Hướng dẫn Chèn Liên kết vào Ảnh
24/02/2025
Nội dung bài viết
Chỉ với một dòng mã HTML, bạn có thể dễ dàng chèn ảnh kèm liên kết vào hầu hết các trang web. Để thực hiện, bạn cần hai yếu tố: URL của ảnh và URL của trang web đích.
Các bước thực hiện
Viết mã HTML

Tạo tập tin HTML. Mở trình soạn thảo văn bản và tạo một tập tin mới, sau đó lưu với định dạng index.html.
- • Bạn có thể sử dụng bất kỳ trình soạn thảo văn bản nào, kể cả những công cụ tích hợp sẵn như Notepad trên Windows hoặc TextEdit trên Mac OS X.
- • Nếu muốn sử dụng trình soạn thảo chuyên dụng cho viết mã HTML, hãy nhấp tại đây để tải Atom - công cụ hỗ trợ trên Windows, Mac OS X và Linux.
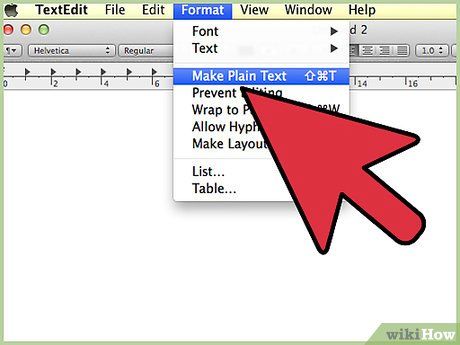
- • Nếu dùng TextEdit, hãy chọn Format (Định dạng) và nhấp vào Make Plain Text (Tạo văn bản thuần túy) trước khi bắt đầu soạn thảo. Điều này đảm bảo tập tin HTML hiển thị chính xác trên trình duyệt.
- • Các trình soạn thảo văn bản như Microsoft Word không phù hợp để viết mã HTML, vì các ký tự và định dạng ẩn có thể làm hỏng tập tin, khiến nội dung không hiển thị đúng.

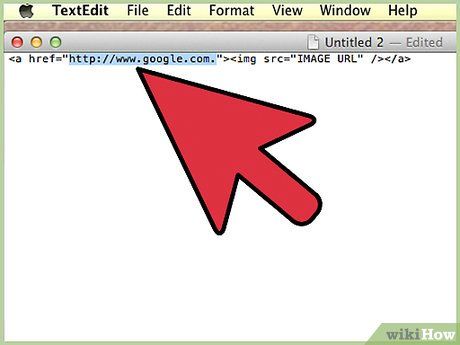
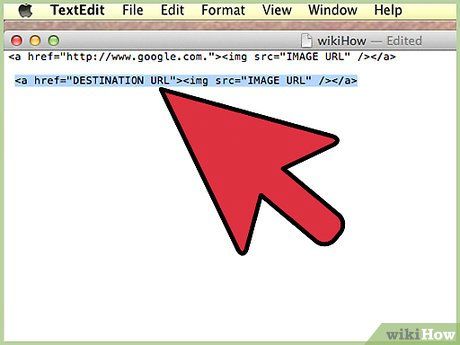
Sao chép và dán mã HTML chuẩn. Chọn và sao chép đoạn mã HTML dưới đây, sau đó dán vào tập tin index.html đang mở.
<a href="DESTINATION URL"><img src="IMAGE URL" /></a>

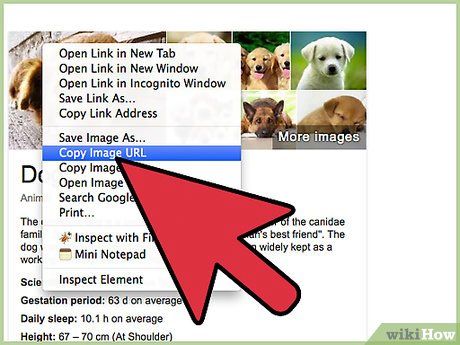
Tìm đường dẫn của ảnh. Tìm ảnh trên Internet, nhấp chuột phải vào ảnh và chọn Image URL (Sao chép đường dẫn URL của ảnh), Image Address hoặc Image Location (Sao chép địa chỉ ảnh) tùy thuộc vào trình duyệt bạn đang sử dụng.
- • Firefox và Internet Explorer sử dụng Image Location. Chrome sử dụng Image URL. Safari sử dụng Image Address.

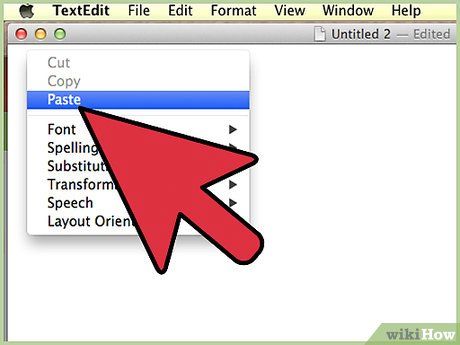
Thêm đường dẫn URL của ảnh. Trong tập tin index.html, hãy chọn IMAGE URL (Đường dẫn URL của ảnh) bằng cách nhấp và kéo chuột, sau đó nhấn CTRL + V để dán đường dẫn URL.

Thêm đường dẫn URL đích. Xóa DESTINATION URL (Đường dẫn URL đích) trong tập tin index.html và thay thế bằng https://www.google.com.
- • Bạn có thể chọn bất kỳ đường dẫn URL nào làm đích đến.

Lưu tập tin HTML.

Mở tập tin HTML trong trình duyệt web. Nhấp chuột phải vào tập tin index.html và chọn trình duyệt web yêu thích của bạn để mở.
- • Nếu hình ảnh không hiển thị, hãy kiểm tra lại tên tập tin ảnh trong cửa sổ chỉnh sửa index.html.
- • Nếu bạn thấy mã HTML thay vì hình ảnh, tập tin index.html có thể đã được lưu dưới dạng văn bản giàu định dạng. Hãy sử dụng một trình soạn thảo văn bản khác để chỉnh sửa lại tập tin.
Khám phá mã HTML

Hiểu về thẻ neo. Mã HTML được tạo thành từ các thẻ mở và đóng. Thẻ <a href=""> là thẻ mở, và </a> là thẻ đóng. Đây được gọi là thẻ neo, dùng để thêm liên kết vào trang web.
- Thẻ <a yêu cầu trình duyệt hiển thị liên kết. Thẻ href là viết tắt của “HTML reference”, và thẻ = yêu cầu trình duyệt lấy thông tin giữa " " để tạo liên kết. Mọi URL đều có thể đặt trong dấu ngoặc kép.
- Thẻ </a> báo hiệu kết thúc thẻ neo.
- Thông tin được đặt giữa <a href=""> và </a> sẽ trở thành liên kết trên trang web. Ví dụ: <a href="https://www.google.com">Google</a> sẽ tạo liên kết đến Google.

Hiểu về thẻ hình ảnh. Thẻ <img> là thẻ tự đóng. Bạn có thể đóng thẻ bằng cách viết <img src="" /> hoặc <img src=""></img>.
- Thẻ <img yêu cầu trình duyệt hiển thị hình ảnh. Thẻ src là viết tắt của “source”, và thẻ = yêu cầu trình duyệt lấy thông tin giữa " " để tải hình ảnh từ địa chỉ đó.
- Thẻ /> báo hiệu kết thúc thẻ hình ảnh.
- Ví dụ, {{samp[|<img src="https://www.google.com/images/srpr/logo11w.png" />}} sẽ tải và hiển thị hình ảnh từ URL đó trên trình duyệt.

Sử dụng mã này ở mọi nơi. Sau khi nắm vững kiến thức, bạn có thể sử dụng mã <a href="DESTINATION URL"><img src="IMAGE URL" /></a> để chèn liên kết vào hình ảnh trên bất kỳ trang web nào hỗ trợ HTML.
Du lịch
Ẩm thực
Khám phá
Đi Phượt
Vẻ đẹp Việt Nam
Chuyến đi
Có thể bạn quan tâm

Top 10 Câu chuyện thực vật giàu ý nghĩa dành cho bé

10 tiệm hoa tươi đẹp nhất Quận 3 – Điểm đến lý tưởng dành cho tín đồ yêu hoa

Top 6 Địa chỉ bán giá treo quần áo uy tín và chất lượng nhất tại tỉnh Lâm Đồng

Top 5 Trung tâm đào tạo Photoshop hàng đầu tại TP.HCM

Thời điểm nào là lý tưởng để dùng chỉ nha khoa – trước hay sau khi đánh răng?


