Hướng dẫn tạo ảnh GIF động bằng Photoshop
Nội dung bài viết
Photoshop là phần mềm chỉnh sửa ảnh hàng đầu, tích hợp đa dạng tính năng mạnh mẽ. Đặc biệt, khả năng tạo ảnh GIF trên Photoshop được nâng tầm nhờ sự kết hợp hoàn hảo với các Layer, mang đến sự linh hoạt và sáng tạo vượt trội. Bài viết này sẽ hướng dẫn chi tiết cách tạo ảnh GIF động bằng Photoshop, giúp bạn khám phá tiềm năng đáng kinh ngạc của công cụ này.

I. Lý thuyết cơ bản
Việc tạo ảnh GIF trên Photoshop đòi hỏi nhiều bước thực hiện và một chút kỹ năng, đặc biệt là việc liên kết các Layer vào Timeline một cách chính xác để tạo nên chuyển động mượt mà.
1. Một file GIF là sự kết hợp tinh tế của nhiều hình ảnh, tạo thành một đoạn video ngắn lặp lại liên tục. Trong Photoshop, các hình ảnh này được quản lý thông qua các Layer, giúp bạn dễ dàng kiểm soát và chỉnh sửa.
2. Để tạo GIF, bạn cần thêm các hình ảnh vào Photoshop và sắp xếp chúng thành các Layer riêng biệt. Việc đặt tên cho từng Layer sẽ giúp bạn phân biệt và quản lý chúng một cách hiệu quả hơn.
3. Các Layer dùng để tạo GIF cần có cùng kích thước và độ phân giải để tránh tình trạng bị cắt xén hoặc biến dạng hình ảnh.
II. Hướng dẫn thực hành
Trong bài viết này, Thủ thuật sẽ minh họa cách tạo GIF thông qua ví dụ đổi màu chữ. Bạn có thể áp dụng tương tự cho các nội dung khác.
Bước 1: Đầu tiên, bạn cần chuẩn bị nội dung cho ảnh GIF.
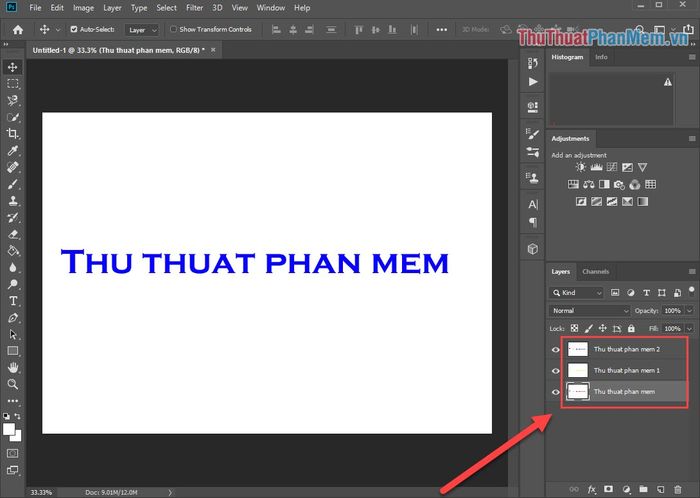
Với ví dụ đổi màu chữ, Tripi đã chuẩn bị sẵn 3 Layer chứa dòng chữ THU THUAT PHAN MEM với ba màu sắc khác nhau (đỏ, vàng, xanh) và cùng kích thước.

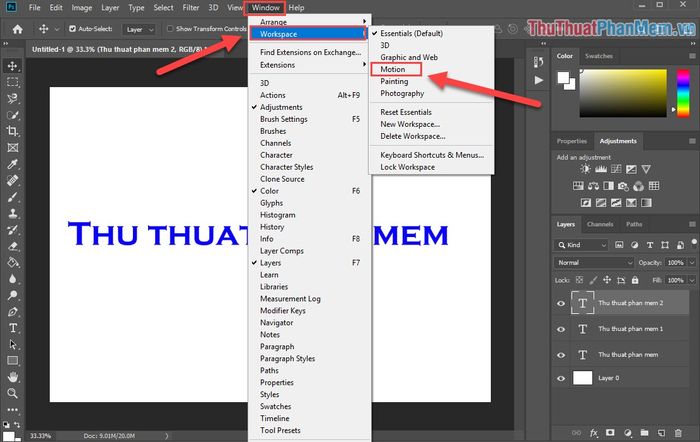
Bước 2: Bạn chọn Windows -> Workspace -> Motion để kích hoạt chế độ chuyển động.
(Nếu bạn đã thay đổi chế độ Motion và muốn khôi phục về mặc định của Photoshop, hãy chọn Reset Motion trong thẻ Workspace.)

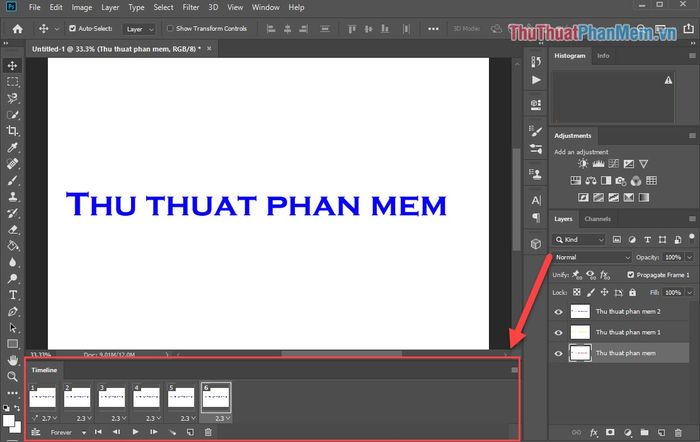
Bước 3: Thanh Timeline của chế độ Motion sẽ xuất hiện trên giao diện phần mềm.

Bước 4: Mỗi hình ảnh được đánh số dưới thanh Timeline tượng trưng cho một khung hình trong GIF. Thứ tự chạy của GIF sẽ bắt đầu từ số 1 đến 99+.
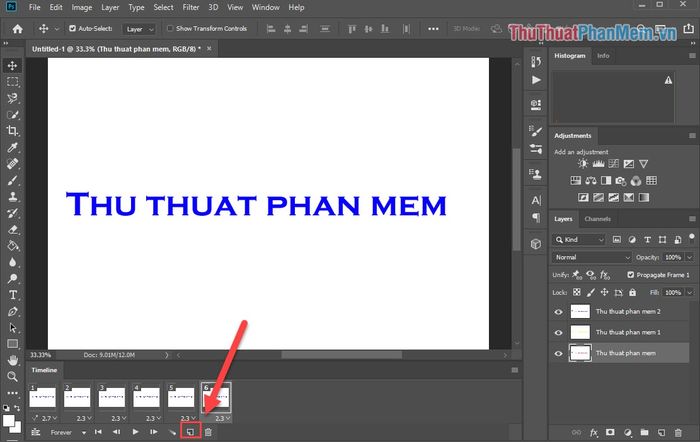
Khi mới mở chế độ Motion, bạn chỉ có một khung hình duy nhất. Hãy nhấn vào biểu tượng New để thêm các khung hình tiếp theo.

Bước 5: Tiếp theo, chúng ta sẽ liên kết các khung hình với các Layer đã chuẩn bị sẵn.
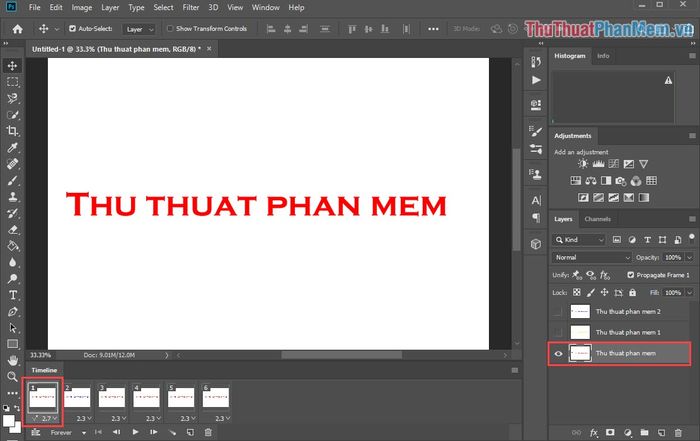
Chọn khung hình bạn muốn chỉnh sửa, sau đó bật biểu tượng "con mắt" cho Layer cần hiển thị và tắt "con mắt" cho những Layer không cần thiết.
Ví dụ: Với khung hình 1, Tripi muốn hiển thị chữ màu đỏ nên sẽ bật con mắt của Layer chữ đỏ và tắt con mắt của Layer chữ xanh, vàng.

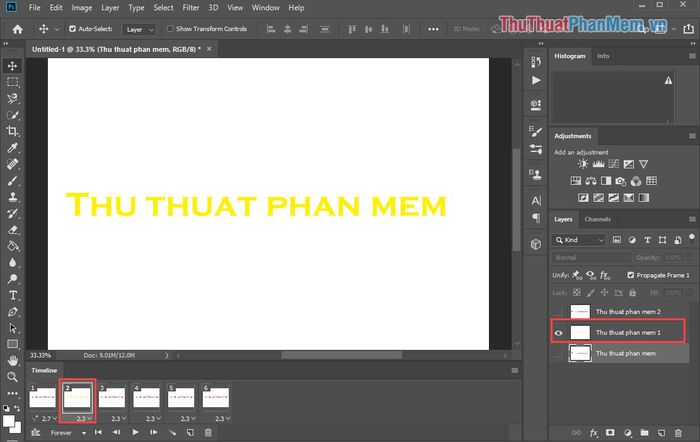
Làm tương tự với khung hình thứ 2:
Với khung hình thứ 2, Tripi sẽ hiển thị chữ màu vàng. Cách làm tương tự: bật con mắt của Layer vàng và tắt con mắt của Layer đỏ, xanh.

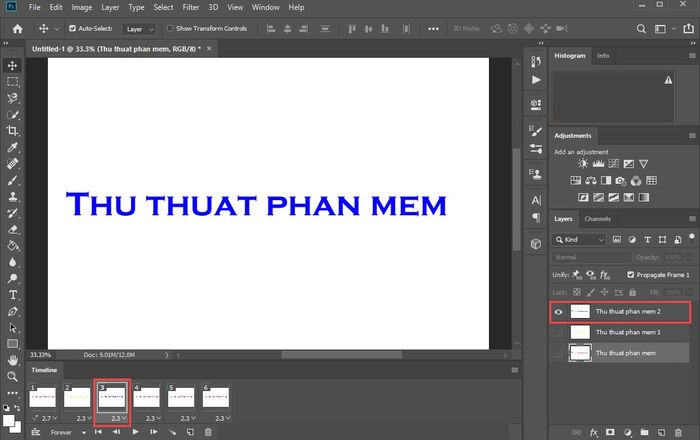
Tiếp tục với khung hình thứ 3 và các khung hình còn lại:

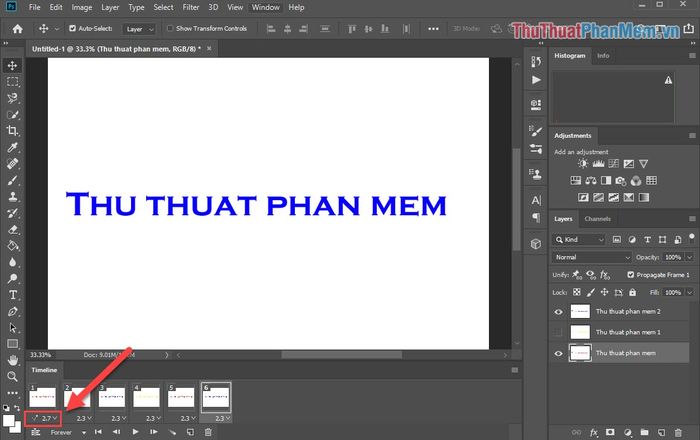
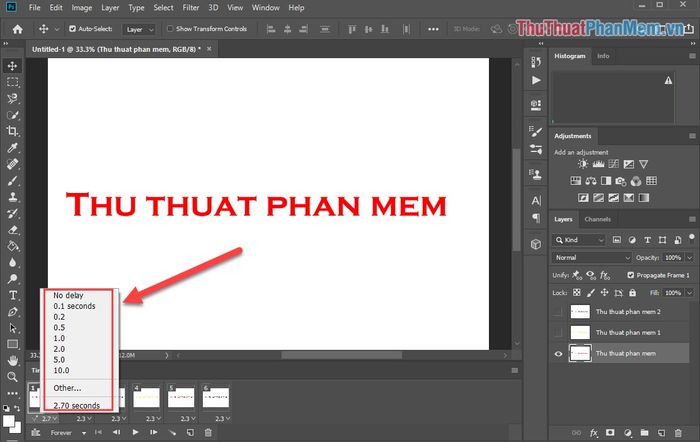
Bước 6: Sau khi hoàn thành việc chỉnh sửa các khung hình, hãy thiết lập thời gian hiển thị cho từng khung bằng cách nhấn vào biểu tượng Mũi tên ngược.

Bước 7: Chọn khoảng thời gian phát cho mỗi khung hình theo ý muốn.

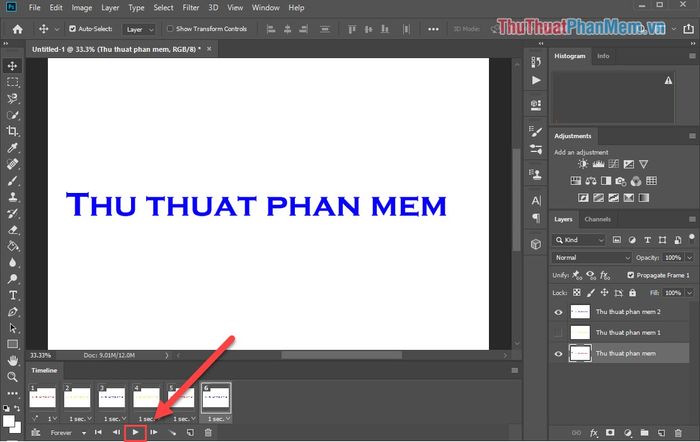
Bước 8: Sau khi thiết lập thời gian, nhấn Play để xem trước kết quả.

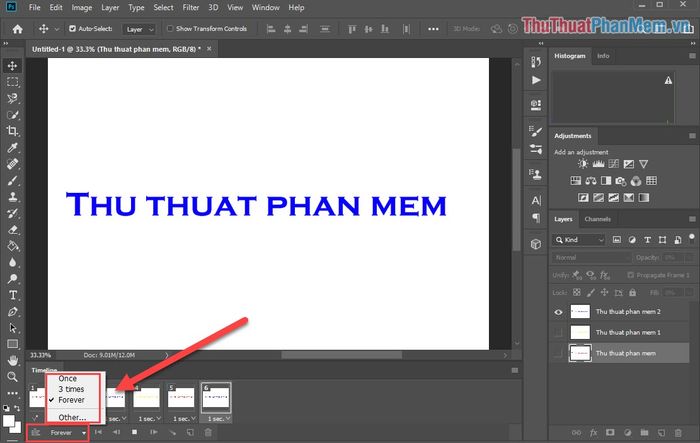
Bước 9: Chọn chế độ lặp cho file GIF với các tùy chọn có sẵn:
- Once: Phát một lần
- 3 times: Phát ba lần
- Forever: Lặp vô hạn
- Other…: Tùy chỉnh khác

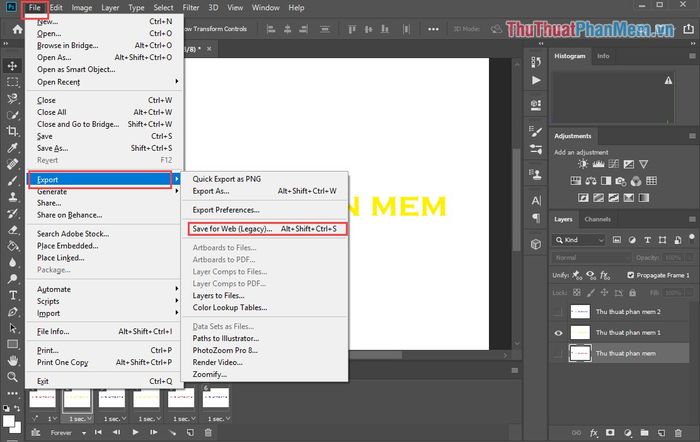
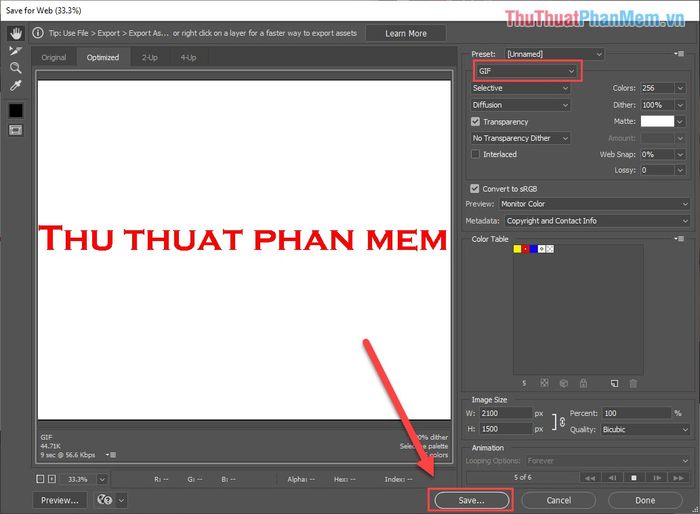
Bước 10: Hoàn thành bằng cách xuất file GIF. Chọn File -> Export -> Save for Web (Legacy)… hoặc nhấn tổ hợp phím Alt + Shift + Ctrl + S.

Bước 11: Cuối cùng, nhấn Save để hoàn tất quá trình.

Và đây là thành quả của chúng ta:

Trong bài viết này, Tripi đã hướng dẫn bạn cách tạo file GIF bằng Photoshop một cách nhanh chóng và dễ dàng. Chúc bạn thực hiện thành công!
Có thể bạn quan tâm

Top 9 Phần Mềm Cắt và Ghép Nhạc Phổ Biến Nhất Hiện Nay

VRAM là gì? Bí quyết tăng VRAM để nâng cao hiệu suất máy tính

Top 7 dịch vụ thiết kế nội thất uy tín tại Quận 9, TP. HCM

Top 4 dịch vụ thiết kế nhà và biệt thự uy tín tại quận 4, TP. HCM

Chị Hương giới thiệu công thức đậu hũ kho trứng cút kết hợp với thịt heo, mang đến một món ăn hấp dẫn, đậm đà hương vị cho bữa cơm gia đình.


