Hướng dẫn chi tiết cách kẻ khung và tạo viền ảnh bằng Photoshop
Nội dung bài viết
Theo dõi các bước hướng dẫn từ Tripi để nhanh chóng tạo khung và viền cho bức ảnh của bạn một cách chuyên nghiệp và hiệu quả.

Tripi sẽ chia sẻ hai phương pháp tạo khung viền phổ biến: tạo khung viền bên ngoài ảnh và tạo khung viền trực tiếp trên nền ảnh.
1. Hướng dẫn tạo khung viền bên ngoài ảnh
Với phương pháp tạo viền này, bạn có thể tạo một khung viền sát mép và đè lên nội dung bức ảnh. Tham khảo chi tiết trong bài hướng dẫn: Cách tạo viền cho ảnh trong Photoshop.
Một cách khác để tạo viền là tạo khung bao bọc bên ngoài bức ảnh mà không ảnh hưởng đến nội dung. Sử dụng tính năng Canvas Size để thực hiện điều này một cách dễ dàng.
Canvas Size là công cụ thay đổi kích thước ảnh, giúp tạo khoảng trống xung quanh bức ảnh để hình thành khung viền. Dưới đây là các bước chi tiết để thực hiện.
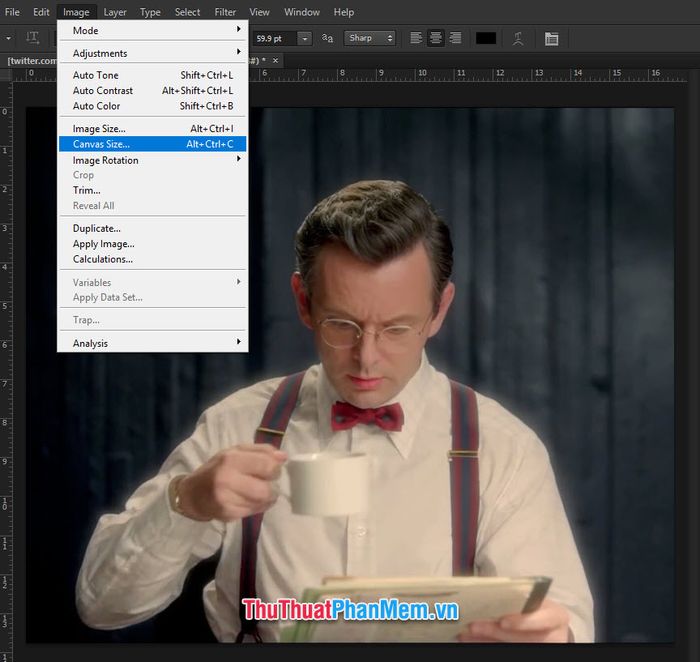
Đầu tiên, nhấp vào Image trên thanh công cụ và chọn Canvas Size, hoặc sử dụng tổ hợp phím Alt + Ctrl + C để mở nhanh chức năng này.

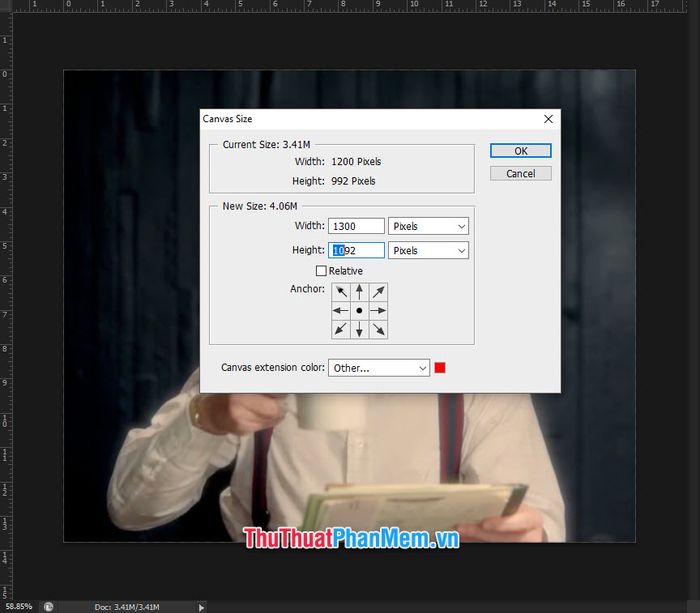
Cửa sổ Canvas Size sẽ hiện ra, cho phép bạn điều chỉnh các thông số như Width (chiều rộng) và Height (chiều cao). Bạn có thể chọn đơn vị đo phù hợp như Inches, Centimeters, hoặc Millimeters. Tuy nhiên, Tripi khuyên dùng đơn vị Pixels để dễ dàng ước lượng kích thước khung viền so với bức ảnh.
Sau khi chọn đơn vị, bạn điều chỉnh chiều rộng và chiều cao của ảnh. Ví dụ, nếu kích thước ban đầu là 1200x992 pixels, bạn có thể tăng mỗi chiều thêm 100 pixels để tạo khung viền cân đối, khoảng 1/10 kích thước ảnh.

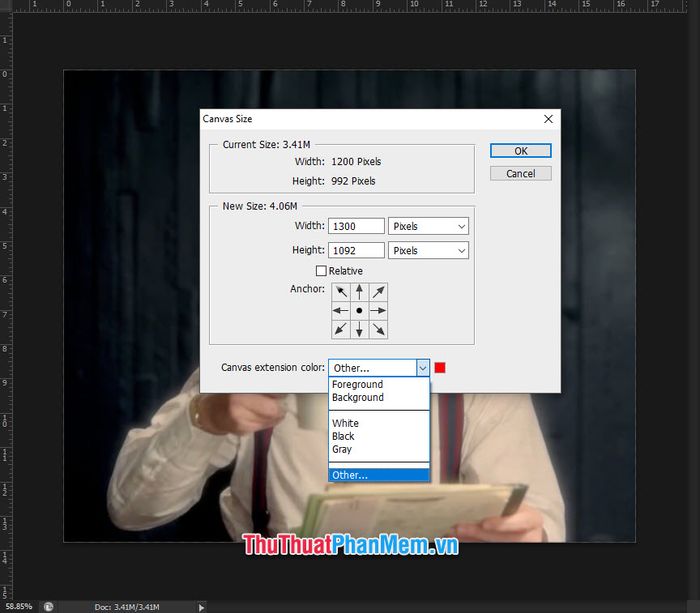
Tiếp theo, chọn màu cho khung viền bằng cách nhấp vào Canvas extension color. Bạn có thể chọn từ các màu có sẵn như White (trắng), Black (đen), hoặc Gray (xám). Nếu muốn tùy chỉnh, hãy chọn Other để mở bảng màu chi tiết.

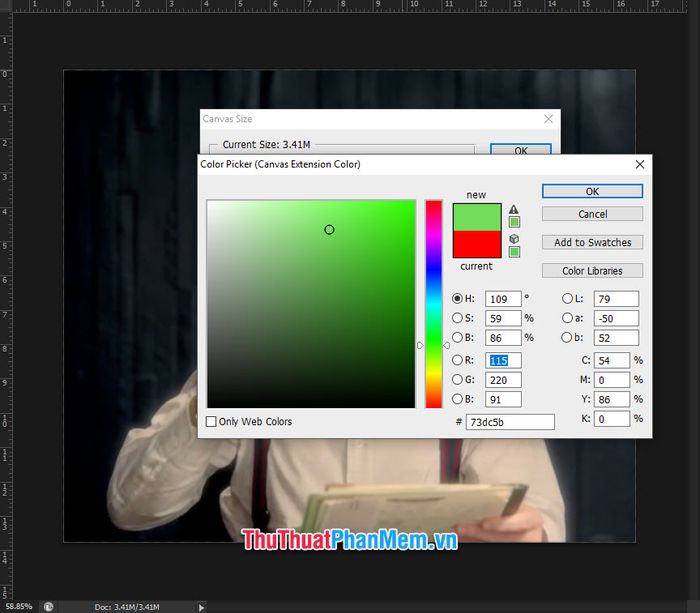
Tại đây, bạn có thể chọn màu ưng ý từ bảng Color Picker, giúp khung viền của bạn trở nên độc đáo và phù hợp với phong cách thiết kế.

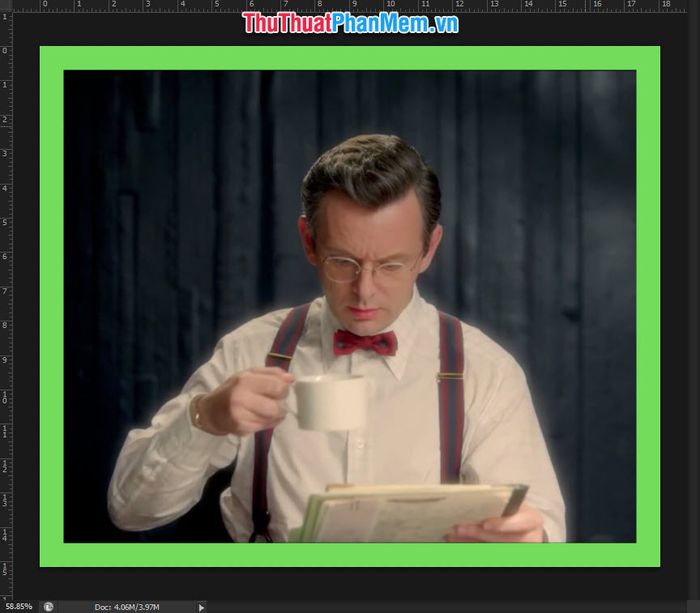
Cuối cùng, nhấn OK để xác nhận các thiết lập. Bạn sẽ nhận được bức ảnh với khung viền bao quanh như hình minh họa dưới đây.

2. Hướng dẫn tạo khung viền trực tiếp trên nền ảnh
2.1. Tạo khung viền bằng công cụ Stroke
Với phương pháp sử dụng Stroke, bạn có thể tạo đường viền bao quanh một layer cụ thể, từ đó tùy chỉnh khung viền theo ý muốn. Trong ví dụ này, Tripi sẽ hướng dẫn bạn tạo khung viền hình chữ nhật trên Photoshop CS6.
Đầu tiên, hãy tạo một layer mới bằng cách nhấp vào biểu tượng New Layers trong bảng quản lý layer.

Tiếp theo, chọn công cụ Rectangular Marquee Tool (phím tắt M) từ thanh công cụ để bắt đầu tạo vùng chọn hình chữ nhật.

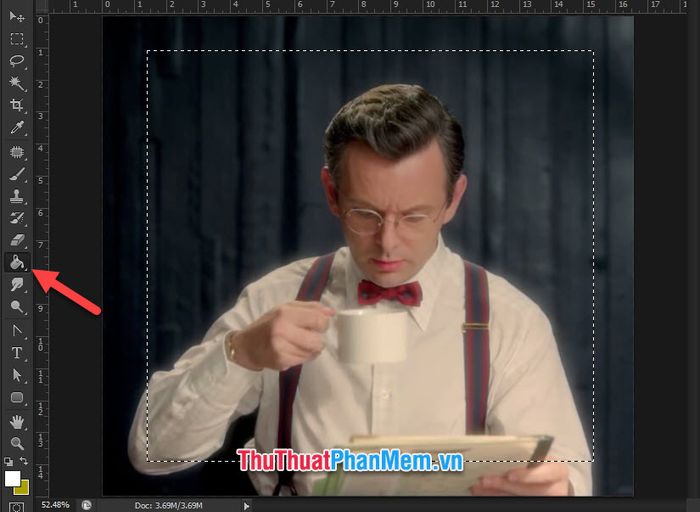
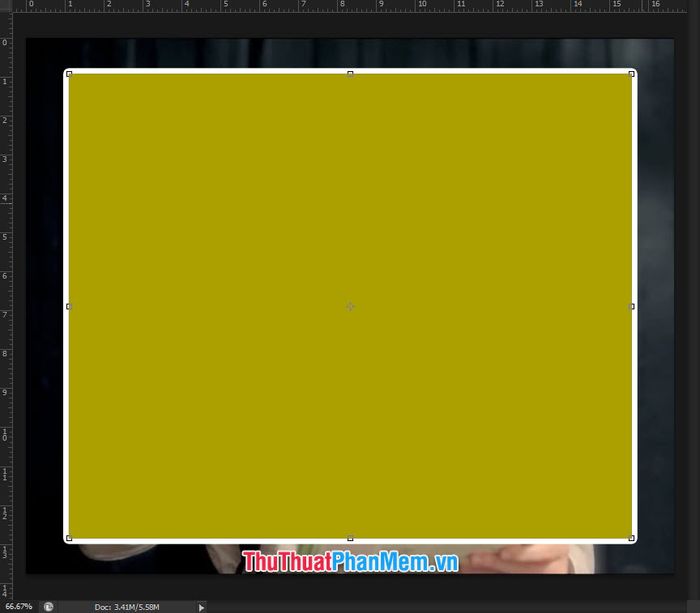
Kéo chuột để tạo một hình chữ nhật phù hợp với kích thước khung viền bạn mong muốn. Sau đó, chọn công cụ Paint Bucket Tool (phím tắt G) để tô màu cho vùng chọn.

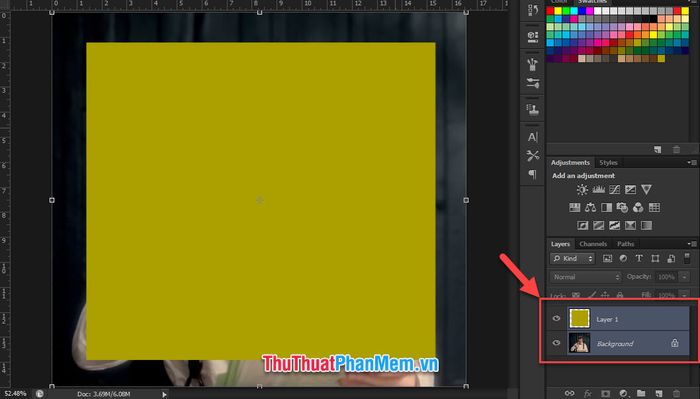
Nhấp chuột vào vùng chọn để tô màu (màu sắc không quan trọng, chỉ cần tạo hình dạng cho layer). Sau khi hoàn thành, nhấn tổ hợp phím Ctrl + D để bỏ vùng chọn.
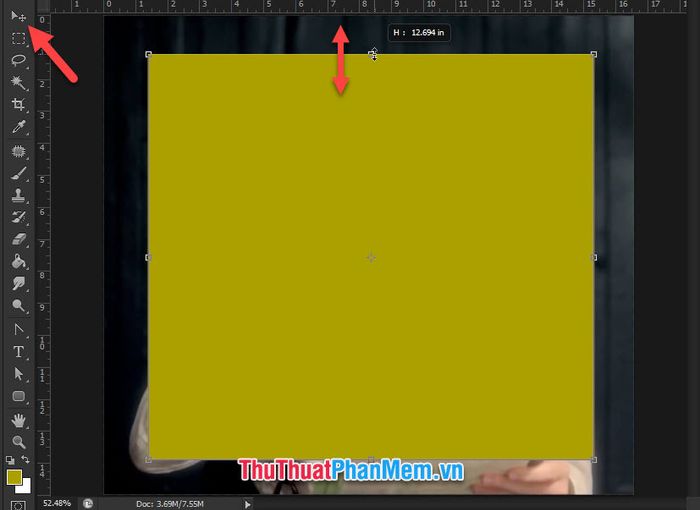
Bây giờ bạn đã có một layer hình, bạn có thể điều chỉnh kích thước của nó bằng cách nhấp vào công cụ Move Tool (phím tắt V). Khi đó, một đường viền tứ giác sẽ xuất hiện xung quanh layer, cho phép bạn thay đổi chiều dài và chiều rộng theo ý muốn.
Sau khi điều chỉnh xong, nhấn Enter để xác nhận các thay đổi vừa thực hiện.

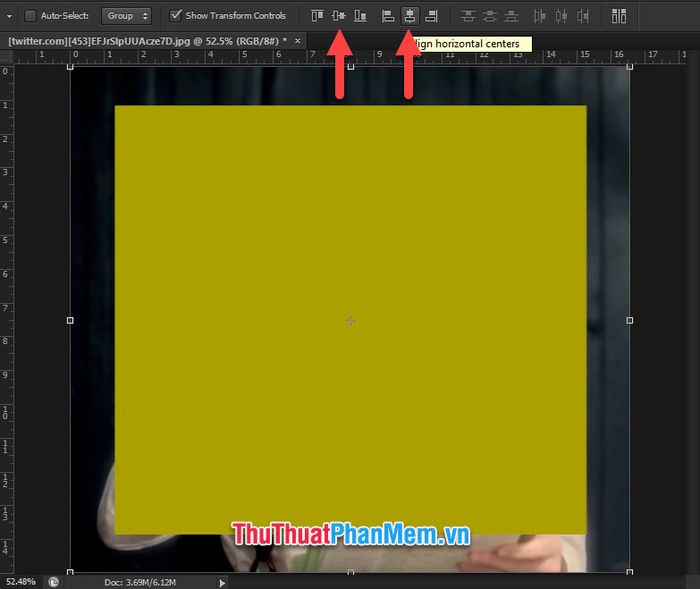
Để căn chỉnh layer hình này với layer gốc, hãy chọn cả hai layer bằng cách giữ phím Ctrl và nhấp chuột vào từng layer.

Sau đó, nhấp vào biểu tượng căn giữa theo chiều dọc và chiều ngang để đảm bảo layer hình được đặt chính giữa layer gốc một cách hoàn hảo.

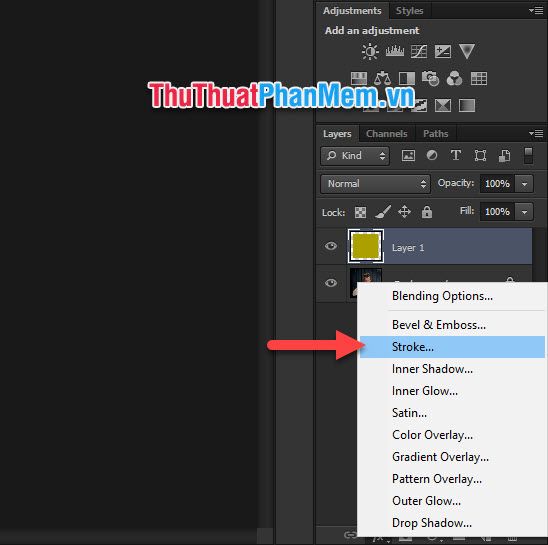
Tiếp theo, nhìn xuống phía dưới danh sách layer, bạn sẽ thấy biểu tượng có chữ fx. Đây là biểu tượng Add a layer style, cho phép bạn thêm các hiệu ứng khác nhau lên layer đã chọn.
Hãy chọn Stroke từ danh sách các tùy chọn hiển thị.

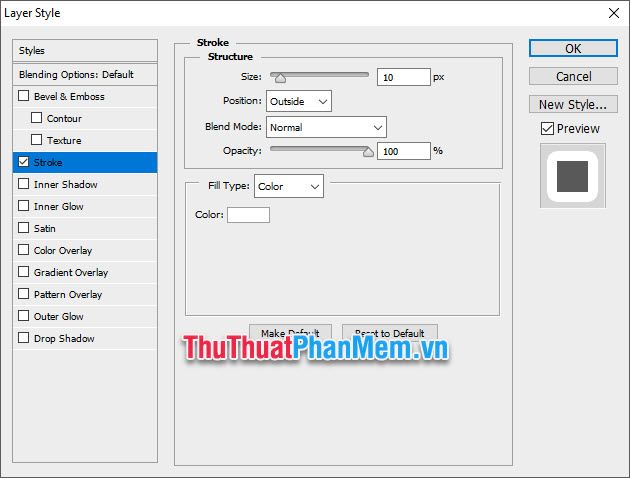
Bảng điều khiển Layer Style sẽ xuất hiện, cho phép bạn tùy chỉnh các thông số để tạo khung viền theo ý muốn.
Đầu tiên, hãy chú ý đến thông số Size, đây là độ dày của khung viền. Bạn có thể điều chỉnh tùy ý và xem trực tiếp kết quả trên ảnh chính nhờ tính năng Preview, giúp bạn cảm nhận trực quan nhất sự thay đổi.
Tiếp theo, bạn có thể điều chỉnh Position với ba tùy chọn: Outside, Inside và Center.
- Outside: Đường viền sẽ bao quanh bên ngoài layer được chọn.
- Inside: Đường viền sẽ nằm bên trong layer, sát với mép ngoài.
- Center: Đường viền sẽ nằm ngay trên mép của layer, với mép layer là trung tâm của đường viền.
Tiếp theo, bạn có thể điều chỉnh Opacity để thay đổi độ trong suốt của đường viền. Nếu đặt 100%, đường viền sẽ hiển thị rõ ràng; giảm % sẽ làm đường viền trở nên trong suốt hơn.
Cuối cùng, hãy chọn màu sắc cho đường viền bằng cách điều chỉnh Color.

Sau khi hoàn tất, nhấn OK để xác nhận và bạn sẽ nhận được kết quả như hình minh họa. Với các thông số trên, Tripi đã tạo một đường viền dày 10pt bao quanh layer được chọn.

Tuy nhiên, để hoàn thiện khung viền, chúng ta cần loại bỏ phần màu ở giữa, vì một khung viền không thể che khuất nội dung chính. Hãy làm cho phần màu đó biến mất.
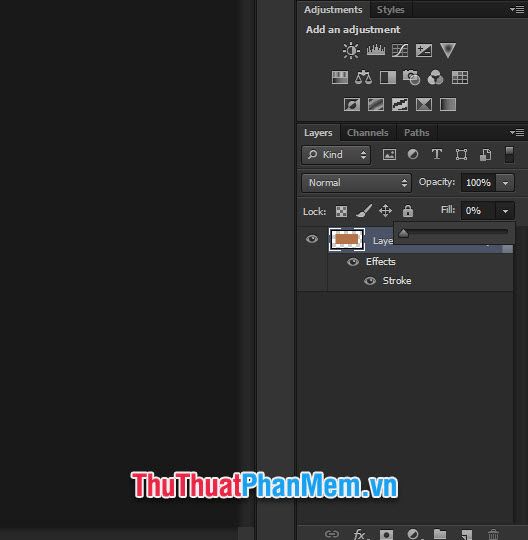
Để làm cho layer trở nên trong suốt, hãy điều chỉnh Fill xuống 0%. Bạn có thể thực hiện điều này bằng cách nhấp vào layer cần chỉnh và tìm hai thông số Opacity và Fill ở góc trên cùng.
Opacity điều chỉnh độ hiển thị của toàn bộ layer, bao gồm cả hiệu ứng Style (khung viền). Trong khi đó, Fill chỉ điều chỉnh độ hiển thị của layer gốc.

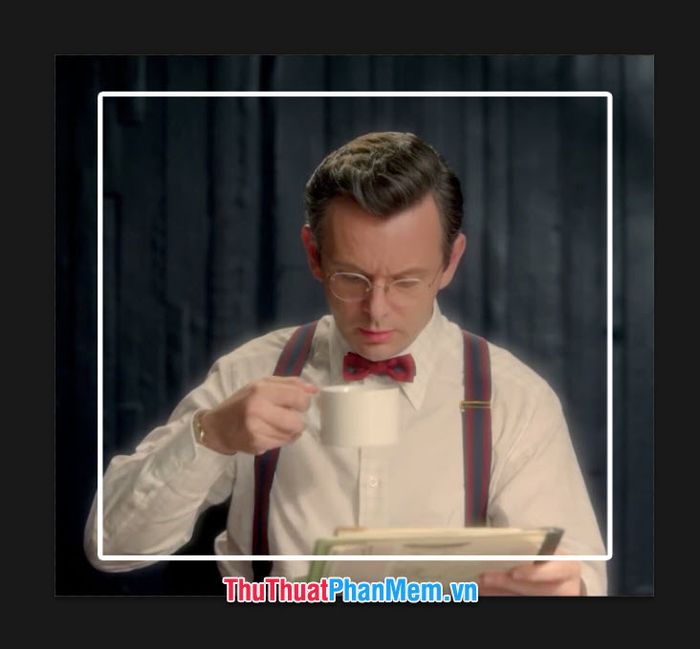
Kết quả cuối cùng sẽ là một khung viền bao quanh layer ban đầu mà bạn đã tạo, như hình minh họa dưới đây.

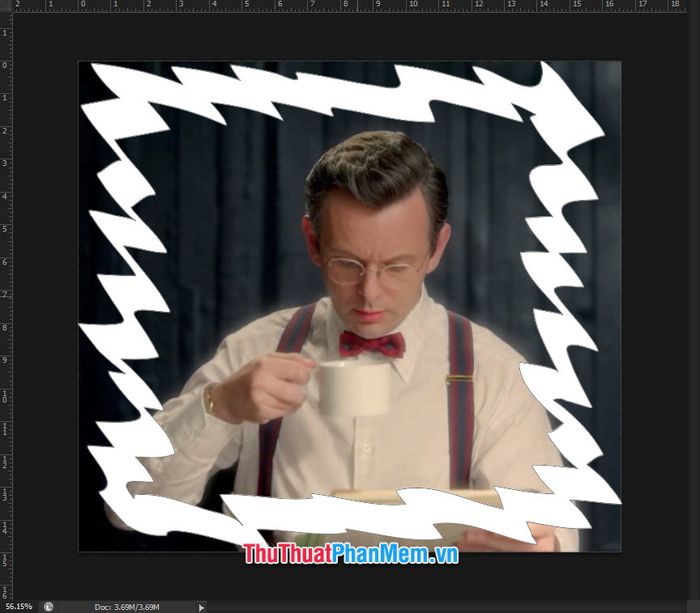
Như vậy, bạn có thể thấy rằng khung viền có thể thay đổi linh hoạt theo hình dạng của layer. Điều này cho phép bạn tạo ra những khung viền đa dạng và sáng tạo tùy theo ý muốn.

2.2. Tạo khung viền bằng công cụ Rectangle Tool
Phương pháp này cho phép bạn tạo đường viền trực tiếp với hình dạng cố định, không linh hoạt như khi sử dụng Stroke.
Cách sử dụng Rectangle Tool đơn giản
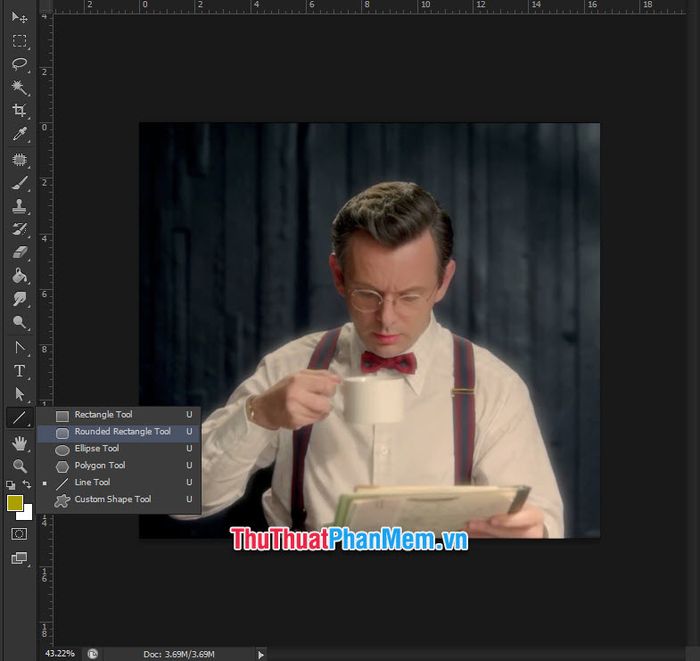
Photoshop cung cấp 4 hình dạng cơ bản với Rectangle Tool: hình chữ nhật/vuông, hình chữ nhật bo góc, hình tròn/elip và hình lục giác. Nhấp chuột phải vào biểu tượng Rectangle Tool để chọn hình dạng phù hợp.
Trong ví dụ này, Tripi sẽ chọn hình elip để minh họa.

Sau khi chọn hình dạng, bạn có thể điều chỉnh các thông số khác để tạo ra một đường viền phù hợp với ý muốn.
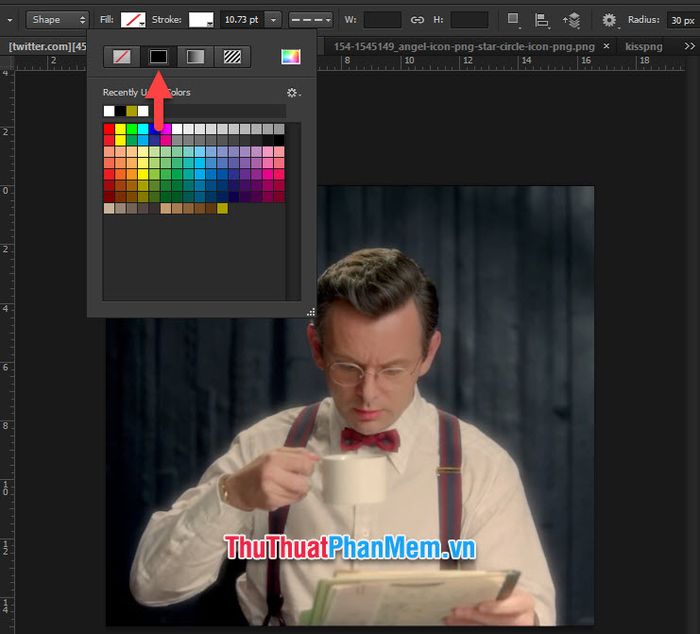
Với Fill, hãy chọn Solid Color (biểu tượng hình chữ nhật có gạch chéo màu đỏ).

Với Stroke, bạn có thể chọn màu sắc cho khung viền theo sở thích của mình.

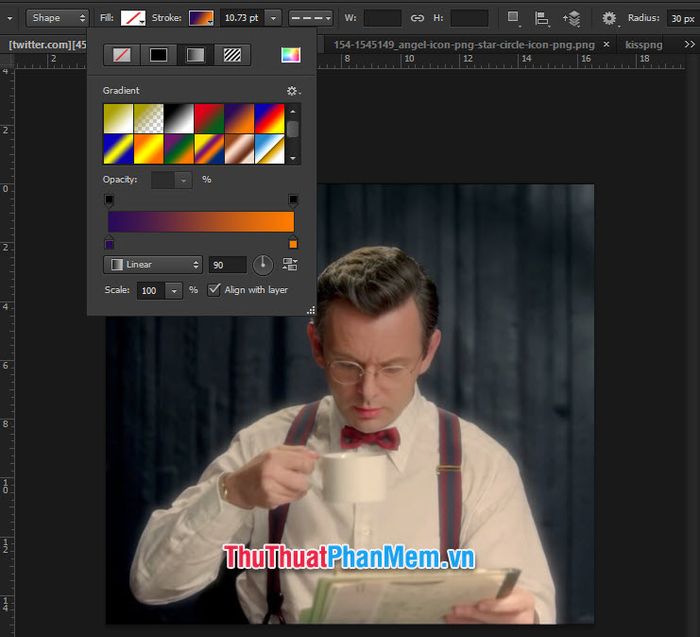
Nếu muốn khung viền thêm phần sinh động, bạn có thể chọn Gradient để tạo hiệu ứng chuyển màu đẹp mắt.

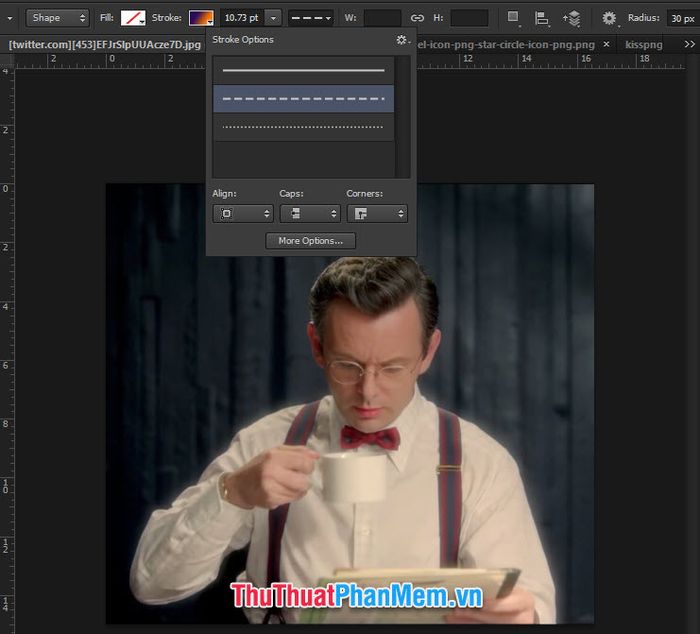
Tiếp theo, hãy chọn độ dày phù hợp cho khung viền.

Bạn cũng có thể tùy chọn kiểu khung viền, từ đường liền nét, đường đứt quãng đến đường chấm bi tùy theo sở thích.

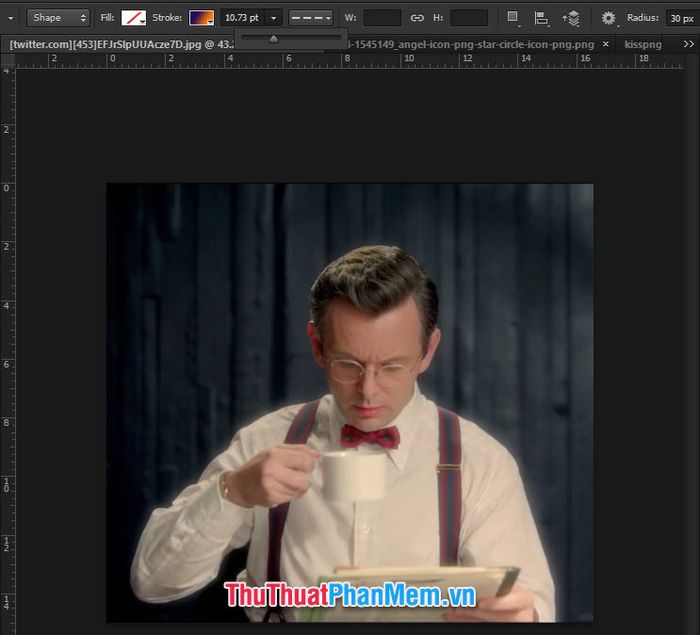
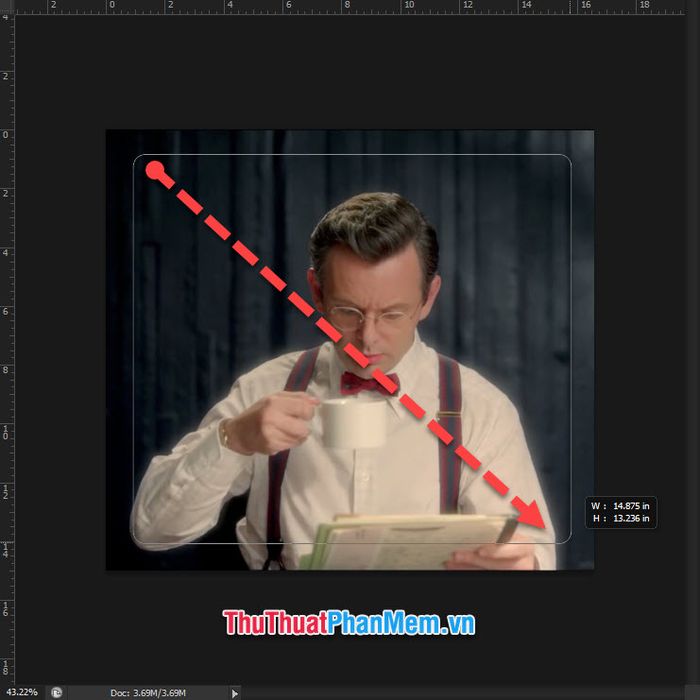
Sau đó, sử dụng chuột để kéo và tạo khung viền, điều chỉnh kích thước sao cho phù hợp với bố cục của bạn.

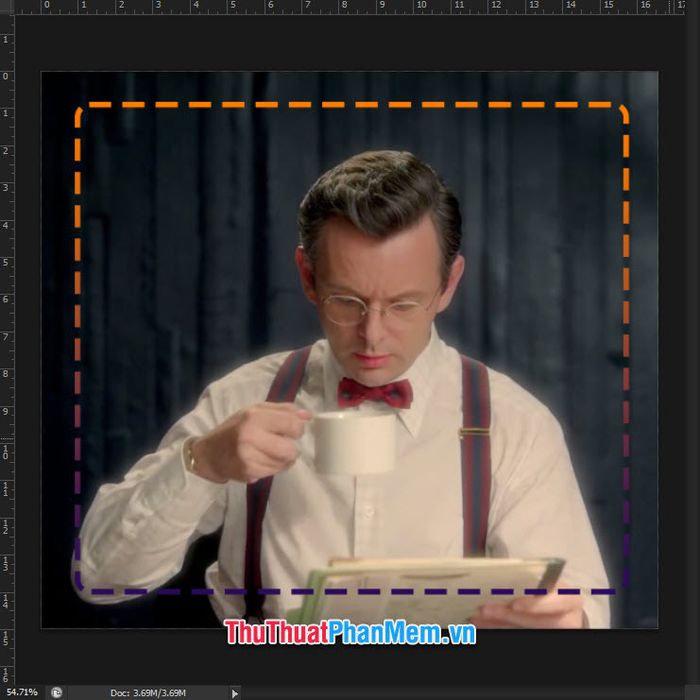
Kết quả cuối cùng sẽ là một khung viền đẹp mắt như hình minh họa dưới đây:

Với khung viền này, bạn có thể sử dụng công cụ Move Tool để điều chỉnh vị trí và kích thước sao cho phù hợp với thiết kế của mình.
Sử dụng Custom Shape Tool để tạo khung viền có sẵn
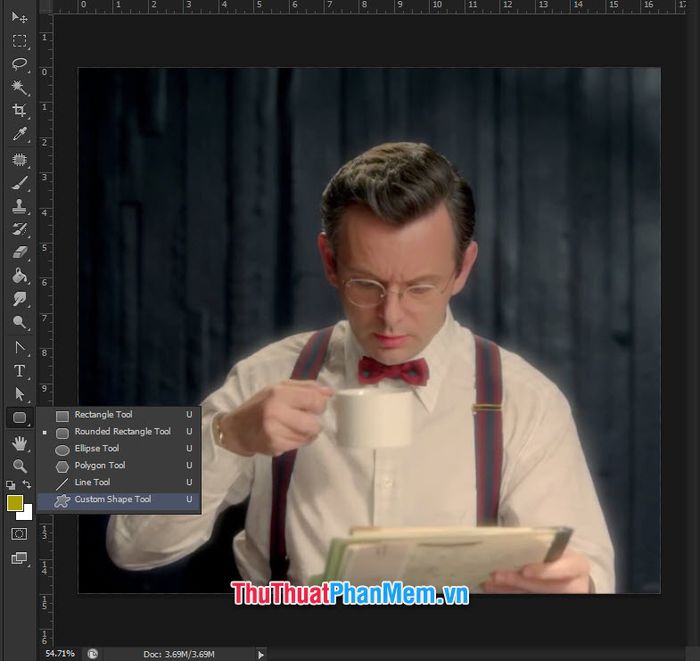
Để kích hoạt tính năng này, hãy nhấp chuột phải vào biểu tượng Rectangle Tool và chuyển sang chế độ Custom Shape Tool.

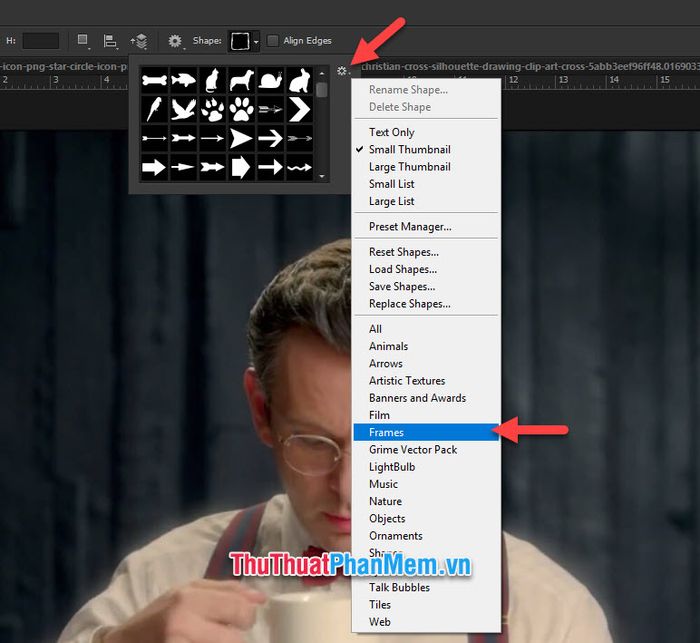
Sau đó, bạn có thể tùy chỉnh các chế độ trên thanh công cụ ngang. Nhấp vào biểu tượng bên cạnh chữ Shape để chọn hình ảnh muốn chèn vào thiết kế.
Tiếp theo, nhấp vào biểu tượng bánh răng Setting và chọn Frames từ danh sách để chuyển sang các mẫu khung viền có sẵn.

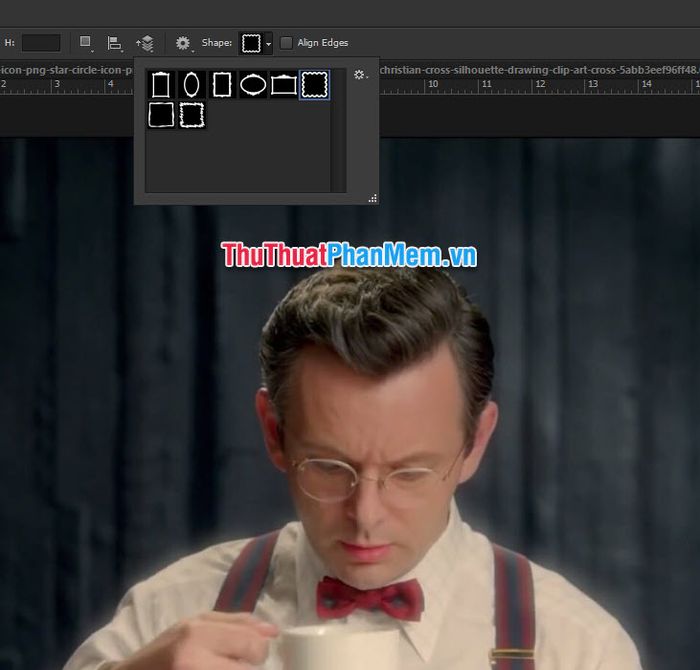
Trong danh sách này, bạn sẽ tìm thấy nhiều mẫu khung hình đa dạng để chèn vào bức ảnh của mình. Bạn cũng có thể tải thêm các mẫu khung từ trên mạng.

Trang web Brusheezy là một nguồn cung cấp nhiều mẫu Shapes độc đáo và thú vị để bạn lựa chọn.
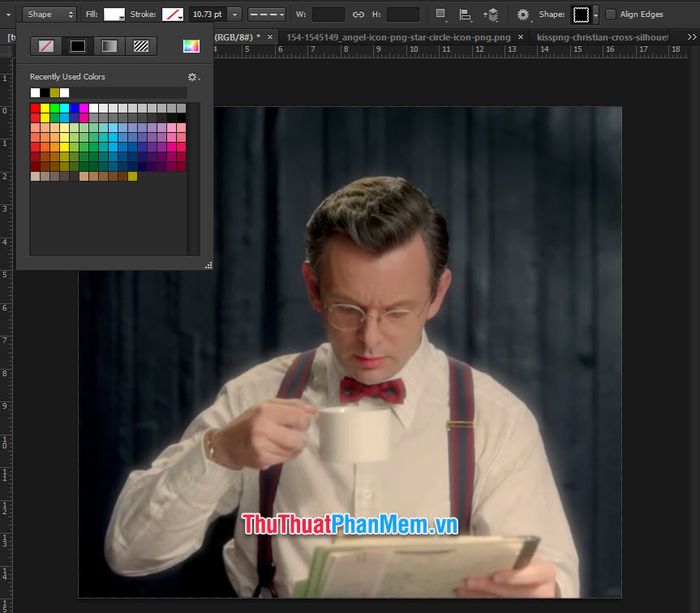
Tiếp theo, hãy điều chỉnh Fill và Stroke. Lưu ý rằng bạn cần thiết lập ngược lại so với phương pháp 2.1 mà Tripi đã hướng dẫn. Stroke nên để ở chế độ không màu (biểu tượng hình chữ nhật gạch chéo đỏ), trong khi Fill sẽ là màu sắc bạn chọn cho khung viền.

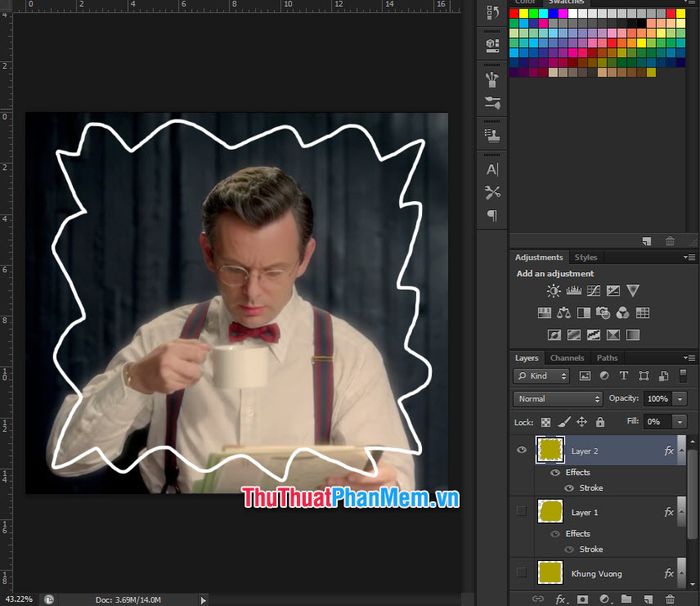
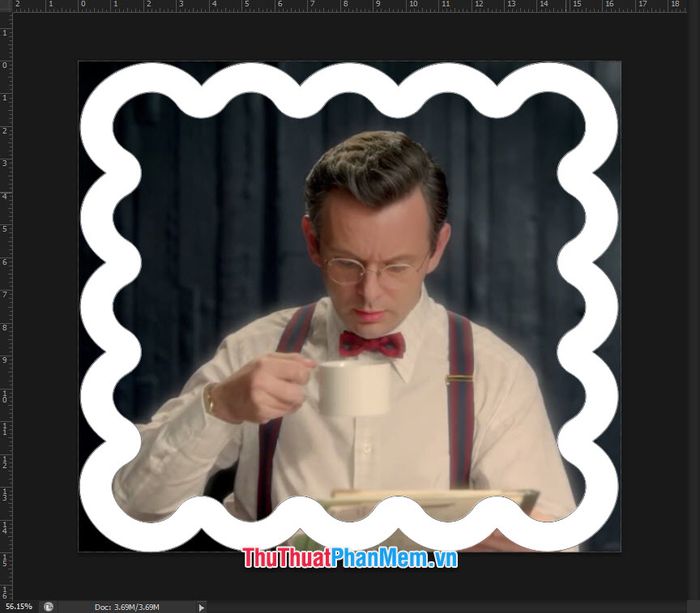
Sau đó, kéo và tạo một khung viền với kích thước phù hợp với bức ảnh của bạn.

Bạn cũng có thể lựa chọn nhiều kiểu khung viền khác nhau để phù hợp với phong cách và thẩm mỹ cá nhân.

Cảm ơn bạn đã theo dõi bài viết của Tripi về cách tạo khung viền bằng Photoshop. Hy vọng bài viết đã mang lại những thông tin hữu ích giúp bạn thực hiện thành công. Chúc bạn áp dụng hiệu quả và sáng tạo!
Có thể bạn quan tâm

Hướng dẫn chi tiết cách đặt lại toàn bộ ứng dụng trên Windows 10

Top 10 biển và đại dương sâu nhất thế giới mà bạn không nên bỏ lỡ

Khám phá cách chế biến món chả đậu hũ vừa thơm ngon, vừa dễ thực hiện, phù hợp cho những người mới bắt đầu nhưng vẫn muốn tạo ra món ăn hấp dẫn.

Khám Phá Top 3 Địa Chỉ Bán Tranh Sơn Dầu Số Hóa Đẹp Nhất Tại TP. Hồ Chí Minh

Nghệ thuật làm mờ ảnh chuyên nghiệp trên Android bằng Snapseed


