Hướng dẫn tạo liên kết tải xuống cho tập tin trên trang web
24/02/2025
Nội dung bài viết
Cung cấp liên kết tải xuống (download link) cho các tập tin thông qua trang web là nhu cầu phổ biến và có nhiều cách để thực hiện. Các nền tảng như GoDaddy, WordPress và Weebly thường tích hợp sẵn tính năng tải lên tập tin và tạo liên kết. Nếu tự xây dựng trang web từ đầu, bạn có thể sử dụng mã HTML đơn giản để tạo liên kết tải xuống cho các tập tin được lưu trữ trên máy chủ của mình.
Các bước thực hiện
Sử dụng HTML để tạo liên kết

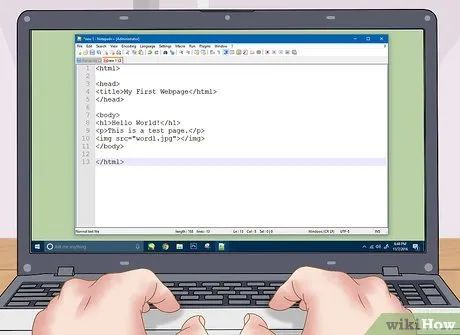
Tạo trang HTML nếu chưa có. Bạn cần thêm liên kết tải xuống vào trang web HTML. Nếu chưa có trang, hãy tạo một trang HTML đơn giản để thử nghiệm. Tham khảo bài viết Tạo một trang web đơn giản với HTML để biết thêm chi tiết.

Mở thư mục trên máy chủ chứa cả trang và tập tin. Để tạo liên kết tập tin dễ dàng, hãy đặt tập tin vào cùng thư mục với tập tin HTML của trang. Sử dụng Control Panel hoặc trình duyệt tập tin trong chương trình FTP để định vị thư mục chứa tập tin HTML mà bạn muốn thêm liên kết.
- Máy khách FTP của bạn cần được cấu hình để kết nối với máy chủ web. Nếu chưa, hãy tìm hiểu cách sử dụng FTP để thiết lập kết nối.
- Nếu trang web của bạn có Control Panel trực tuyến, bạn có thể truy cập trực tiếp vào các tập tin trên máy chủ thông qua giao diện quản trị web. Đăng nhập với tư cách quản trị viên và chọn "File Manager".
- Nếu sử dụng các công cụ như WordPress, Weebly hoặc Wix, hãy tham khảo hướng dẫn chi tiết dành riêng cho từng nền tảng.

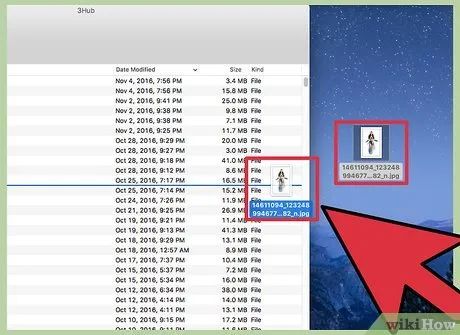
Tải lên tập tin bạn muốn tạo liên kết. Bạn có thể tải lên nhiều loại tập tin, từ PDF đến ZIP. Lưu ý rằng một số máy chủ giới hạn kích thước tập tin và các tập tin lớn có thể tiêu tốn băng thông nhanh chóng. Một số trình duyệt cũng chặn các tập tin có nguy cơ gây hại như EXE hoặc DLL.
- Để tải lên tập tin qua FTP, kéo tập tin vào thư mục trong cửa sổ FTP. Tập tin sẽ bắt đầu tải lên ngay lập tức. Tốc độ tải lên thường chậm hơn tải xuống, vì vậy hãy kiên nhẫn.
- Nếu sử dụng Control Panel, nhấp vào nút "Upload" và chọn tập tin từ máy tính của bạn. Quá trình tải lên có thể mất thời gian nếu tập tin lớn.

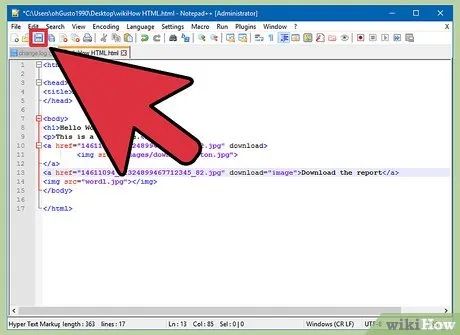
Mở trang web bạn muốn thêm liên kết trong trình chỉnh sửa code. Sau khi tải lên tập tin, hãy thêm liên kết đến nó trên trang web của bạn. Mở tập tin HTML trong trình chỉnh sửa code. Nếu sử dụng Control Panel, nhấp đúp vào tập tin để mở nó trong trình chỉnh sửa tích hợp. Nếu dùng FTP, nhấp chuột phải vào tập tin và chọn "Open With" để mở bằng trình chỉnh sửa văn bản hoặc code.

Tìm vị trí trên trang để thêm liên kết. Đặt con trỏ vào vị trí trong code mà bạn muốn chèn liên kết tải xuống. Vị trí này có thể nằm trong phần thân văn bản, cuối trang hoặc bất kỳ đâu bạn mong muốn.

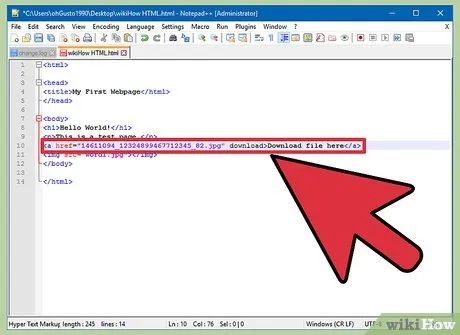
Thêm code cho liên kết. Nhập đoạn mã HTML5 dưới đây để tạo liên kết tải xuống. Người dùng sẽ bắt đầu tải xuống ngay khi nhấp vào liên kết. Nếu tập tin nằm cùng thư mục với tập tin HTML, chỉ cần sử dụng tên và đuôi mở rộng. Nếu tập tin nằm ở thư mục khác, hãy thêm cấu trúc thư mục.
<!-- Tập tin cùng thư mục với tập tin HTML --><a href="examplefile.pdf" download>Link text</a><!-- Tập tin khác thư mục với tập tin HTML --><a href="/path/to/file/examplefile2.jpg" download>Link text</a>
- Thuộc tính <a> download không hoạt động trên Safari, Internet Explorer hoặc Opera Mini. Người dùng các trình duyệt này cần mở tập tin trong trang mới và lưu thủ công.

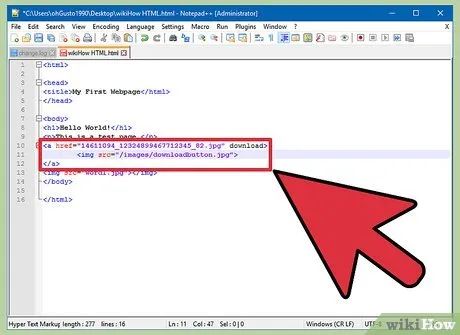
Tạo nút tải xuống thay vì liên kết văn bản. Bạn có thể sử dụng hình ảnh để thay thế văn bản trong liên kết tải xuống. Hình ảnh nút này cần được lưu trữ trên máy chủ web của bạn.
<a href="examplefile.pdf" download><img src="/images/downloadbutton.jpg"></a>

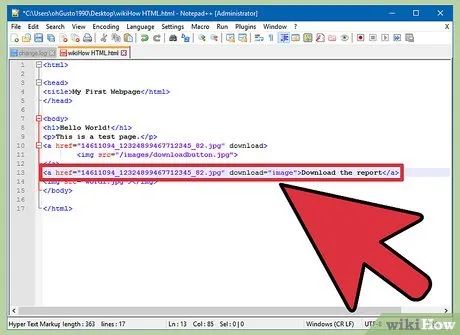
Đổi tên tập tin khi tải xuống. Bằng cách sử dụng thuộc tính <a> download, bạn có thể đặt tên mới cho tập tin khi người dùng tải xuống. Điều này giúp họ dễ dàng nhận diện tập tin từ trang web của bạn.
<a href="083116sal_rep.pdf" download="August 31 2016 Sales Report">Download the report</a>

Lưu thay đổi vào tập tin HTML. Sau khi hoàn thành chỉnh sửa code, hãy lưu lại thay đổi vào tập tin HTML và tải lên lại nếu cần. Bạn sẽ thấy nút tải xuống mới xuất hiện ngay trên trang web của mình.
Sử dụng WordPress để tạo liên kết tải xuống

Mở trang của bạn trong trình chỉnh sửa WordPress. Nếu bạn quản lý trang web bằng WordPress, hãy sử dụng các công cụ tích hợp để thêm liên kết tải xuống vào bất kỳ trang nào. Đăng nhập vào giao diện quản trị WordPress bằng tài khoản admin để bắt đầu.

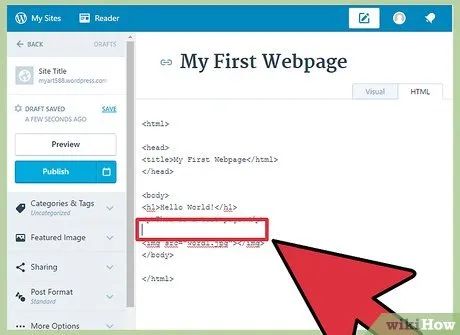
Đặt con trỏ tại vị trí bạn muốn liên kết xuất hiện. Bạn có thể chèn liên kết vào giữa đoạn văn hoặc tạo một dòng riêng biệt cho nó.

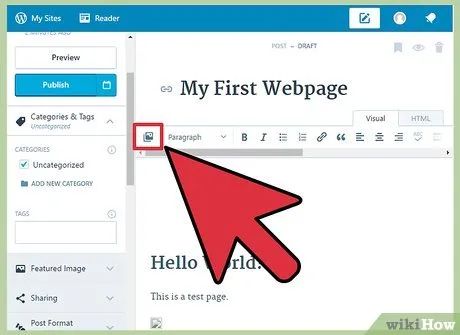
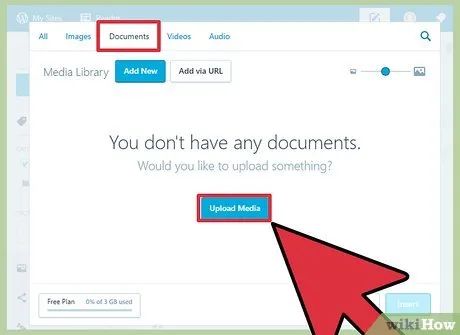
Nhấp vào nút "Add Media". Nút này nằm phía trên thanh công cụ đăng bài, ở đầu trang.

Chọn "Upload Files" và kéo tập tin vào cửa sổ. Bạn có thể tải lên nhiều loại tập tin, nhưng WordPress có thể giới hạn kích thước tùy thuộc vào loại tài khoản của bạn.
- Quá trình tải lên có thể mất thời gian do tốc độ tải lên thường chậm hơn tốc độ tải xuống.

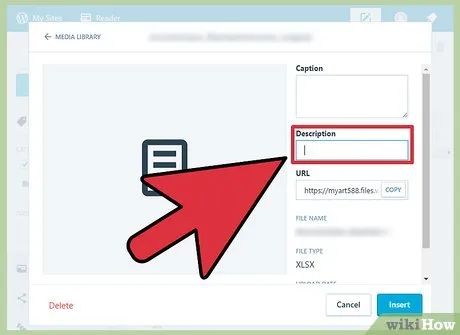
Thêm mô tả cho tập tin. Nhập mô tả vào ô phía dưới tập tin trong cửa sổ Add Media. Đây sẽ là văn bản hiển thị dưới dạng liên kết tải xuống.

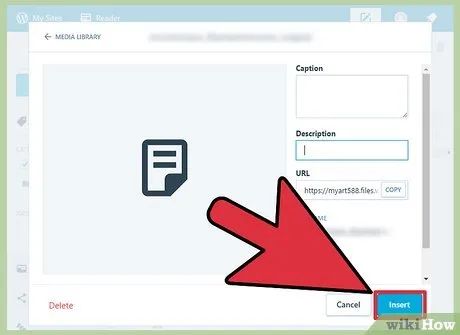
Nhấp nút "Insert into post/page". Thao tác này sẽ chèn liên kết tải xuống vào vị trí con trỏ. Lưu ý rằng liên kết sẽ dẫn đến trang đính kèm thay vì tập tin trực tiếp, đây là một hạn chế của WordPress.
Sử dụng Weebly để tạo liên kết tải xuống

Mở trang web trong trình chỉnh sửa Weebly. Đăng nhập vào tài khoản Weebly và truy cập trình chỉnh sửa để bắt đầu chỉnh sửa trang web của bạn.

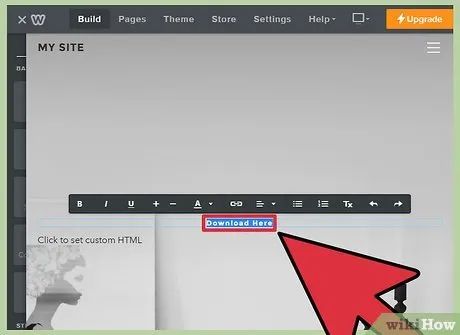
Chọn văn bản hoặc đối tượng bạn muốn chuyển thành liên kết. Bạn có thể bôi đậm văn bản trong trình soạn thảo hoặc chọn hình ảnh trên trang để biến chúng thành liên kết tải xuống.

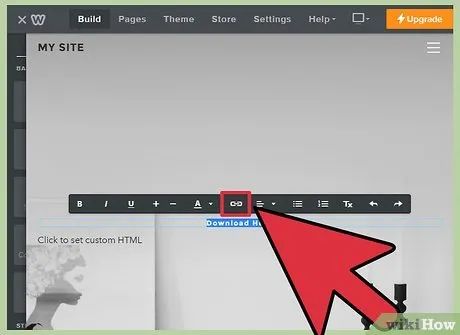
Nhấp vào nút "Link". Khi văn bản được chọn, biểu tượng liên kết (hình mắt xích) sẽ xuất hiện ở thanh công cụ phía trên. Đối với hình ảnh, nhấp vào "Link" trong Control Panel của hình ảnh.

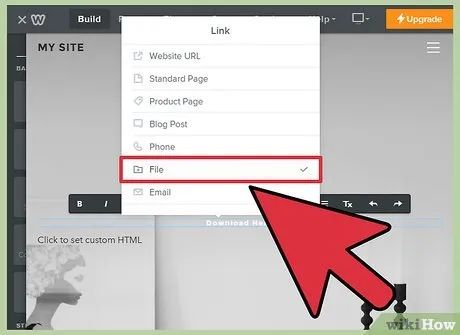
Chọn "File" và nhấp vào "upload a file". Thao tác này sẽ mở trình duyệt tập tin để bạn tải lên tập tin cần thiết.

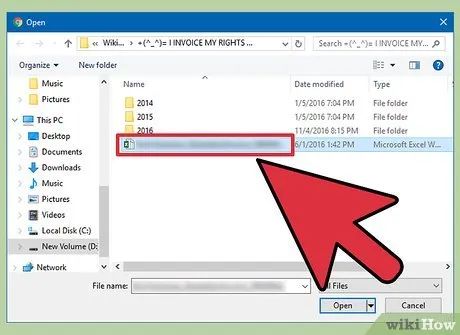
Chọn tập tin bạn muốn tạo liên kết tải xuống. Sau khi chọn, tập tin sẽ bắt đầu tải lên.
- Người dùng miễn phí chỉ được phép tải lên tập tin có kích thước tối đa 5 MB, trong khi người dùng trả phí có thể tải lên tập tin lên đến 100 MB.

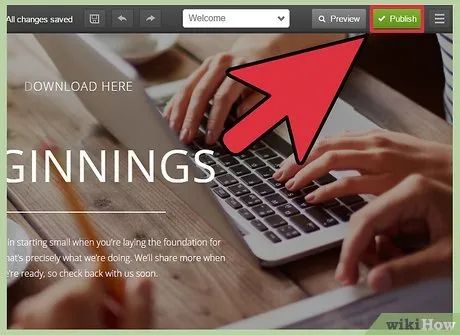
Xuất bản trang web để xem liên kết mới. Sau khi tải lên tập tin, liên kết sẽ sẵn sàng để sử dụng. Nhấp vào nút Publish để áp dụng thay đổi ngay lập tức. Khách truy cập trang web của bạn giờ đây có thể nhấp vào liên kết và tải tập tin về máy.
Sử dụng Wix để tạo liên kết tải xuống

Mở trang web của bạn trong trình chỉnh sửa Wix. Nếu bạn sử dụng Wix để quản lý trang web, hãy đăng nhập vào tài khoản Wix và mở trình chỉnh sửa để bắt đầu chỉnh sửa.

Chọn văn bản hoặc hình ảnh bạn muốn chuyển thành liên kết. Bạn có thể tạo liên kết từ bất kỳ văn bản hoặc hình ảnh nào trên trang web của mình.

Chuyển đổi lựa chọn của bạn thành liên kết. Các bước thực hiện khác nhau tùy thuộc vào việc bạn chọn văn bản hay hình ảnh:
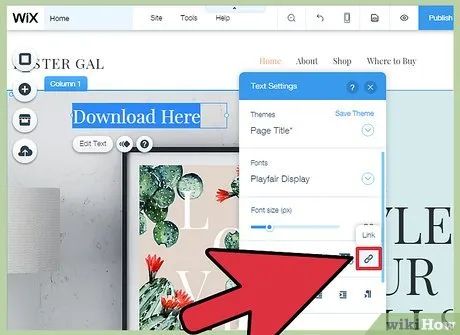
- Đối với văn bản - Nhấp vào nút Link trong cửa sổ Text Settings. Nút này có biểu tượng hình mắt xích, giúp mở trình đơn liên kết.
- Đối với hình ảnh - Chọn "A link open" từ trình đơn "When image is clicked" trong cửa sổ Image Settings. Nhấp "Add a link" trong phần "What does the link do?" để mở trình đơn liên kết.

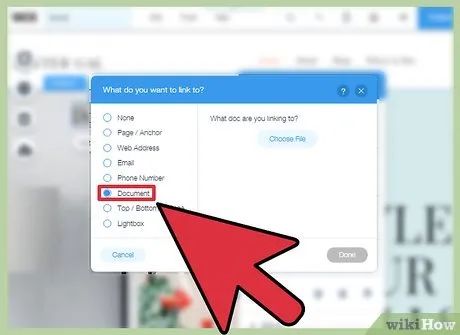
Chọn "Document" từ danh sách tùy chọn liên kết. Điều này cho phép bạn tải lên các tập tin văn bản với nhiều định dạng khác nhau.

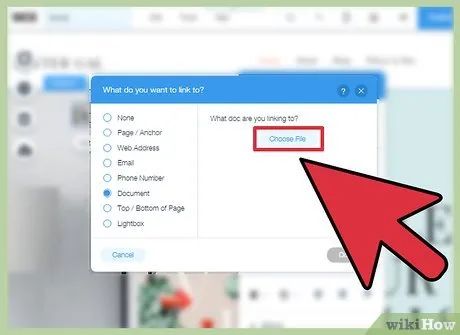
Nhấp vào nút "Choose File". Thao tác này sẽ mở cửa sổ tải lên tập tin.

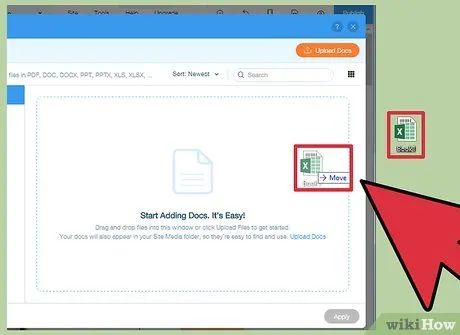
Kéo tập tin bạn muốn tải lên vào cửa sổ. Bạn chỉ có thể tải lên các tập tin như DOC, PDF, PPT, XLS, ODT và một số định dạng phụ khác. Giới hạn kích thước tập tin là 15 MB.

Xuất bản trang web của bạn. Sau khi tải lên tập tin, liên kết sẽ sẵn sàng. Nhấp vào nút "Publish" ở góc trên bên phải để lưu và áp dụng thay đổi lên trang web.
Sử dụng GoDaddy để tạo liên kết tải xuống

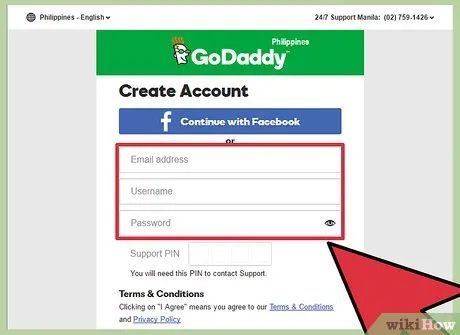
Mở trang web của bạn trong trình chỉnh sửa GoDaddy. Nếu bạn sử dụng công cụ tạo trang của GoDaddy, hãy đăng nhập vào tài khoản GoDaddy và mở trang web của bạn trong trình chỉnh sửa.

Chọn đối tượng hoặc văn bản bạn muốn chuyển thành liên kết. Bạn có thể biến bất kỳ đối tượng hoặc văn bản nào trên trang thành liên kết. Để tạo nút tải xuống, chọn "Button" từ trình đơn bên trái và chèn vào trang.

Tạo liên kết từ văn bản hoặc đối tượng đã chọn. Nếu chọn đối tượng, nhấp vào nút Settings để mở trình đơn. Nếu chọn văn bản, nhấp vào nút "Link" (biểu tượng mắt xích) trong thanh công cụ định dạng văn bản.

Nhấp vào mũi tên màu đỏ dưới "Link (URL)" và chọn "Upload". Thao tác này cho phép bạn chọn tập tin để tải lên trang web của mình.

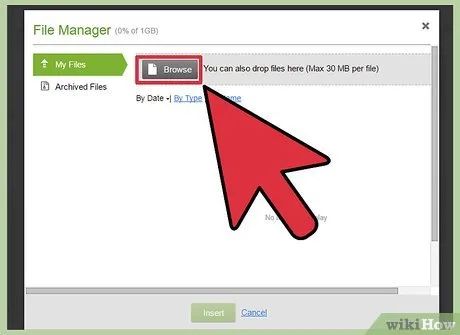
Nhấp vào nút "Browse" và chọn tập tin bạn muốn tải lên. Tập tin có giới hạn kích thước 30 MB. Các loại tập tin như HTML, PHP, EXE, DLL và những tập tin có nguy cơ gây hại khác không được phép tải lên.

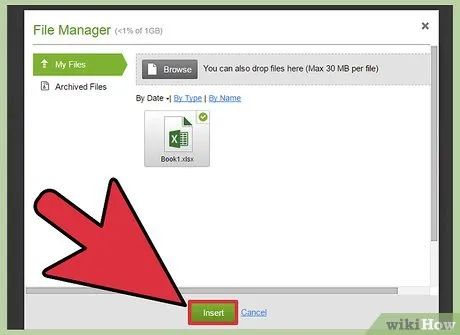
Nhấp "Insert" khi tập tin đã tải lên thành công. Bạn sẽ thấy dấu tích xuất hiện bên cạnh tập tin trong cửa sổ khi quá trình tải lên hoàn tất.

Nhấp "Save" để hoàn thành việc tạo liên kết. Thao tác này sẽ gán tập tin vào liên kết mà bạn đã tạo từ văn bản hoặc đối tượng.

Nhấp "Publish" để lưu thay đổi lên trang web của bạn. Liên kết mới sẽ được đăng tải, cho phép khách truy cập tải xuống tập tin được liên kết.
Du lịch
Ẩm thực
Khám phá
Đi Phượt
Vẻ đẹp Việt Nam
Chuyến đi
Có thể bạn quan tâm

Top 12 bài phân tích nhân vật Từ Hải trong đoạn trích "Chí khí anh hùng" của Nguyễn Du hay nhất

Top 6 Bài phân tích ý nghĩa từ ngữ trong thực hành Ngữ Văn 11 xuất sắc nhất

13 Lời Chúc Sinh Nhật Bằng Tiếng Anh Đặc Sắc Nhất

Top 10 kiệt tác âm nhạc làm nên huyền thoại The Beatles

Hoa tulip mang đến vẻ đẹp thanh tao và đa sắc màu, mỗi màu sắc lại có một ý nghĩa riêng biệt, phản ánh sự phong phú và chiều sâu của loài hoa này. Khám phá nguồn gốc và ý nghĩa của hoa tulip qua từng sắc hoa, bạn sẽ thấy sự quyến rũ của nó càng thêm hấp dẫn.


