Opacity là gì? Hướng dẫn sử dụng Opacity trong Photoshop một cách hiệu quả
Nội dung bài viết
Photoshop là phần mềm chỉnh sửa ảnh hàng đầu thế giới, mang đến vô số công cụ sáng tạo. Tuy nhiên, với nhiều thuật ngữ chuyên ngành, người mới dùng có thể gặp khó khăn. Bài viết này sẽ giúp bạn hiểu rõ về Opacity và cách áp dụng nó trong Photoshop.

1. Opacity là gì?
Opacity, hay độ mờ, là một tính năng quan trọng trong Photoshop, cho phép điều chỉnh độ đậm nhạt của các đối tượng. Không chỉ áp dụng trên các Layer, Opacity còn được sử dụng trong các hiệu ứng và công cụ phụ trợ khác, giúp tạo ra sự tinh tế và chiều sâu cho tác phẩm của bạn.
Opacity xuất hiện ở khắp mọi nơi trong Photoshop, mỗi vị trí lại mang đến khả năng điều chỉnh các thuộc tính riêng biệt, tạo nên sự linh hoạt trong thiết kế.

2. Cách sử dụng Opacity
Như đã đề cập, Opacity có mặt ở nhiều nơi trong Photoshop, nhưng vị trí được sử dụng thường xuyên nhất (chiếm đến 90%) chính là trên thẻ Layer. Lý do là vì Opacity trên Layer được hiển thị trực tiếp với thanh trượt dễ thao tác, trong khi các phần khác đòi hỏi nhiều bước mở rộng hơn.
Mỗi người dùng Photoshop thường tùy chỉnh giao diện theo sở thích, dẫn đến sự khác biệt trong thao tác. Trong bài viết này, chúng tôi sẽ hướng dẫn trên giao diện mặc định của Photoshop. Bạn có thể đưa Photoshop về giao diện mặc định bằng cách sau:
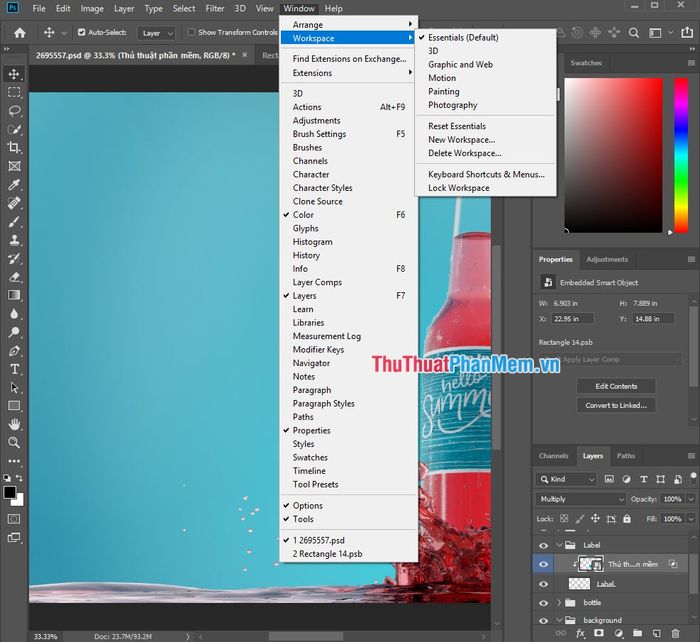
Để đưa Photoshop về giao diện mặc định, bạn hãy chọn Windows -> WorkSpace -> Essentials (Default).

3. Cách sử dụng Opacity
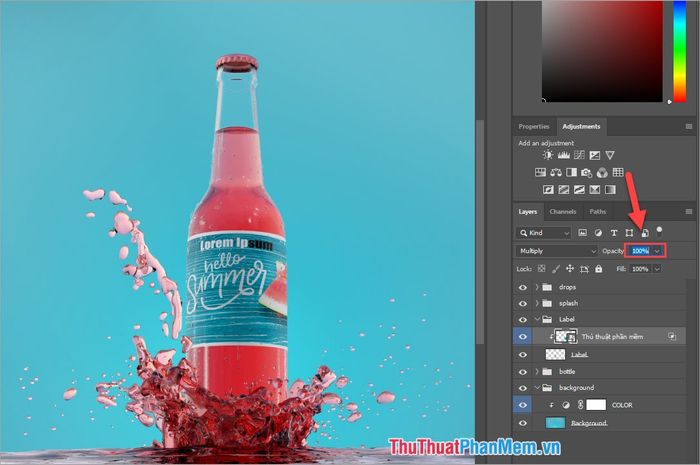
Vị trí của Opacity
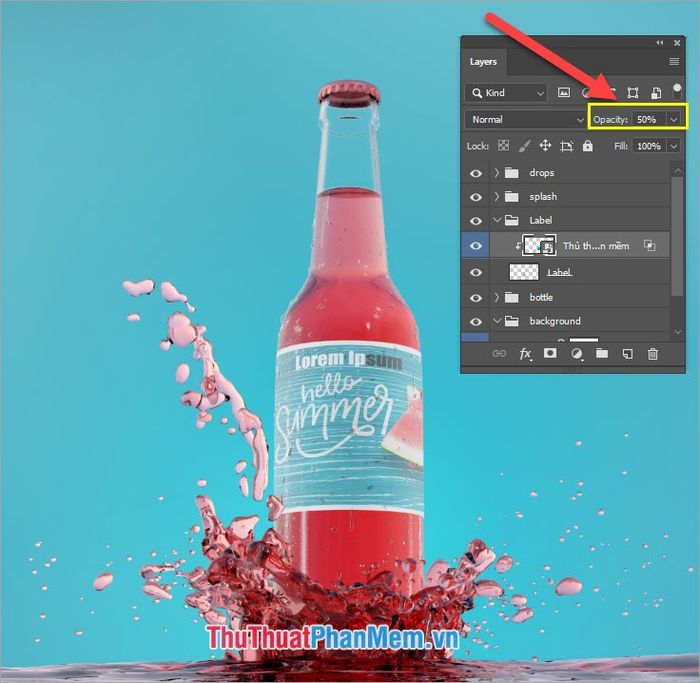
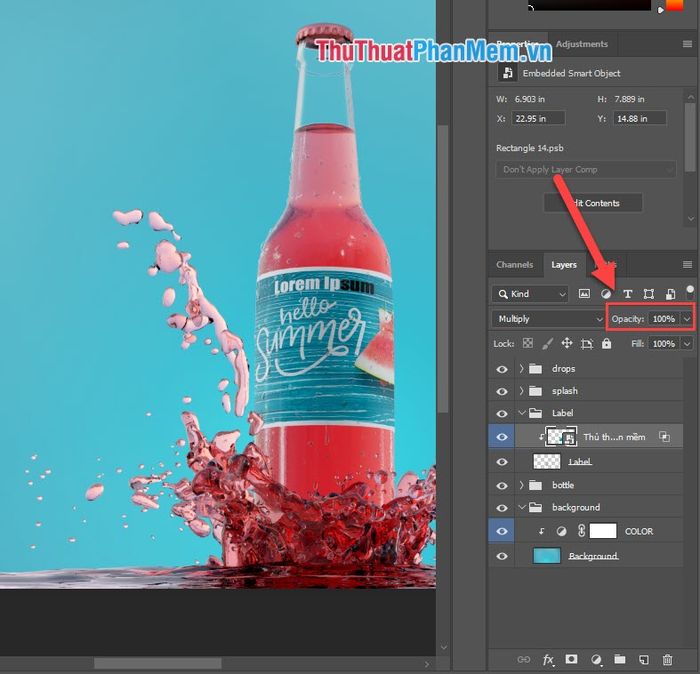
Bạn có thể dễ dàng tìm thấy Opacity trên thanh công cụ của thẻ Layers, nơi nó được hiển thị rõ ràng và thuận tiện cho việc điều chỉnh.

Cách điều chỉnh Opacity
Trong Photoshop, có ba phương pháp khác nhau để điều chỉnh Opacity, giúp bạn linh hoạt trong việc kiểm soát độ mờ của các đối tượng.
Cách 1: Sử dụng thanh trượt trên chữ Opacity
Khi di chuyển con trỏ chuột đến chữ Opacity, bạn sẽ thấy xuất hiện mũi tên hai chiều. Nhấn giữ và kéo sang trái hoặc phải để thay đổi giá trị Opacity một cách nhanh chóng và trực quan.

Cách 2: Điều chỉnh bằng cách nhập thông số
Bạn có thể nhấp vào con số 100% để thay đổi giá trị Opacity. Hãy nhập bất kỳ số nào bạn muốn để tùy chỉnh độ mờ theo ý thích.

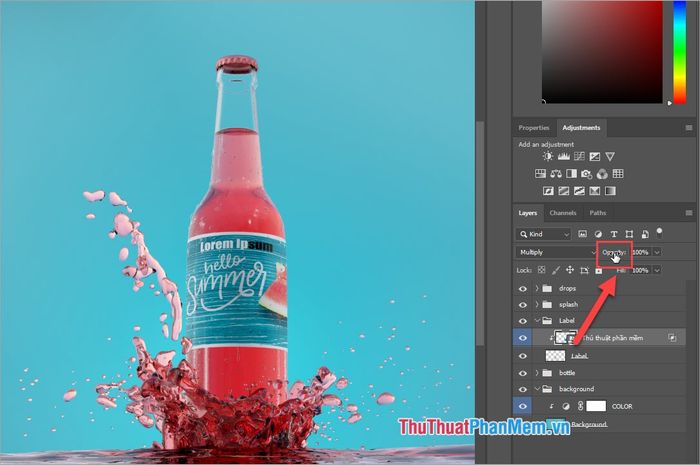
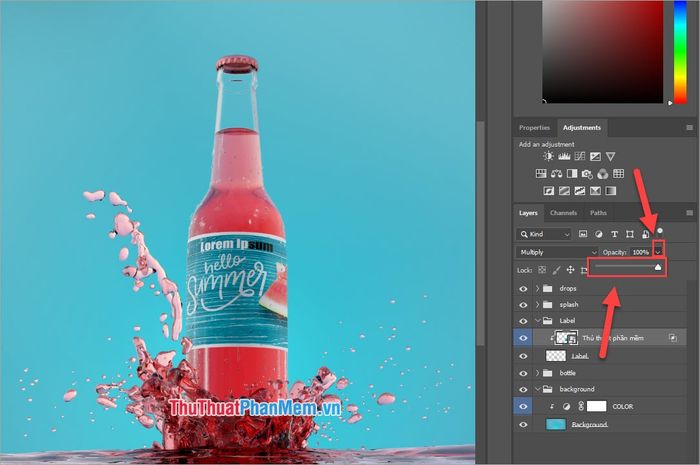
Cách 3: Sử dụng thanh trượt Opacity
Khi nhấn vào mũi tên mở rộng bên cạnh Opacity, một thanh trượt sẽ xuất hiện, cho phép bạn điều chỉnh Opacity một cách trực quan và dễ dàng.

Thông số của Opacity
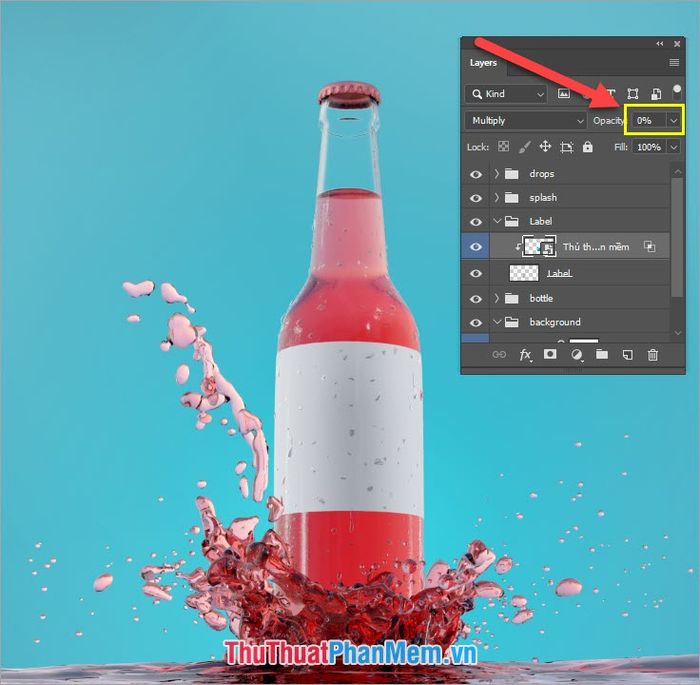
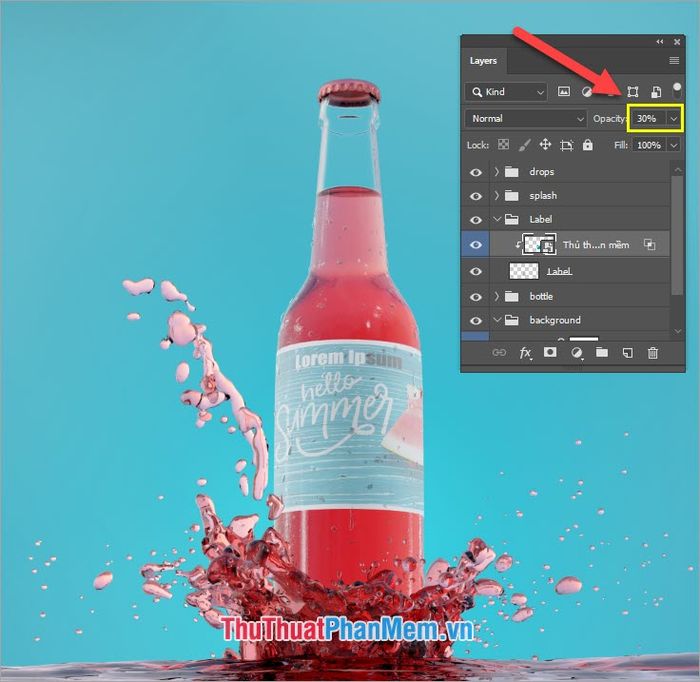
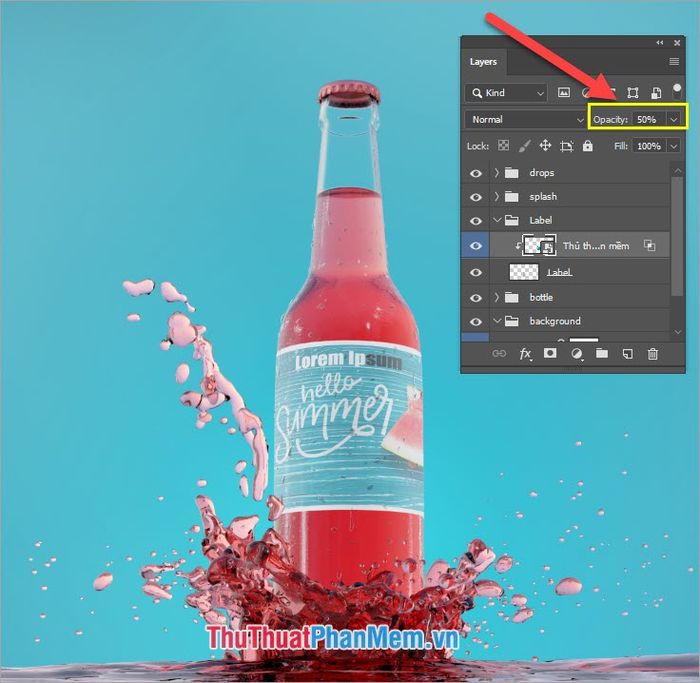
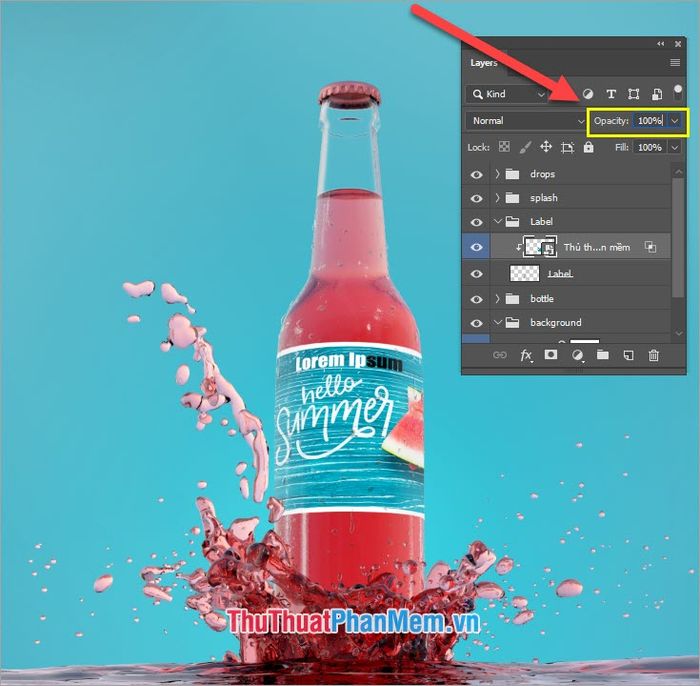
Opacity không có giá trị cố định mà được thể hiện qua độ đậm nhạt, dao động từ 0% đến 100%. Tùy thuộc vào nhu cầu sử dụng, bạn có thể điều chỉnh Opacity phù hợp. Dưới đây là ví dụ minh họa về Opacity áp dụng trên Tem của chai nước.
Mức 1: Opacity 0%

Mức 2: Opacity 30%

Mức 3: Opacity 50%

Mức 4: Opacity 75%

Mức 5: Opacity 100%

Qua các mức Opacity khác nhau, bạn có thể nhận thấy rằng giá trị Opacity càng cao, chủ thể càng trở nên đậm nét và rõ ràng hơn. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về Opacity trong Photoshop. Chúc bạn một ngày tràn đầy niềm vui và sáng tạo!
Có thể bạn quan tâm

Top 10 game thủ điển trai nhất trong Liên Minh Huyền Thoại toàn cầu năm 2017

Tummy time là một phương pháp tập luyện đặc biệt dành cho trẻ sơ sinh. Vậy nó có lợi ích gì và tại sao ba mẹ nên chú ý đến nó? Hãy cùng tìm hiểu những điều thú vị về tummy time ngay thôi!

Top 10 biển và đại dương sâu nhất thế giới mà bạn không nên bỏ lỡ

5 loại bột chiên Hàn Quốc làm món ăn thêm phần hấp dẫn khó quên

Khám phá hơn 70 mẫu hình xăm bắp tay đẹp mắt và đầy ấn tượng, phù hợp cho cả nam và nữ.


