Nghệ thuật tạo khoảng trống trong HTML
Trong HTML, dù bạn có nhấn phím cách hay Tab bao nhiêu lần đi chăng nữa, kết quả cuối cùng vẫn chỉ hiển thị một dấu cách duy nhất. Bài viết này sẽ hướng dẫn bạn cách tạo ra nhiều khoảng trống một cách hiệu quả trong HTML.

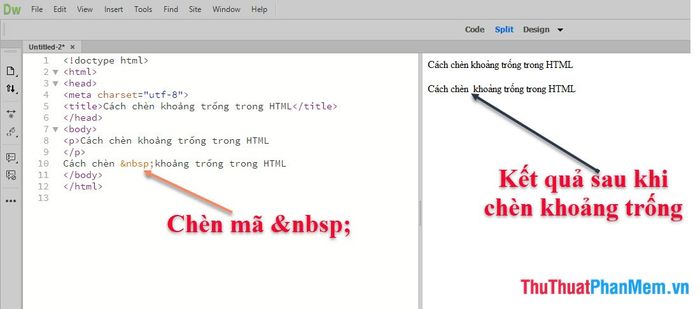
Để tạo một khoảng trống đơn giản, bạn chỉ cần nhấn phím Space. Tuy nhiên, nếu muốn thêm nhiều khoảng trống, hãy sử dụng đoạn mã tại vị trí cần chèn.

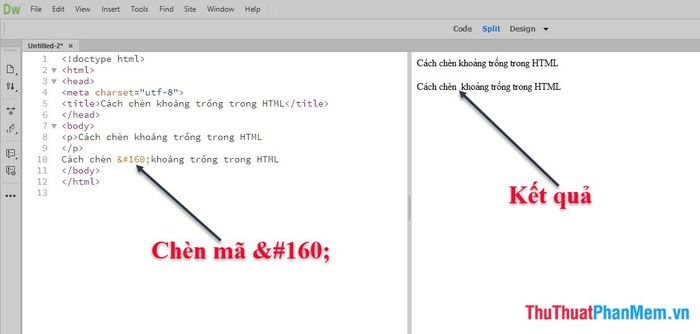
Bạn cũng có thể sử dụng mã   thay thế cho . Đây là dấu cách theo chuẩn Assembly, giúp tránh lỗi hiển thị trên các trình duyệt khác nhau.

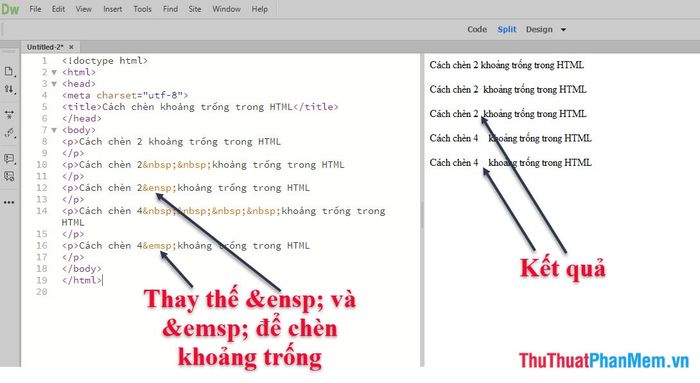
Khi cần chèn nhiều khoảng trống trong HTML, việc lặp lại hay   có thể gây rắc rối và khó khăn trong việc kiểm tra lỗi. Thay vào đó, bạn có thể sử dụng   để thay thế cho hai lần , hoặc dùng   thay cho bốn lần , giúp đoạn code trở nên ngắn gọn và dễ quản lý hơn.

Vậy là bạn đã biết cách chèn khoảng trống trong HTML một cách hiệu quả và tinh tế. Hy vọng những chia sẻ trên sẽ giúp bạn thực hiện công việc một cách thuận lợi và tràn đầy niềm vui!
Có thể bạn quan tâm

5 Ngôi trường mầm non chất lượng giáo dục hàng đầu tại Sóc Sơn, Hà Nội

11 cách tối ưu hiệu năng iPhone: Biến chiếc điện thoại của bạn thành 'cỗ máy' mượt mà

Cách khắc phục lỗi #NAME trong Excel

Top 5 Tiệm Trang Sức Sang Trọng và Đáng Tin Cậy Nhất Tại TP. Buôn Ma Thuột, Đắk Lắk

7 Địa Chỉ Uy Tín Hàng Đầu Cho Tầm Soát Ung Thư Đại Tràng Tại Hà Nội


