Khám phá cách điều chỉnh kích thước, vị trí, xoay và lật hình ảnh trong Adobe Illustrator
Nội dung bài viết
Tất cả thao tác bạn cần đều được tích hợp trong tính năng Transform. ThủThuậtPhầnMềm.vn sẽ hướng dẫn chi tiết cách sử dụng công cụ này để bạn thoải mái thay đổi kích thước, vị trí, xoay, lật đối tượng và hơn thế nữa. Khám phá ngay cách tận dụng Transform một cách hiệu quả!

Hướng dẫn chỉnh sửa kích thước, vị trí, xoay và lật hình ảnh trong Adobe Illustrator
Để thực hành cùng hướng dẫn, hãy tải xuống bài mẫu và mở nó trong Adobe Illustrator. Cùng bắt đầu chỉnh sửa thiết kế dưới đây với công cụ Transform ngay thôi!
transforming.zip

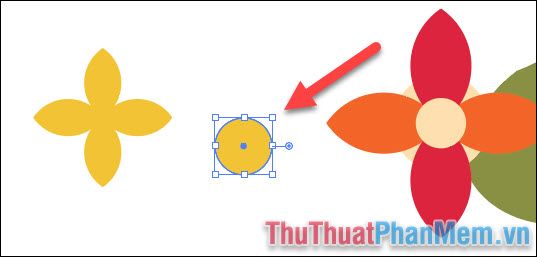
Bắt đầu với hình tròn màu vàng nằm ở góc màn hình, hãy sử dụng công cụ Selection Tool để chọn đối tượng này.

Khi hình tròn được chọn, một khung vuông với các điểm neo nhỏ sẽ xuất hiện xung quanh, giúp bạn dễ dàng thao tác chỉnh sửa.

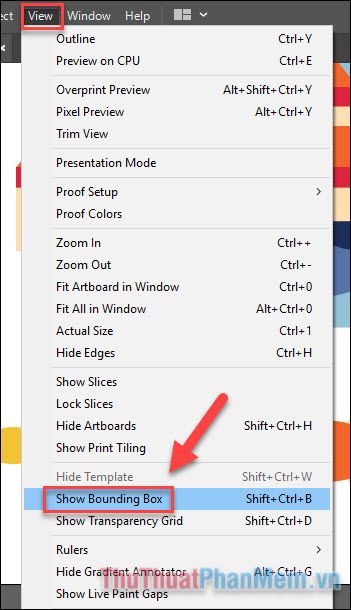
Trong trường hợp khung bao quanh không hiển thị, hãy chọn View >> Show Bounding Box để kích hoạt tính năng này.

Thay đổi kích thước đối tượng thật dễ dàng bằng cách kéo một điểm neo đến vị trí mới. Giữ phím Shift trong khi kéo để duy trì tỉ lệ gốc của hình ảnh.
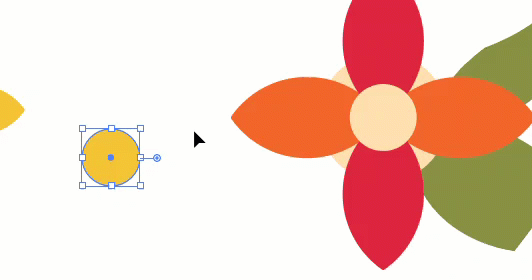
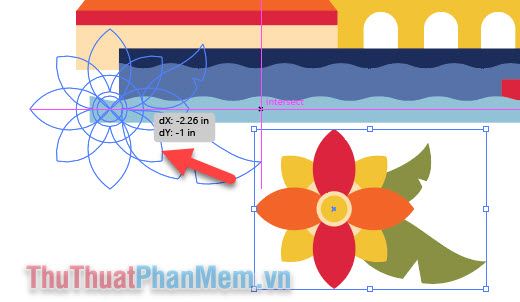
Hãy thu nhỏ hình tròn và di chuyển nó đến vị trí nhụy hoa như minh họa bên dưới.

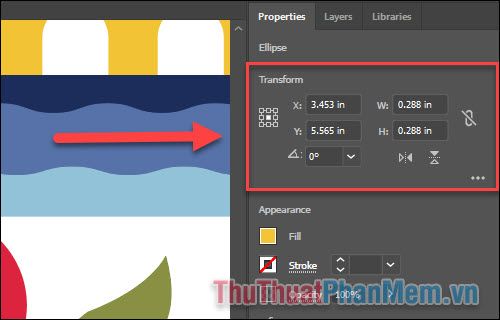
Ngoài ra, bạn có thể chú ý đến phần Properties và Transform ở thanh bên phải màn hình.

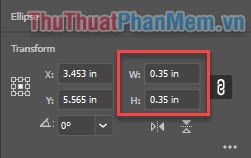
Tại đây, bạn sẽ tìm thấy các thông số kích thước của đối tượng. Nhập giá trị chính xác vào hai ô W (chiều rộng) và H (chiều cao) để điều chỉnh kích thước theo ý muốn.

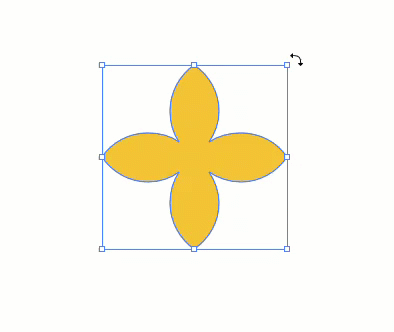
Tiếp theo, hãy thực hiện xoay hình cánh hoa bên cạnh. Sử dụng Selection Tool để chọn đối tượng, sau đó di chuyển con trỏ đến một góc bất kỳ của Bounding Box cho đến khi con trỏ biến thành mũi tên cong hai chiều. Giữ chuột và kéo để xoay hình, đồng thời nhấn giữ Shift để xoay chính xác 45 độ.

Sau khi xoay, hãy di chuyển cánh hoa đến vị trí phù hợp.

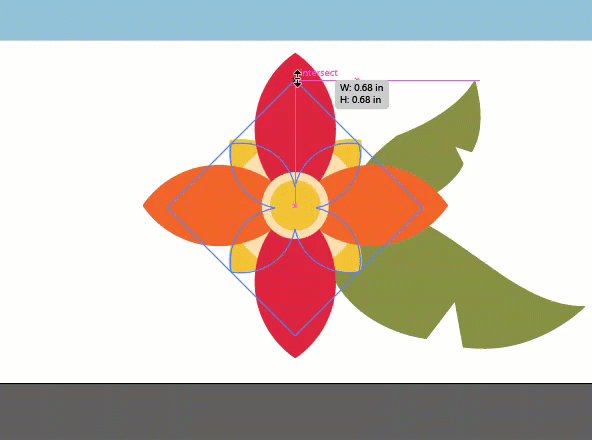
Tuy nhiên, kích thước hiện tại của cánh hoa vàng vẫn chưa hoàn hảo. Hãy phóng to cánh hoa từ trung tâm bằng cách sau:
Kéo từ một điểm bất kỳ để phóng to hình, đồng thời giữ phím Shift + Alt để đảm bảo hình được phóng to đều từ trung tâm, giúp các cánh hoa trở nên cân đối và hài hòa.

Cuối cùng, sử dụng Selection Tool để chọn và di chuyển hình cánh hoa về vị trí phù hợp, hoàn thiện bố cục thiết kế.

Bên cạnh đó, bạn có thể áp dụng một phương pháp xoay hình khác như sau:
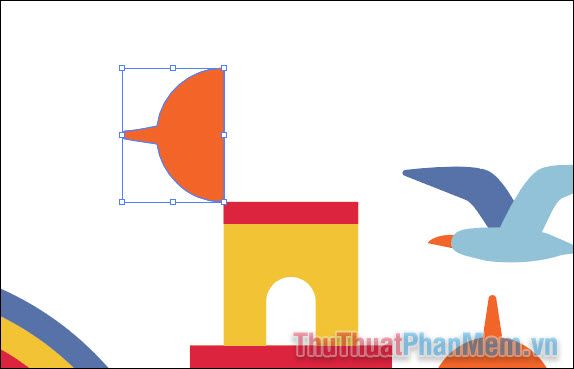
Hãy chú ý đến phần đỉnh của tòa tháp vẫn chưa được hoàn thiện. Nhiệm vụ của bạn là xoay nó xuống một góc 45 độ.

Sau khi chọn đối tượng bằng Selection Tool, hãy chuyển sang công cụ Rotate để thực hiện thao tác xoay chính xác.

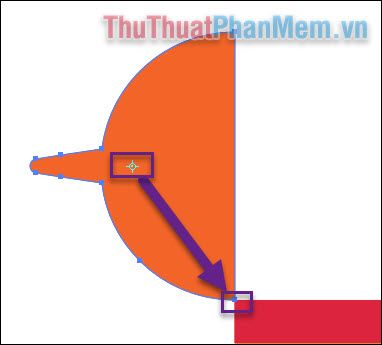
Khi thực hiện xoay, một điểm hình dấu cộng sẽ xuất hiện, đây chính là trung tâm của trục xoay. Hình ảnh của bạn sẽ xoay quanh điểm này, tương tự như việc sử dụng compa với điểm trụ là cây kim.
Hãy di chuyển điểm trung tâm này đến vị trí chính xác, cụ thể là góc dưới bên phải của hình, để làm tâm xoay.

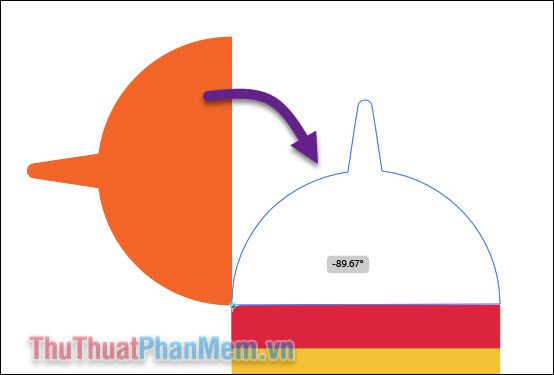
Công việc còn lại rất đơn giản, bạn chỉ cần giữ và kéo một điểm bất kỳ trên hình đến vị trí mong muốn.

Cuối cùng, để lật hình, hãy sử dụng công cụ Direct Selection Tool để chọn hình cánh buồm đang bị ngược.


Quay lại phần Properties, bạn hãy chọn biểu tượng lật hình theo trục dọc để hoàn thiện thao tác.

Và đây là thành quả sau khi thực hiện:

Tác phẩm cuối cùng sau khi được chỉnh sửa hoàn chỉnh:

Như vậy, bạn đã thành thạo các thao tác chỉnh sửa kích thước, vị trí, xoay và lật hình trong Adobe Illustrator. Tính năng Transform còn ẩn chứa nhiều tiện ích thú vị khác, hãy tiếp tục theo dõi ThủThuậtPhầnMềm.vn để khám phá thêm trong các bài viết tiếp theo!
Chúc bạn gặt hái nhiều thành công và sáng tạo trong hành trình khám phá Adobe Illustrator!
Có thể bạn quan tâm

Top 8 Tiệm Cắt Tóc Nam Chất Lượng, Đẹp Xuất Sắc Nhất tại TP. Buôn Ma Thuột, Đắk Lắk

Top 16 Homestay Đà Lạt có view đồi núi nên thơ không thể bỏ lỡ

Top 5 Quán cà phê giá phải chăng, view đẹp tuyệt vời tại Yên Bái

Chế biến món ăn từ bồ câu như thế nào cho hấp dẫn? Những món ăn từ thịt bồ câu mà bạn nhất định phải thử.

25 Món Ngon Dễ Làm - Đánh Thức Vị Giác Cả Gia Đình


