Hướng dẫn tạo hiệu ứng chữ mờ và trong suốt ấn tượng trong Photoshop
Photoshop, công cụ đa năng và tiện ích, giúp người dùng dễ dàng tạo hiệu ứng chữ mờ và trong suốt với nhiều phương pháp khác nhau. Trong bài viết này, Tripi sẽ chia sẻ cách thực hiện nhanh chóng và hiệu quả, giúp bạn có được hiệu ứng đẹp mắt chỉ trong vòng chưa đầy 5 phút.

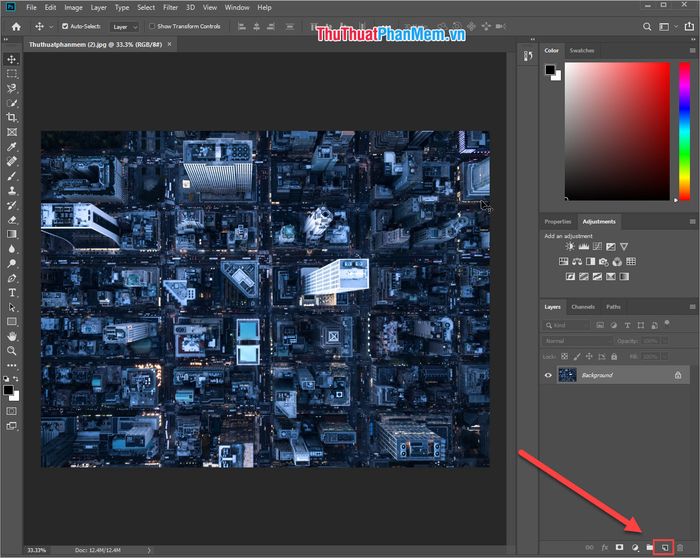
Bước 1: Mở ảnh nền trong Photoshop và tạo một lớp mới bằng cách nhấn vào biểu tượng New Layer (hoặc sử dụng phím tắt Shift + Ctrl + N).

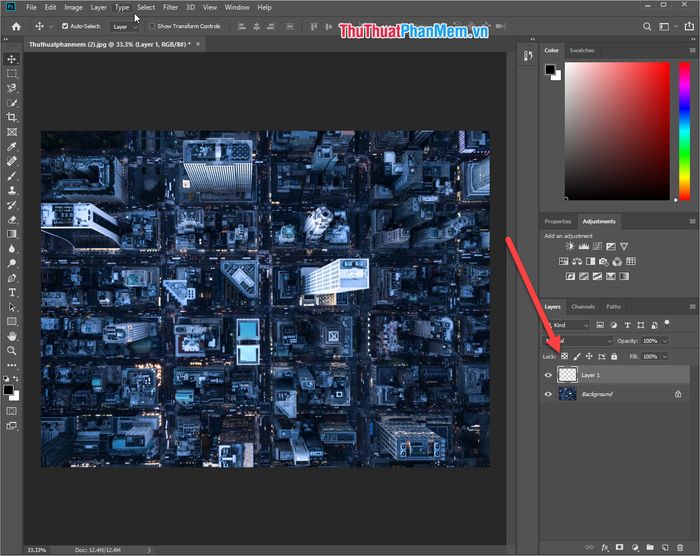
Lớp Layer mới đã được tạo thành công.

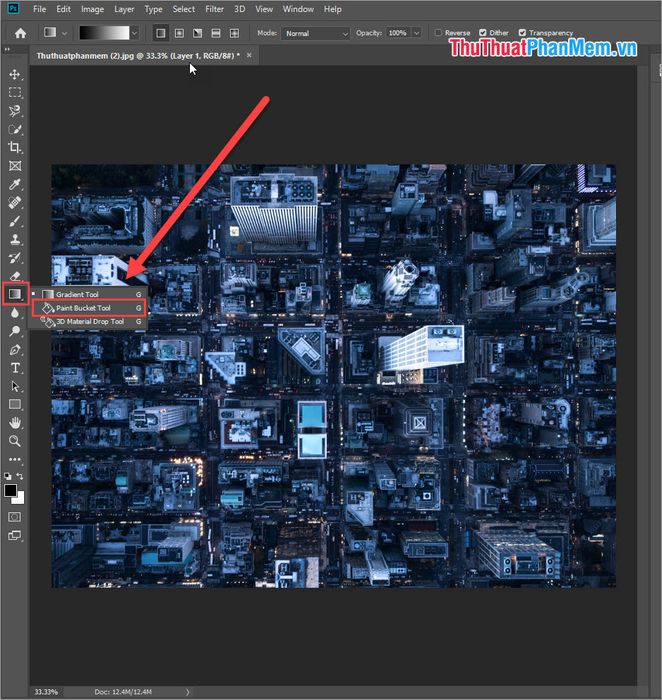
Bước 2: Tiến hành tô màu cho lớp Layer bằng cách sử dụng công cụ Paint Bucket Tool (G). Hãy chọn màu sắc phù hợp để tạo điểm nhấn cho thiết kế của bạn.

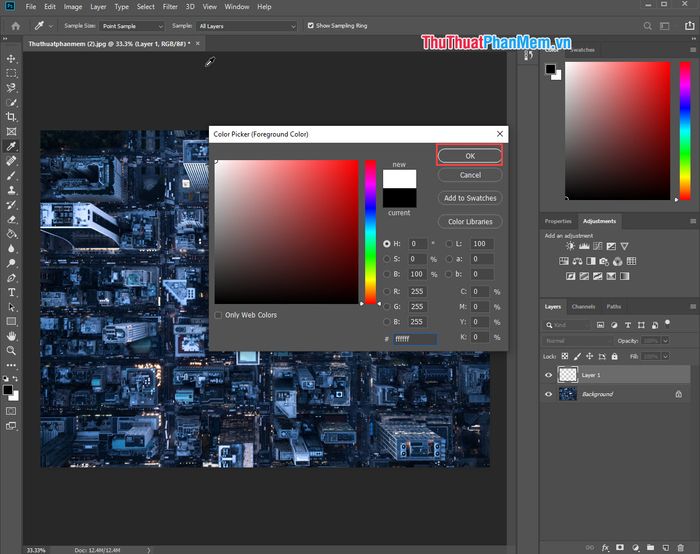
Bước 3: Lựa chọn màu sắc mong muốn để tạo nền cho chữ. Màu sắc này sẽ quyết định phong cách và cảm xúc của bức ảnh.

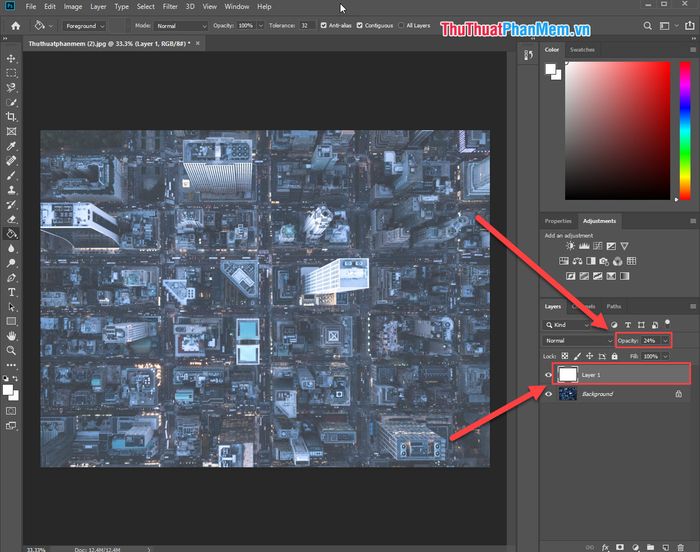
Bước 4: Sau khi hoàn thành việc chọn màu, tiến hành tô màu lên lớp Layer. Kết quả sẽ hiển thị như hình minh họa.

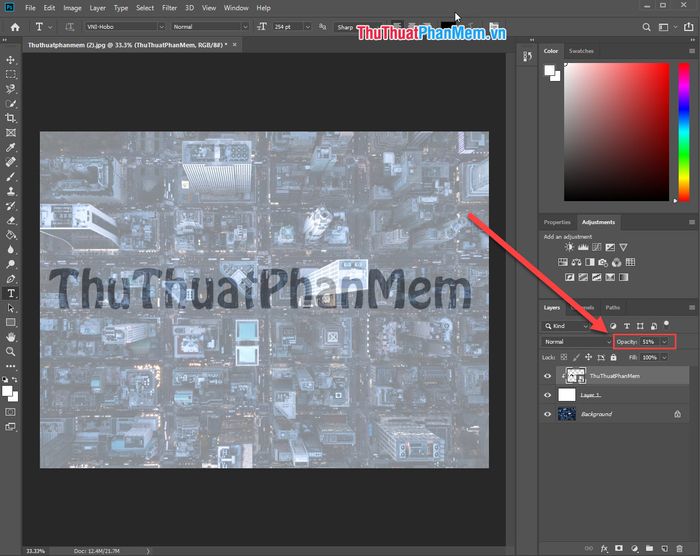
Bước 5: Lớp Layer 1 hiện đang có độ mờ 100% Opacity, che khuất toàn bộ nền. Hãy điều chỉnh Opacity xuống khoảng 20-30% để tạo hiệu ứng trong suốt tinh tế.

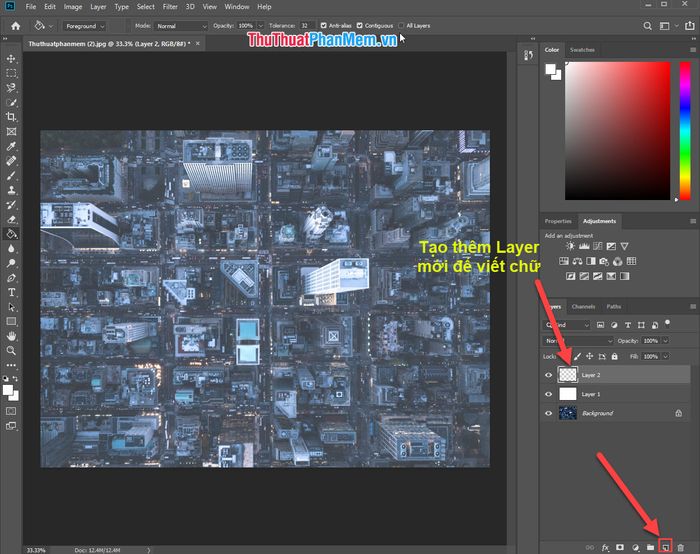
Bước 6: Tạo thêm một lớp mới bằng cách nhấn vào biểu tượng New Layer hoặc sử dụng phím tắt Shift + Ctrl + N. Lớp này sẽ được dùng để thêm chữ vào thiết kế.

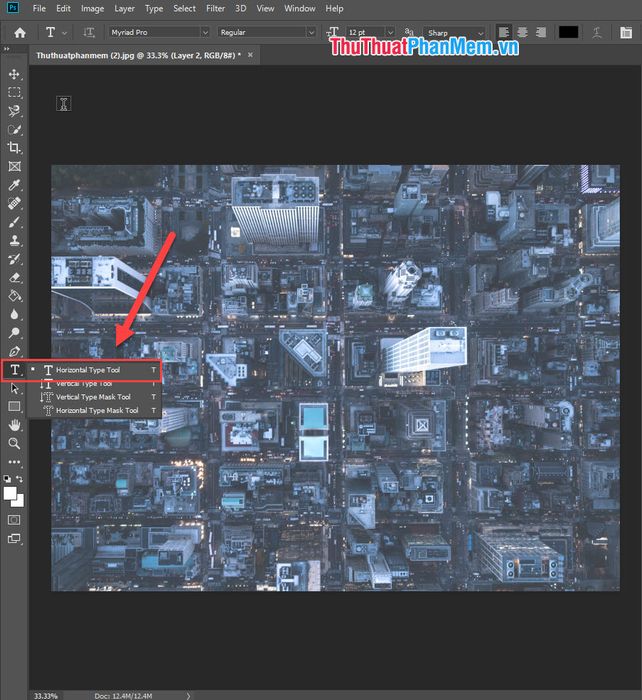
Bước 7: Sử dụng công cụ Text: Horizontal Type Tool để viết chữ lên lớp vừa tạo. Hãy chọn nội dung và phong cách chữ phù hợp với ý tưởng của bạn.

Lưu ý:
- Ưu tiên chọn Font chữ có độ dày lớn để tạo hiệu ứng đẹp mắt. Chữ mỏng thường không mang lại hiệu quả thẩm mỹ cao.
- Màu sắc của chữ có thể tùy chọn, không cần quá quan tâm đến màu cụ thể.
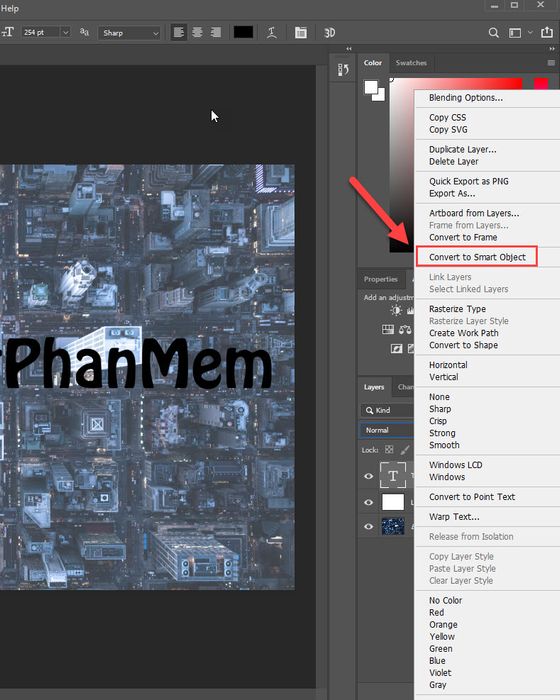
Bước 8: Sau khi hoàn thành việc tạo và căn chỉnh chữ, nhấp chuột phải vào Layer Text và chọn Convert to Smart Object để chuyển đổi.

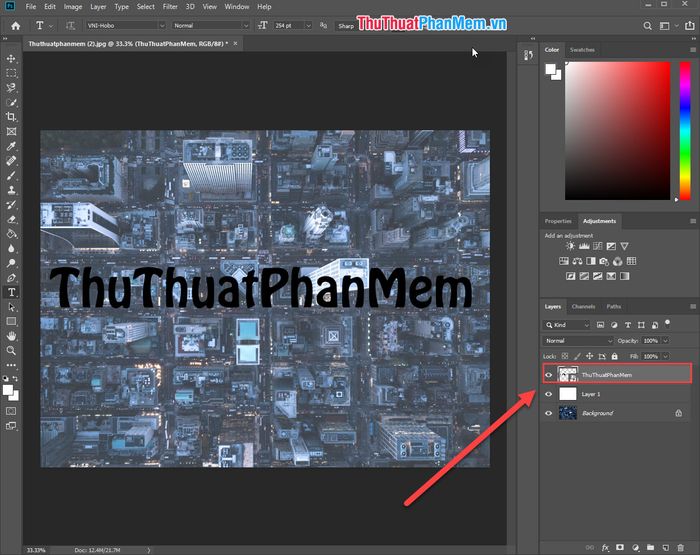
Bước 9: Lúc này, Layer Text sẽ được chuyển thành một Layer thông thường, sẵn sàng cho các thao tác tiếp theo.

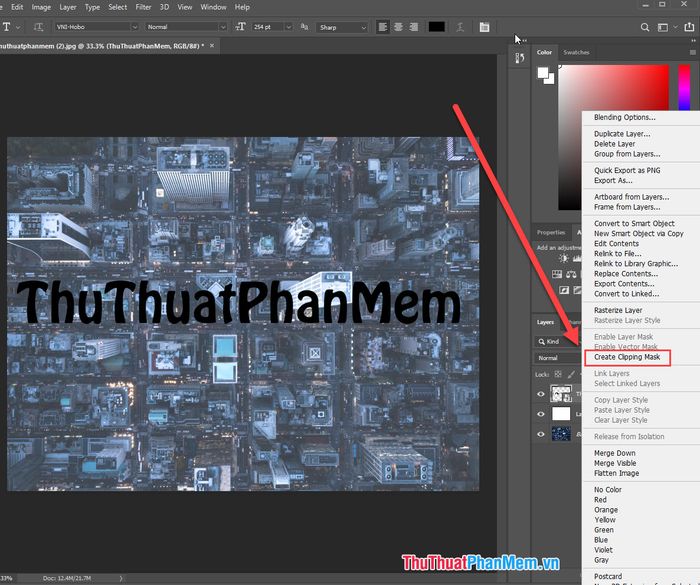
Bước 10: Tiếp tục nhấp chuột phải vào Layer vừa chuyển đổi và chọn Create Clipping Mask để áp dụng hiệu ứng.

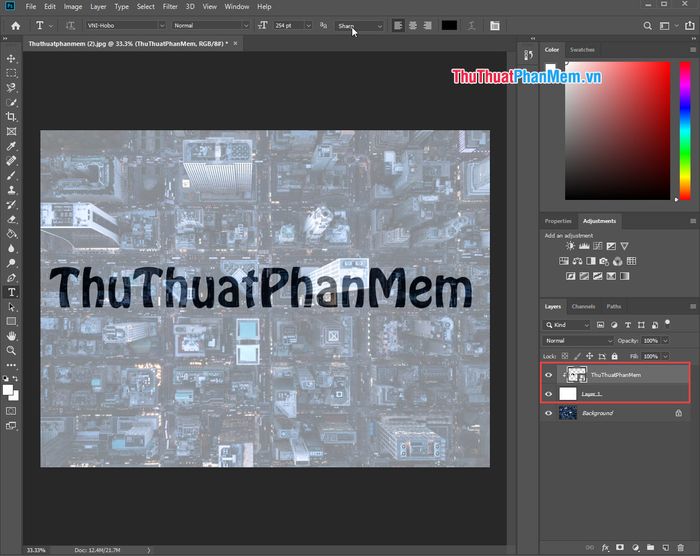
Bước 11: Khi thấy biểu tượng Mũi tên vuông góc hướng xuống trên thẻ Layer, quá trình đã hoàn tất thành công.

Bước 12: Lúc này, chữ của bạn đã có hiệu ứng trong suốt. Để điều chỉnh độ mờ hoặc đậm của chữ, hãy tùy chỉnh thông số Opacity sao cho phù hợp với thiết kế.

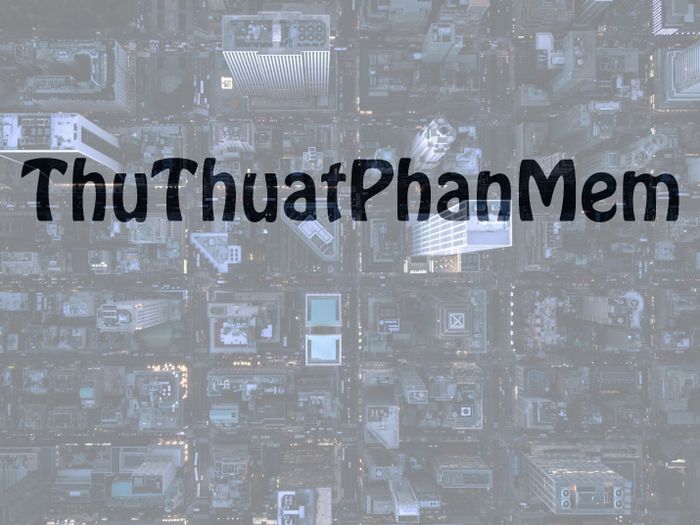
Đây là kết quả cuối cùng sau khi hoàn thành tất cả các bước.

Như vậy, Tripi đã chia sẻ cách tạo hiệu ứng chữ mờ và trong suốt trong Photoshop một cách nhanh chóng và đẹp mắt. Chúc bạn thực hiện thành công và tạo ra những tác phẩm ấn tượng!
Có thể bạn quan tâm

Messenger Rooms đang mở rộng phạm vi tiếp cận, sắp chính thức phủ sóng toàn cầu cho cộng đồng người dùng Facebook.

Top 8 cửa hàng trái cây sạch nổi bật tại Phú Thọ uy tín nhất

9 điểm đến thời trang công sở nam sang trọng, được săn đón nhất tại quận 3, TP.HCM

Những dòng STT hài hước về cô con gái yêu quý của mẹ

Top 10 Mẹo cực kỳ hữu ích giúp mẹ chăm sóc trẻ sơ sinh phát triển khỏe mạnh tối ưu


