Cách để Học thiết kế web
24/02/2025
Nội dung bài viết
Thiết kế web là một kỹ năng vô cùng giá trị trong thời đại mà internet chi phối mọi mặt của cuộc sống. Nếu bạn thực sự thành thạo, bạn có thể kiếm tiền từ khách hàng, xây dựng các trang web thành viên (với nội dung giới hạn quyền truy cập), hoặc tham gia vào các dự án kiếm tiền khác. Nếu bạn đang tìm hiểu cách học thiết kế web, bài viết này chính là dành cho bạn!
Các bước thực hiện
Bắt đầu hành trình

Hiểu rõ sự khác biệt của thiết kế web. Thiết kế web không giống như thiết kế sách, áp phích hay minh họa. Mục tiêu cuối cùng của những lĩnh vực đó không phải là điều mà thiết kế web hướng đến. Dù một website có thể là nền tảng phân phối game và video, và dù những nền tảng đó có thể trông rất bắt mắt, chúng vẫn là sản phẩm của thiết kế game và kể chuyện bằng video, không phải thiết kế web.

Hiểu rõ bản chất của thiết kế web. Đó là quá trình tạo ra một không gian số:
- hỗ trợ và thúc đẩy hoạt động của con người;
- phản ánh hoặc thích ứng với nội dung và cá tính cá nhân;
- linh hoạt thay đổi theo thời gian nhưng vẫn giữ được bản sắc riêng.

Lựa chọn nguồn tài nguyên phù hợp. Website, video và sách là ba nguồn tài nguyên chính. Codecademy và W3Schools là hai trang web nổi tiếng hiện nay. Ngoài ra, còn rất nhiều nguồn tài nguyên khác, hãy thoải mái khám phá!
- Nếu chọn học qua website, hãy đăng ký tài khoản để theo dõi tiến trình học tập.
- Nếu học qua video, hãy lưu lại những video cần thiết.
- Ghé thư viện hoặc hiệu sách địa phương nếu bạn muốn học qua sách. Nếu không muốn chi tiêu nhiều, bạn có thể tải ebook hoặc tài liệu PDF miễn phí.
- Nếu sẵn sàng đầu tư, bạn có thể tìm được các khóa học thiết kế web chuyên nghiệp từ những nhà thiết kế hàng đầu.

Xác định thời gian dành cho việc học. Nếu bạn là người bận rộn, hãy lên kế hoạch cụ thể để sắp xếp thời gian học tập hiệu quả.

Cài đặt phần mềm thiết kế web nếu máy tính của bạn chưa có. Dù bạn có thể sử dụng Notepad, nhưng các công cụ như Adobe Dreamweaver, Microsoft Expression Web hay KompoZer sẽ mang lại trải nghiệm tốt hơn. Hãy tìm hiểu và lựa chọn phần mềm phù hợp với nhu cầu của bạn.
Bắt đầu học

Bắt đầu với HTML. HTML là nền tảng không thể thiếu cho mọi nhà thiết kế web. Hãy làm chủ các khái niệm như thẻ, lớp, ID, đầu vào, v.v.
- HTML5 là phiên bản mới nhất, tích hợp nhiều công nghệ hiện đại và là lựa chọn lý tưởng để học.
- XHTML cũng là một lựa chọn, nhưng có yêu cầu khắt khe hơn về cú pháp.

Học CSS. CSS (Cascading Style Sheets) là công cụ tạo nên vẻ đẹp và phong cách cho website. Nếu HTML là khung xương, thì CSS chính là lớp da thịt mang lại sự sống động và thu hút.
- CSS yêu cầu độ chính xác cao, chỉ một dấu chấm phẩy thiếu cũng có thể gây lỗi.

Học JavaScript và jQuery. Đối với các website đơn giản, bước này không bắt buộc. Tuy nhiên, để tạo ra các website tương tác và động, việc học JavaScript và jQuery là vô cùng quan trọng.
- jQuery giúp đơn giản hóa JavaScript, cho phép bạn dễ dàng thêm các tính năng như accordion, lịch, và nhiều tiện ích khác.
- jQuery cung cấp nhiều phong cách khác nhau, giúp bạn tùy chỉnh website theo ý muốn.

Khám phá các ngôn ngữ lập trình nâng cao. PHP, MySQL, Perl, Ruby và các ngôn ngữ khác là cần thiết để xây dựng các website lớn và có tính tương tác cao.
- Một số ngôn ngữ như PHP yêu cầu máy chủ để chạy thử, vì vậy hãy đăng ký dịch vụ lưu trữ hoặc cài đặt phần mềm máy chủ trên máy tính của bạn.
Áp dụng kiến thức vào thực tế

Xây dựng một dự án website. Hãy bắt đầu từ con số không và tạo ra một website hoàn chỉnh. Điều này giúp bạn áp dụng kiến thức đã học và tránh để nó trở nên lãng quên.

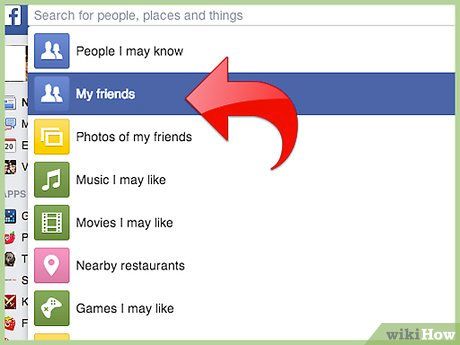
Hỏi bạn bè hoặc người thân xem họ có cần website không. Bạn có thể tạo website miễn phí cho họ để tích lũy kinh nghiệm thực tế.

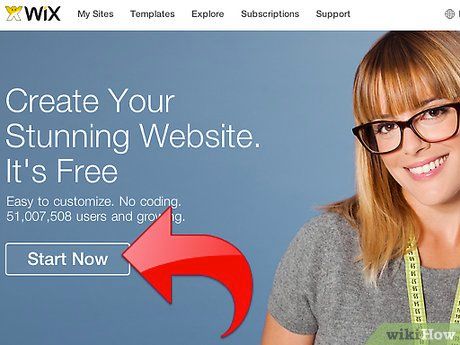
Khởi động website cá nhân của bạn. Với nội dung tự do, website này sẽ là cơ hội để bạn thể hiện kỹ năng và sự sáng tạo của mình trước công chúng.

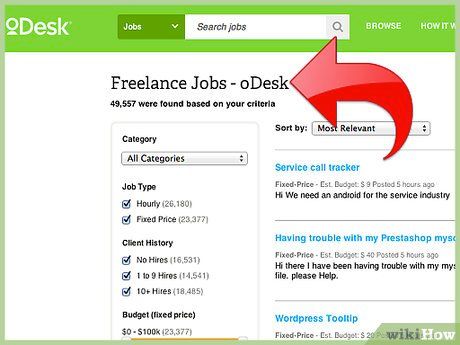
Thử sức với công việc tự do. Đặt mức giá hợp lý và giới thiệu hồ sơ năng lực trên trang cá nhân. Biết đâu, công việc nhỏ của bạn sẽ phát triển thành một doanh nghiệp thực thụ.
Những lời khuyên hữu ích
- Hãy kiên nhẫn! Nếu cố gắng học mọi thứ trong thời gian ngắn, bạn sẽ dễ dàng quên đi.
- Đừng nghĩ rằng bạn phải trả tiền để có một trình soạn thảo HTML tốt. Có nhiều công cụ miễn phí chất lượng không kém các phần mềm trả phí đắt đỏ.
- Sau khi hoàn thành một dự án, hãy lưu lại các đoạn mã hữu ích và tạo thành thư viện riêng. Điều này giúp bạn tiết kiệm thời gian và có thể kiếm thêm thu nhập từ việc bán thư viện này.
- Tài liệu PDF linh hoạt hơn ebook vì bạn có thể đọc trên nhiều thiết bị khác nhau, trong khi ebook thường bị giới hạn trên một số thiết bị cụ thể.
- Nếu có người quen biết về thiết kế web, hãy nhờ họ hướng dẫn. Bạn có thể học được nhiều điều quý giá mà không tốn chi phí.
Lưu ý quan trọng
- Đừng ép bản thân học quá sức! Khi mệt mỏi, bạn sẽ không tiếp thu được gì.
- Trong lập trình, hãy cẩn thận với 'vòng lặp vô tận' – một lỗi phổ biến khiến chương trình không bao giờ kết thúc.
- Hãy thận trọng khi tải phần mềm từ internet để tránh vi-rút hoặc mã độc.
- Nghiên cứu kỹ trước khi đăng ký trên các website lạ. Những trang web ít người biết có thể là mối nguy hiểm tiềm ẩn.
Những điều cần chuẩn bị
- Máy tính
- Phần mềm thiết kế web
- Sách, video hoặc website hướng dẫn
Du lịch
Ẩm thực
Khám phá
Đi Phượt
Vẻ đẹp Việt Nam
Chuyến đi
Có thể bạn quan tâm

Hướng dẫn tận dụng chế độ chia màn hình trên iPad một cách hiệu quả

10 Bài văn hay kể lại truyền thuyết "Bánh Chưng, Bánh Giầy" bằng lời văn cảm xúc của học sinh lớp 6

Tuyển chọn 9 bài phân tích sâu sắc nhất về bài thơ 'Con là' của Y Phương (Ngữ văn lớp 6)

Những thiết kế nail xanh bơ ấn tượng nhất năm 2025

Cách giúp da săn chắc và đàn hồi


