 12, TP. HCM

Top 11 Nhà Hàng Giao Thức Ăn Tận Nơi Chuyên Nghiệp Tại Sài Gòn

Khám Phá Top 10 Khách Sạn Nổi Bật Tại Nghệ An

Khám phá 5 quán bún muối ớt ngon tuyệt tại Sài Gòn


