Thiết kế avatar chuyên nghiệp với Adobe Illustrator
Nội dung bài viết
Trong hướng dẫn này, chúng ta sẽ cùng nhau sáng tạo những chân dung phong cách flat, đại diện cho nhiều ngành nghề đa dạng. Những tác phẩm này không chỉ phù hợp làm hình đại diện Facebook mà còn có thể ứng dụng trong thiết kế website hoặc tạo danh thiếp cá nhân độc đáo.
Để vẽ minh họa vector, bạn cần nắm vững các hình dạng và công cụ cơ bản của Adobe Illustrator. Hãy tham khảo các bài viết trước trên ThủThuậtPhầnMềm.vn để làm quen với chúng. Trong quá trình thiết kế avatar, chúng ta sẽ khám phá thêm nhiều mẹo và thủ thuật hữu ích như sử dụng Pathfinder, Clipping Masks và nhiều tính năng nâng cao khác. Hãy bắt đầu ngay!

Hướng dẫn tạo avatar chuyên nghiệp bằng Adobe Illustrator
Bước 1: Khởi đầu với phần đầu nhân vật
Sử dụng Rectangle Tool để vẽ một hình chữ nhật có kích thước 65 x 80 px, tô màu Fill hồng nhạt làm nền tảng cho phần đầu nhân vật.

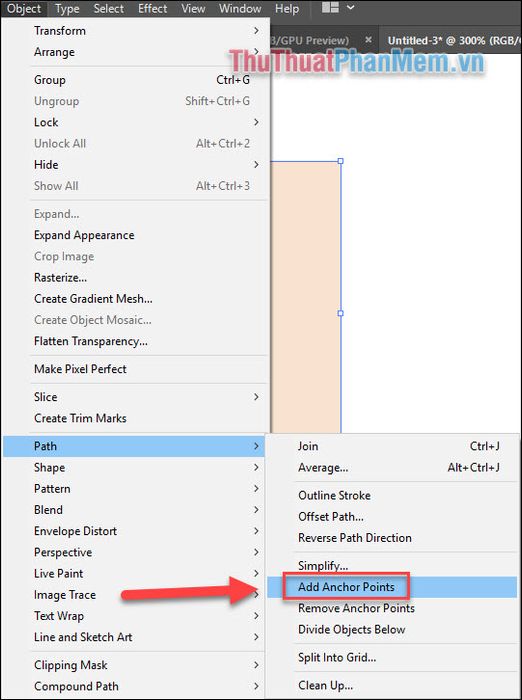
Chọn hình vừa tạo bằng Direct Selection Tool, sau đó truy cập Object >> Path >> Add Anchor Points để thêm các điểm neo mới.

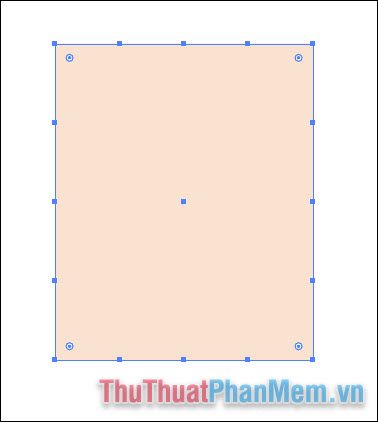
Sau khi thêm điểm neo, hình sẽ xuất hiện nhiều điểm điều chỉnh hơn. Lặp lại thao tác này một lần nữa để đạt được cấu trúc điểm neo như mong muốn.

Bước 2: Tinh chỉnh các điểm neo
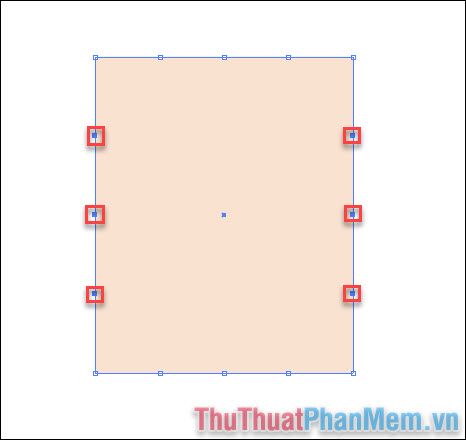
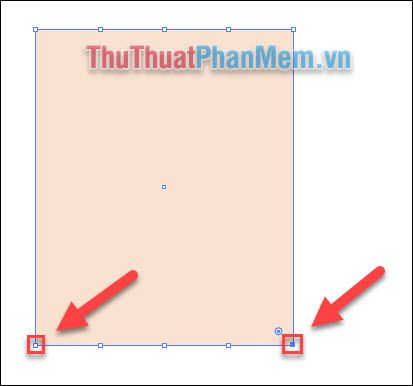
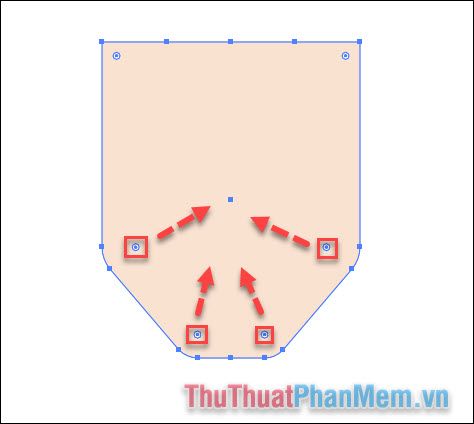
Không cần sử dụng tất cả các điểm neo, bạn có thể xóa bớt những điểm thừa bằng cách dùng Direct Selection Tool (A), giữ phím Shift và chọn 6 điểm ở hai bên.

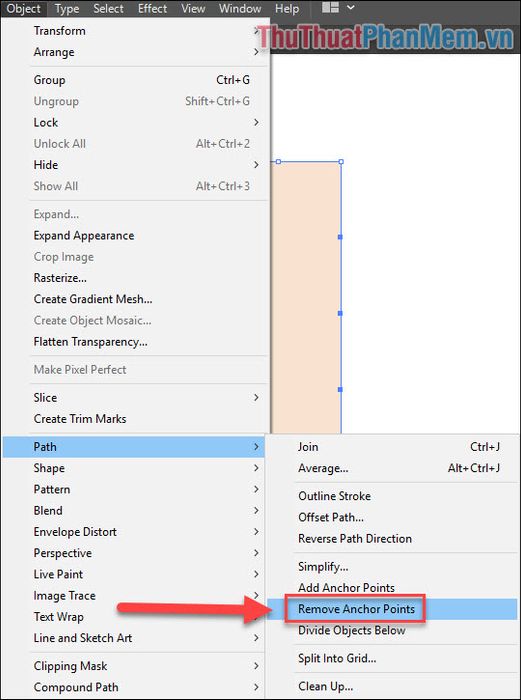
Sau đó, chọn Object >> Path >> Remove Anchor Points để loại bỏ các điểm không cần thiết.

Tiếp theo, hãy tạo hình cằm cho khuôn mặt bằng cách sử dụng Direct Selection Tool để chọn và điều chỉnh 2 điểm ở góc dưới cùng.

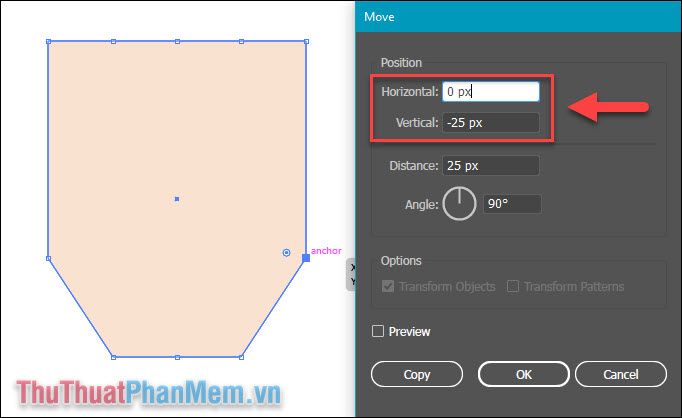
Nhấn Enter để mở cửa sổ tùy chỉnh vị trí (Move) >> Đặt Horizontal = 0 px, Vertical = -25 px >> Nhấn OK.

Bước 3: Điều chỉnh kích thước cằm
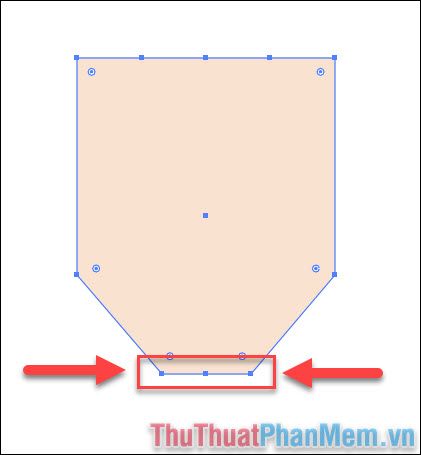
Nếu muốn cằm rộng hơn hoặc hẹp hơn, bạn có thể di chuyển các điểm anchor tương ứng. Ví dụ, để thu nhỏ cằm, chọn điểm anchor bên trái, nhấn Enter và đặt Horizontal = 5, Vertical = 0 >> OK; với điểm bên phải, đặt Horizontal = -5. Kết quả sẽ được hiển thị ngay lập tức.

Làm mềm các góc bằng cách sử dụng Direct Selection Tool >> Chọn một điểm góc >> Kéo nó về phía trung tâm. Càng kéo gần, góc sẽ càng tròn và mượt mà, hãy chọn một độ bo tròn phù hợp với thiết kế của bạn.

Nếu đang sử dụng phiên bản Adobe Illustrator cũ, bạn có thể áp dụng hiệu ứng bo tròn góc thông qua Effect >> Stylize >> Round Corners thay vì tính năng Live Corners.
Bước 4: Chuẩn bị công cụ vẽ bo tròn
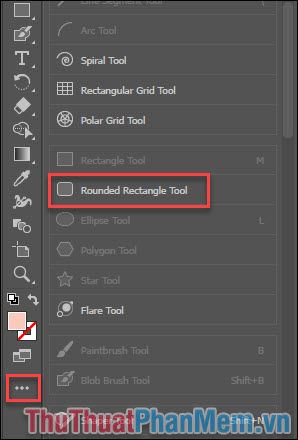
Để sử dụng Rounded Rectangle Tool, hãy nhấn vào biểu tượng dấu ba chấm trên thanh công cụ >> kéo và thả Rounded Rectangle Tool lên thanh công cụ để tiện sử dụng.

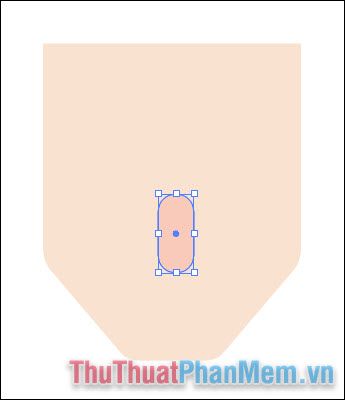
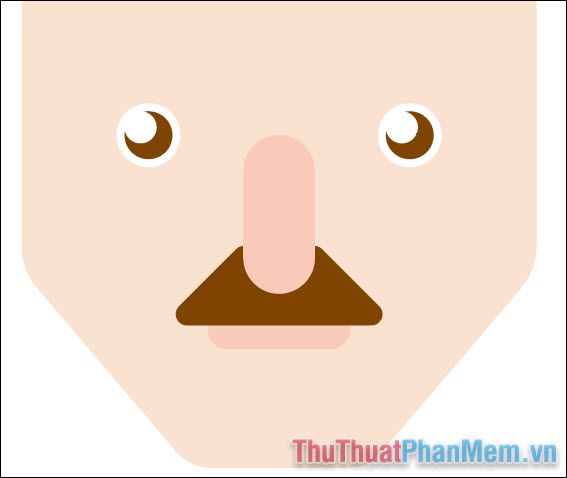
Sử dụng Rounded Rectangle Tool để vẽ chiếc mũi với hình chữ nhật bo tròn có kích thước 9 x 20 px và tô màu hồng.

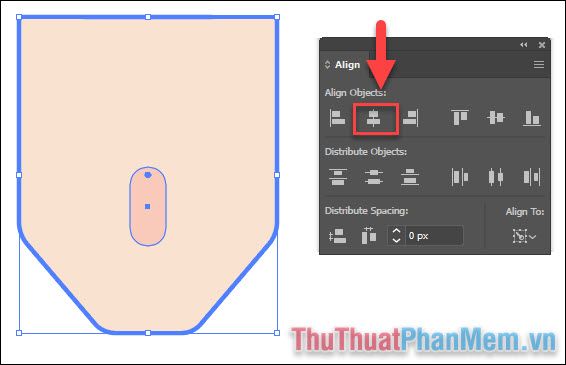
Giữ phím Shift và dùng Selection Tool (V) để chọn cả mũi và khuôn mặt. Sau đó, giữ phím Alt và click vào khuôn mặt để chọn nó làm đối tượng chính (được đánh dấu bằng đường viền dày), điều này giúp các đối tượng khác căn chỉnh theo nó.
Mở Windows >> Align và chọn Horizontal Align Center để căn giữa chiếc mũi trên khuôn mặt một cách hoàn hảo.

Bước 5: Thêm ria mép hài hước
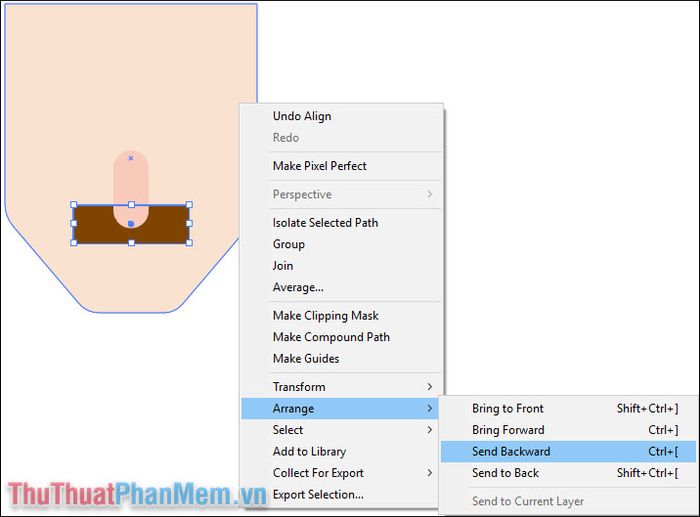
Tạo một hình chữ nhật màu nâu với kích thước 30 x 10 px để làm ria mép. Đặt nó vào vị trí phù hợp, sau đó click chuột phải >> Arrange >> Send Backward để đặt nó phía sau mũi, tạo hiệu ứng hài hước và độc đáo.

Bước 6: Điều chỉnh vị trí ria mép
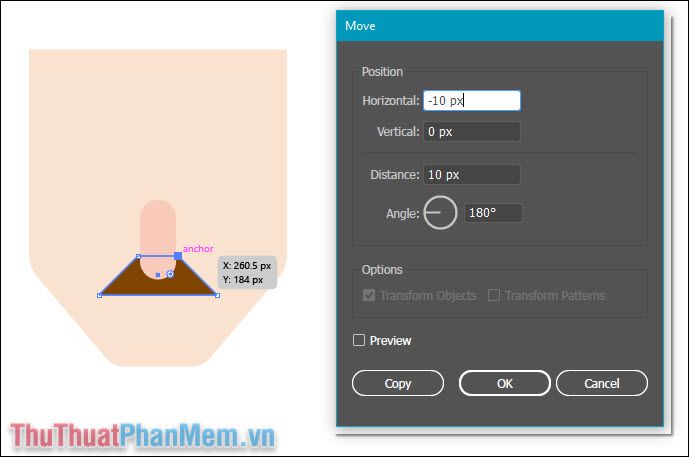
Chọn điểm anchor trên cùng bên trái của ria mép, nhấn Enter và đặt Horizontal = 10px, Vertical = 0px để di chuyển nó gần hơn về phía mũi. Lặp lại thao tác tương tự với điểm bên phải để cân đối.

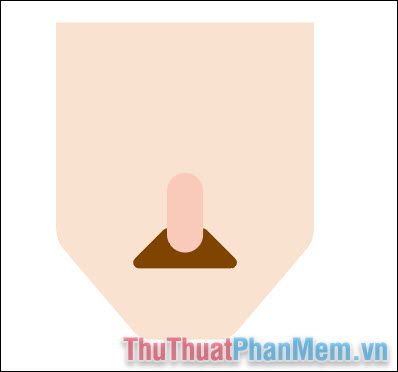
Sử dụng tính năng Live Corners để bo tròn các góc của ria mép, tạo nên sự mềm mại và hài hòa cho thiết kế.

Bước 7: Tiếp tục hoàn thiện chi tiết
Sử dụng Rounded Rectangle Tool để tạo một hình nhỏ làm môi, sau đó đặt nó phía dưới ria mép bằng phím tắt Ctrl + [ và căn chỉnh vị trí với công cụ Align.

Bước 8: Tạo đôi mắt sinh động
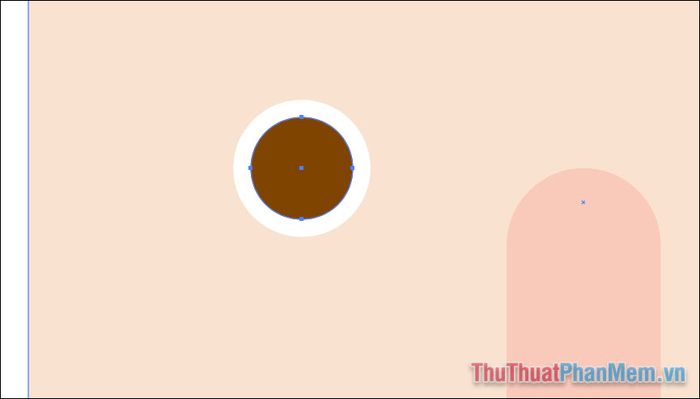
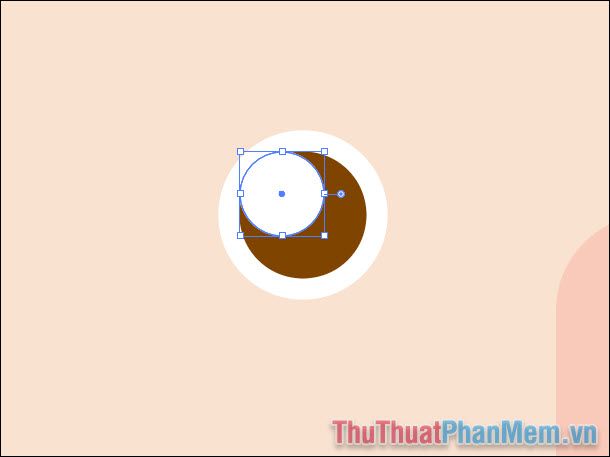
Dùng Ellipse Tool để vẽ một hình tròn trắng kích thước 8 x 8 px làm nền mắt, sau đó đặt lên trên một hình tròn nhỏ màu nâu 6 x 6 px làm con ngươi.

Thêm một hình tròn nhỏ hơn để tạo điểm nhấn và sự sống động cho đôi mắt.

Chọn cả ba phần của mắt bằng Selection Tool, sau đó nhấn tổ hợp Ctrl + C và Ctrl + V để sao chép và đặt chúng cân đối ở phía đối diện.

Bước 9: Thiết kế mũ bảo hộ
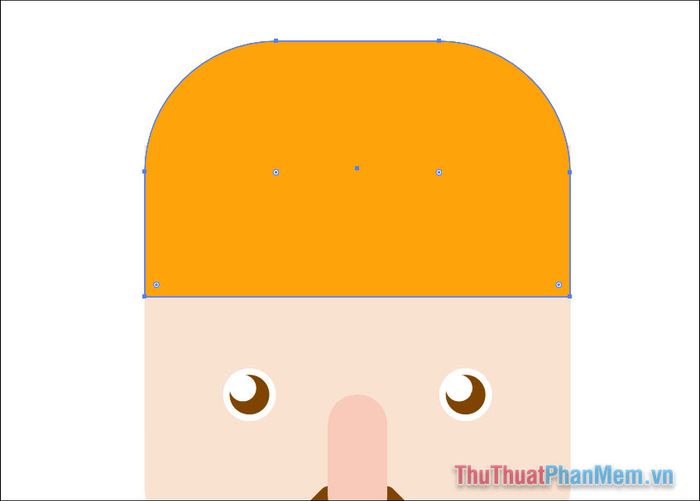
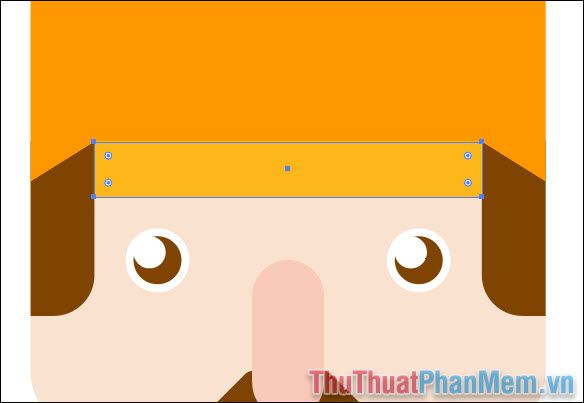
Tạo một hình chữ nhật màu cam với kích thước 65 x 39 px làm mũ bảo hộ, đặt lên đỉnh đầu và bo tròn các góc phía trên để hoàn thiện chi tiết.

Bước 10: Hoàn thiện thiết kế
Thêm mái tóc bằng cách vẽ một hình chữ nhật dài ở góc khuôn mặt, sau đó bo tròn một góc bên trong để tạo độ mềm mại và tự nhiên.

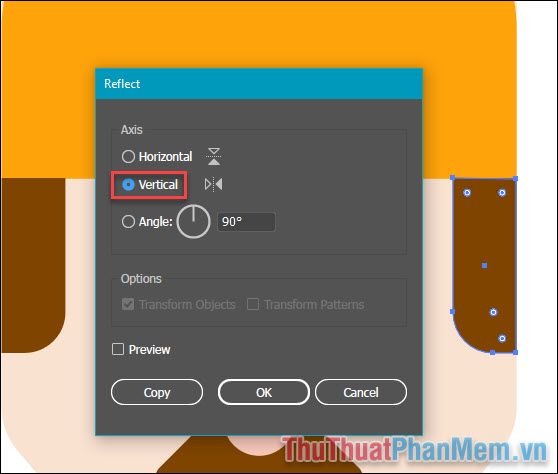
Tạo một bản sao của mái tóc và đặt ở phía đối diện. Để lật hình, nhấp chuột phải >> Transform >> Reflect..., chọn Vertical và nhấn OK.

Bước 11: Chỉnh sửa chi tiết mũ
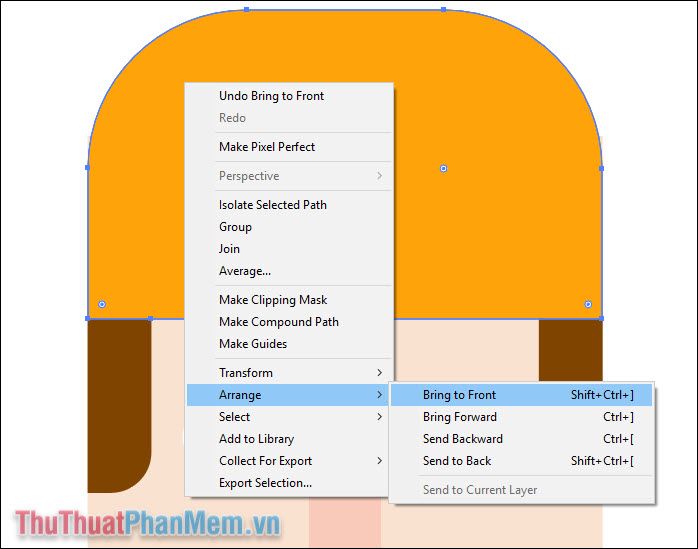
Điều chỉnh vị trí của chiếc mũ bằng cách chọn nó, nhấp chuột phải >> Arrange >> Bring To Front để đưa nó lên lớp trên cùng.

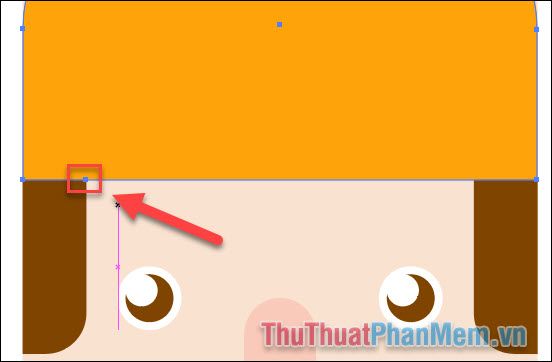
Sử dụng Scissors Tool (C), nhấp vào điểm giao nhau giữa tóc và mũ để cắt đoạn thẳng tại điểm đó.

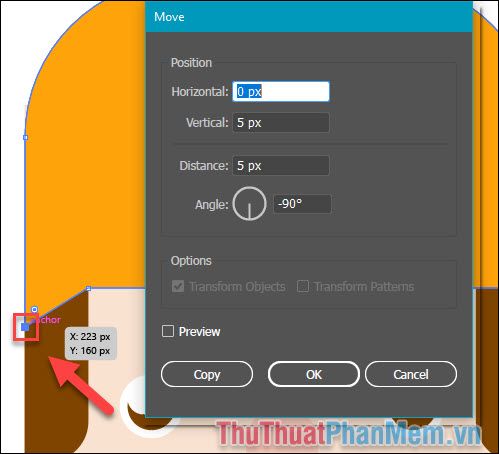
Chọn điểm anchor ngoài cùng, nhấn Enter và nhập giá trị H = 0, V = 5 rồi nhấn OK. Điểm anchor sẽ được di chuyển xuống dưới như hình.

Thực hiện tương tự với phía bên còn lại để đảm bảo sự cân đối.

Bước 12: Hoàn thiện chi tiết cuối cùng
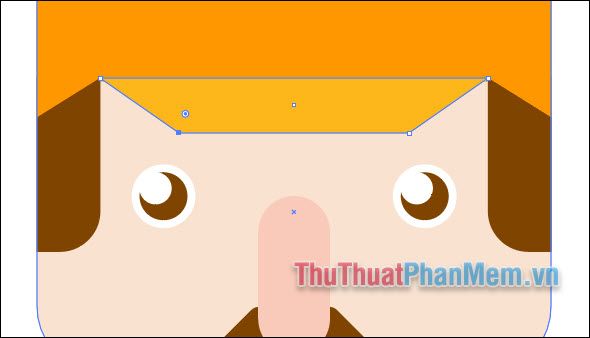
Tạo lưỡi trai cho chiếc mũ bằng cách vẽ một hình chữ nhật dài màu cam nhạt hơn, gắn liền với phần mũ hiện có.

Sử dụng Direct Selection Tool, chọn điểm Anchor và kéo nó vào trong khoảng 10 px để tạo thành hình thang cân đối.

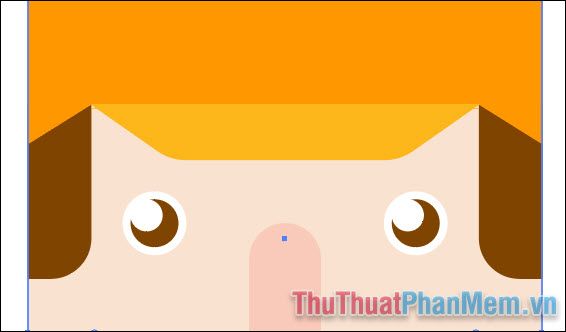
Bo tròn nhẹ hai góc phía dưới để tạo sự mềm mại và tự nhiên cho lưỡi trai.

Bước 13: Hoàn thiện chi tiết lưỡi trai
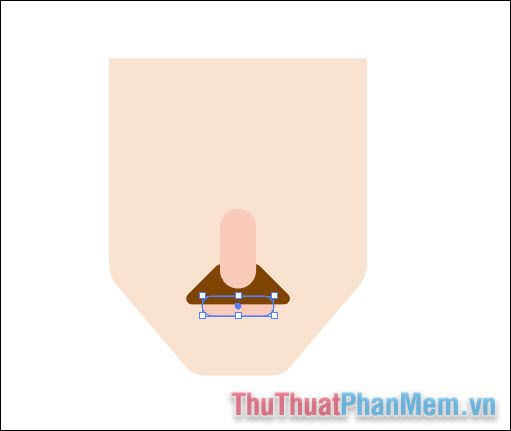
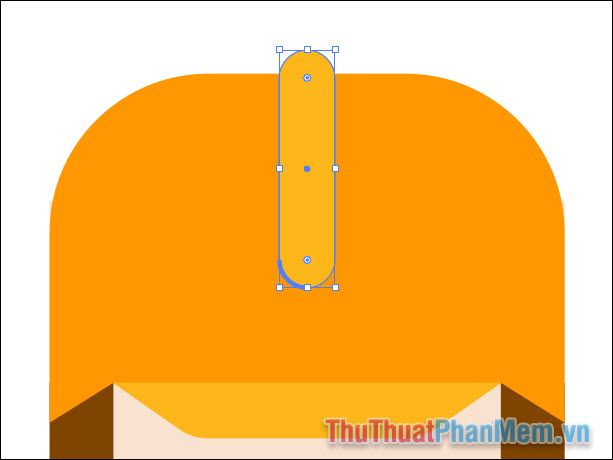
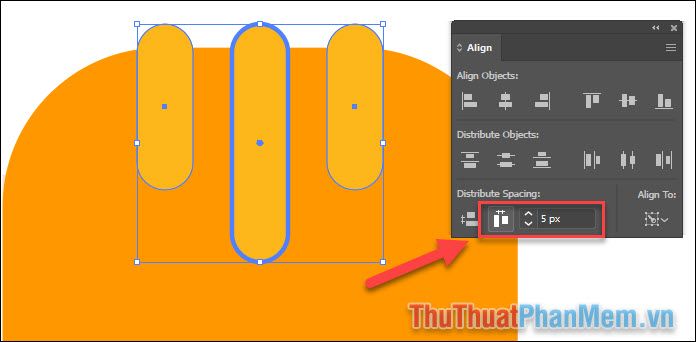
Sử dụng Rounded Rectangle Tool để tạo một hình chữ nhật có kích thước 7 x 30 px và đặt lên trên mũ bảo hiểm. Căn chỉnh nó vào chính giữa chiếc mũ.

Tạo thêm hai hình ngắn hơn và đặt ngang bằng với hình ở giữa. Dùng công cụ Align để điều chỉnh khoảng cách một cách chính xác.

Bước 14: Thêm đôi tai cho nhân vật
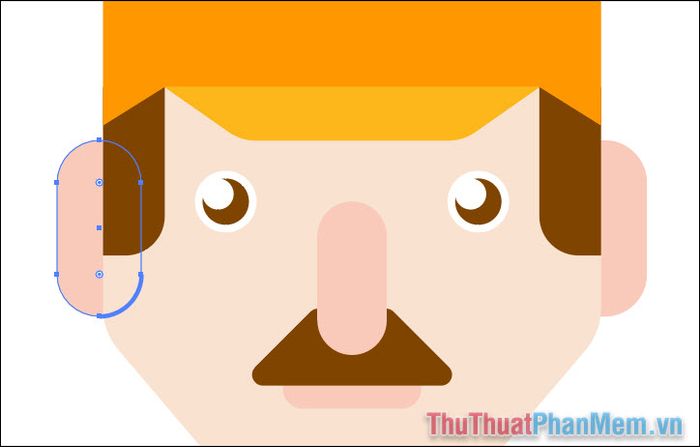
Dùng Rounded Rectangle Tool để vẽ một hình đôi tai màu hồng với kích thước 11 x 23 px ở phía bên trái. Đặt nó xuống dưới bằng tổ hợp phím Shift + Ctrl + [ và tạo một bản sao cho phía đối diện.

Bước 15: Tạo phần cổ và áo công nhân
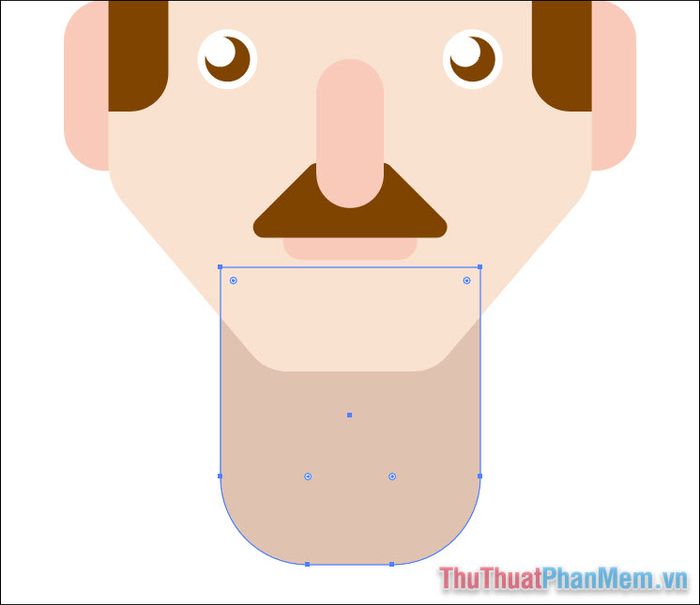
Vẽ một hình chữ nhật có kích thước 35 x 40 px làm phần cổ, sử dụng màu da tối hơn so với khuôn mặt và bo tròn phần dưới để tạo sự mềm mại.

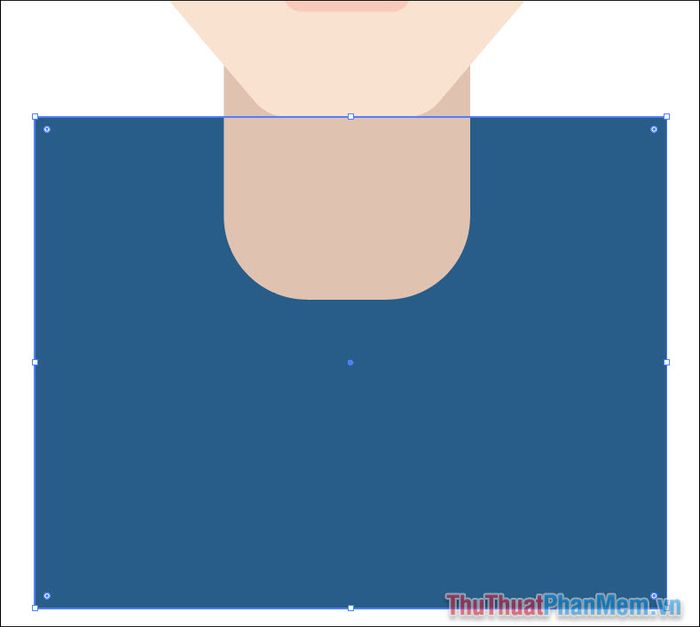
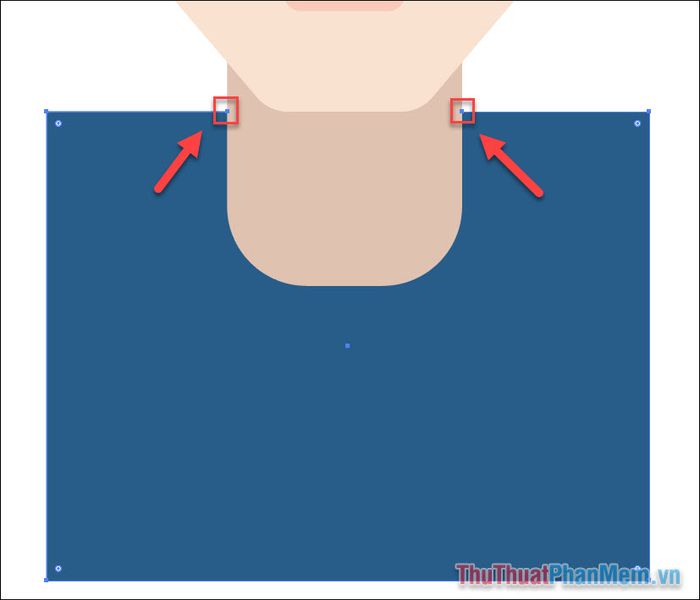
Thiết kế chiếc áo công nhân bằng hình chữ nhật màu xanh đậm với kích thước 90 x 70 px, tạo nên sự chắc chắn và phù hợp với phong cách công nhân.

Sử dụng Scissors Tool để cắt tại hai điểm giao nhau giữa cổ và áo, giúp tạo sự liền mạch và tự nhiên cho thiết kế.

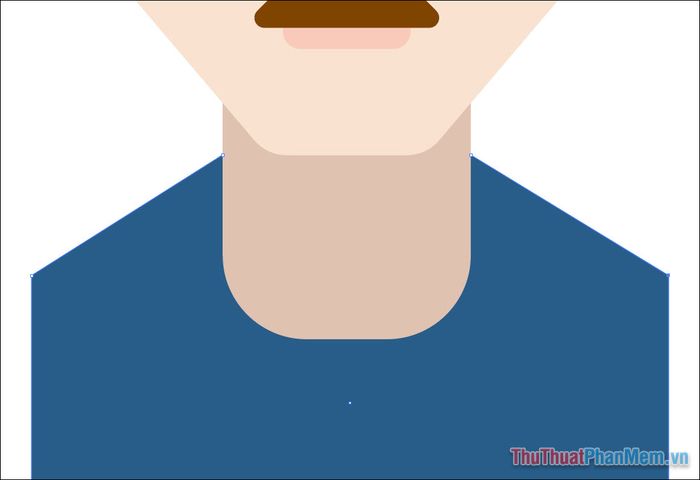
Sử dụng Direct Selection Tool để kéo hai góc trên cùng xuống dưới một khoảng 17 px, tạo độ cong tự nhiên cho phần cổ áo.

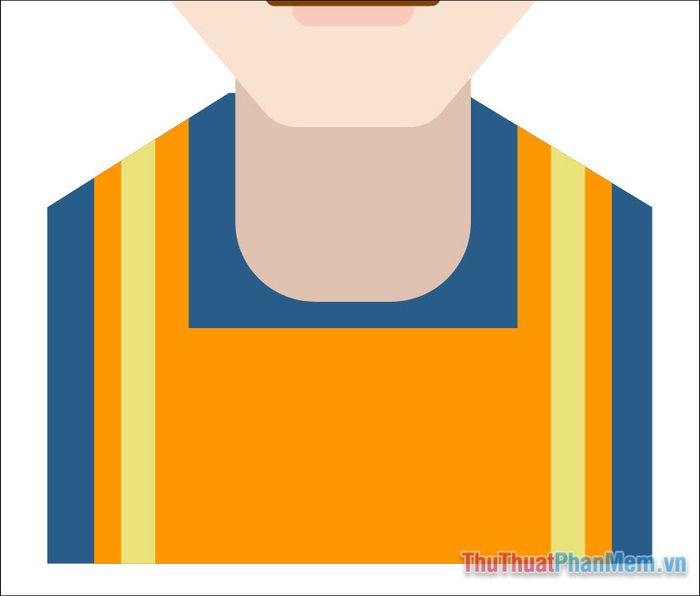
Bước 16: Thiết kế đồng phục công nhân
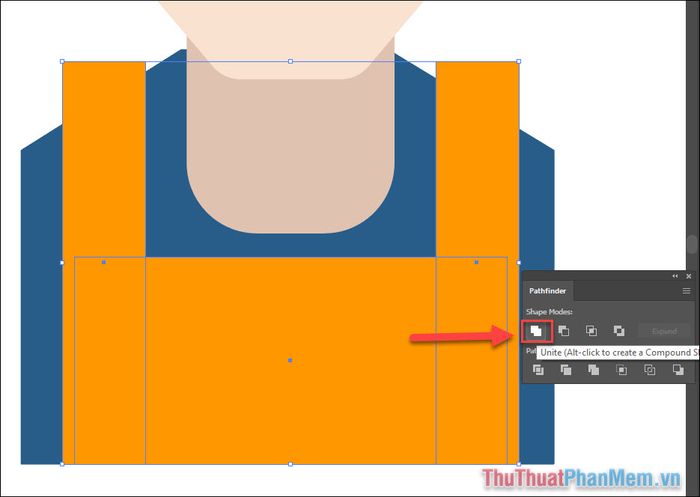
Tạo đồng phục công nhân bằng cách thêm hai sọc màu cam trên vai và một hình chữ nhật nhỏ trên ngực, tạo điểm nhấn và sự chuyên nghiệp.

Mở Windows >> Pathfinder và sử dụng tính năng Unite để hợp nhất ba hình thành một khối thống nhất.

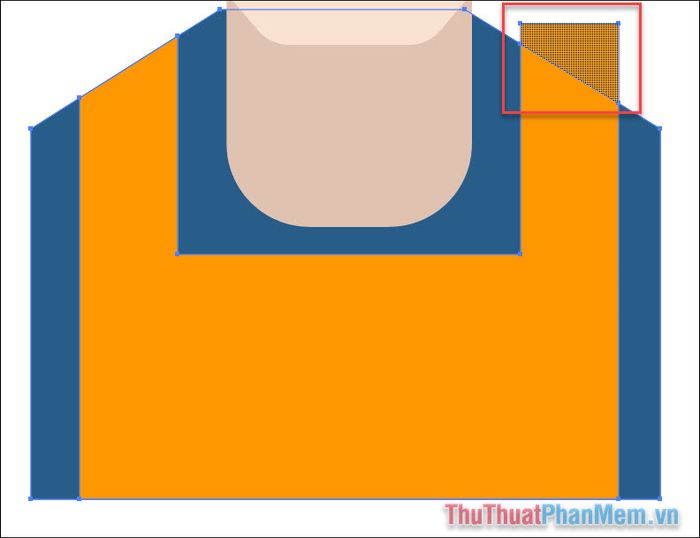
Sử dụng Selection Tool, giữ phím Shift và chọn cả hai đối tượng áo trong và áo đồng phục. Chuyển sang công cụ Shape Builder (Shift + M) >> Giữ phím Alt và click vào phần thừa để loại bỏ chúng.

Thực hiện tương tự với hai dải nhỏ hơn để hoàn thiện chi tiết.

Bước 18: Tạo điểm nhấn với hiệu ứng bóng đổ
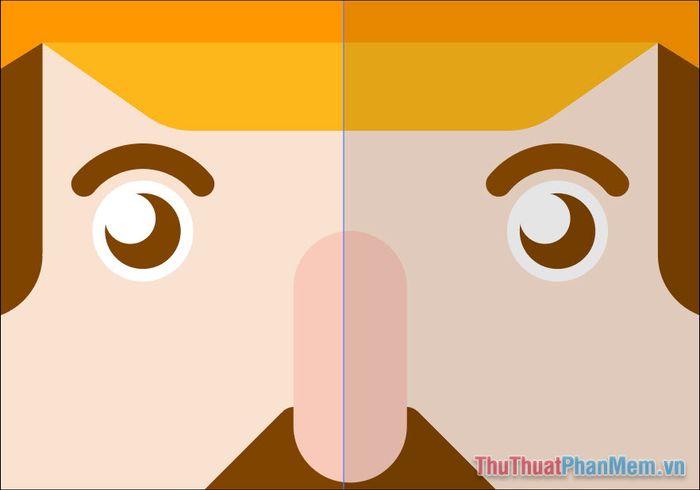
Thêm chiều sâu cho thiết kế bằng cách làm tối một bên khuôn mặt, tạo hiệu ứng bóng đổ và nổi bật hơn.
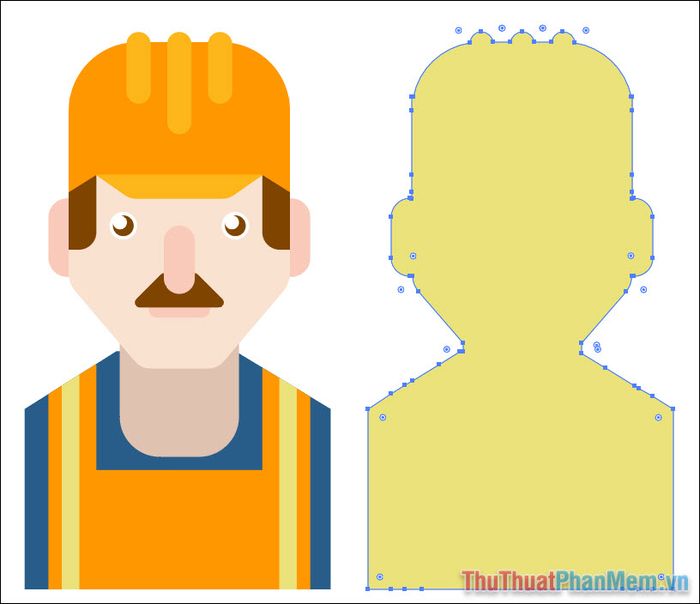
- Chọn tất cả các yếu tố của nhân vật bằng Control + A
- Sao chép (Ctrl + C) và Dán (Ctrl + V) bản sao lên phía trước
- Sử dụng tính năng Unite trong Pathfinder để hợp nhất các chi tiết thành một khối.

Bước 19: Tạo hiệu ứng bóng đổ
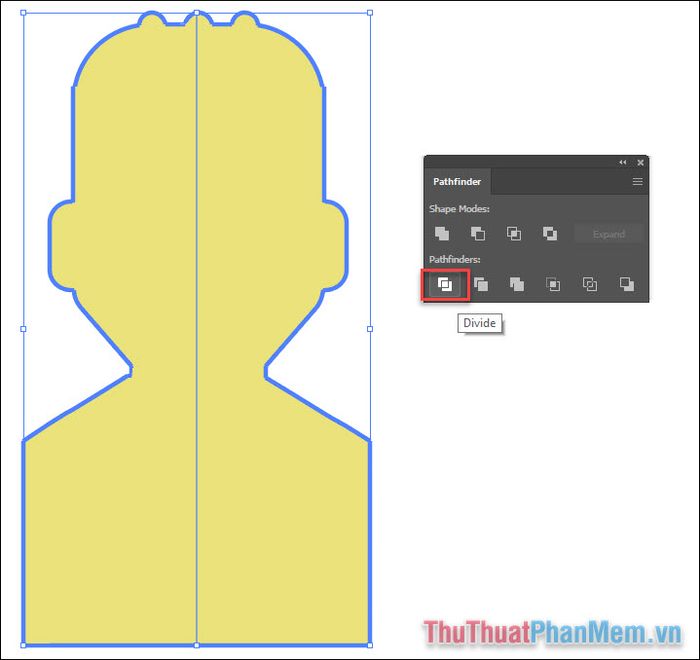
Dùng Line Segment Tool (\), giữ phím Shift để vẽ một đường thẳng đứng trên hình bóng, sau đó căn chỉnh đường thẳng vào chính giữa bằng công cụ Align.
Chọn đường thẳng và hình bóng bằng Selection Tool, đảm bảo hình bóng là Đối tượng chính, rồi sử dụng tính năng Divide trong Pathfinder để chia hình thành hai phần.

Bước 20: Hoàn thiện hiệu ứng bóng đổ
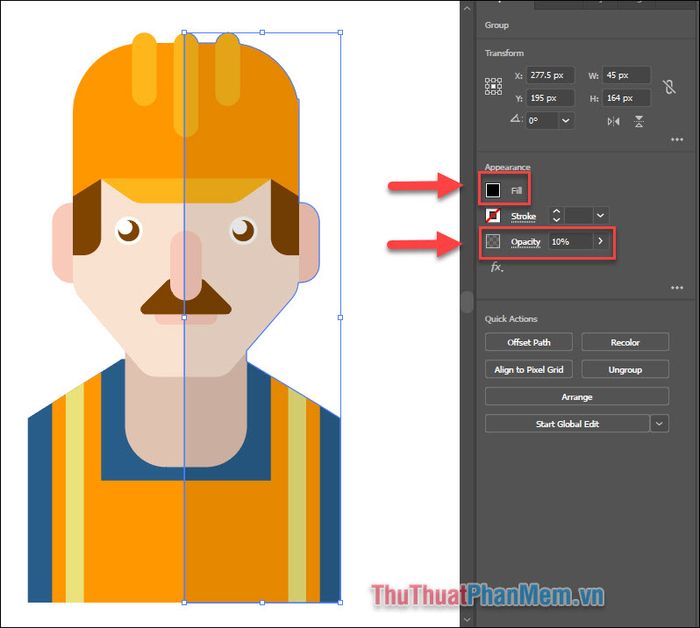
Xóa nửa bên trái và đặt phần bên phải khớp với hình gốc để tạo sự cân đối.

Chọn màu Fill đen và giảm Opacity để tạo hiệu ứng bóng mờ tự nhiên.

Bước 21: Tinh chỉnh cuối cùng
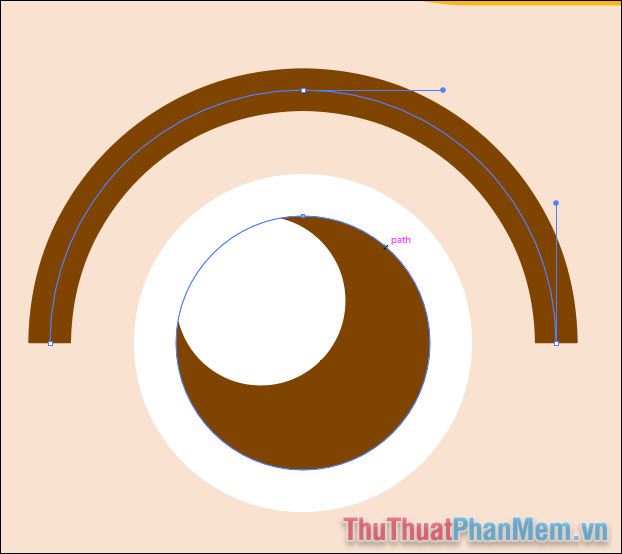
Chúng ta đã bỏ quên lông mày. Hãy tạo một vòng tròn bao quanh mắt, đặt màu Stroke giống với các bộ phận khác. Sử dụng Scissors Tool để cắt bỏ nửa phần dưới.

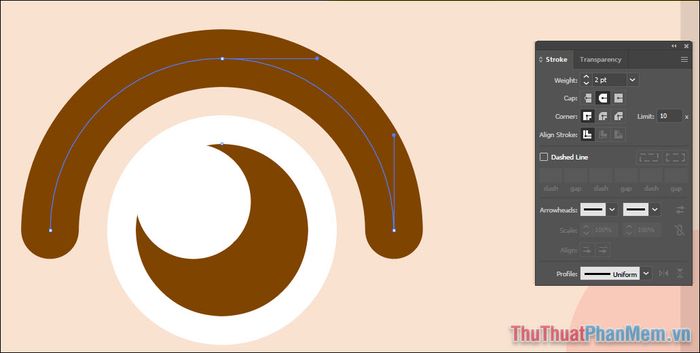
Mở Windows >> Stroke và điều chỉnh độ dày lên 2pt, chọn kiểu Cap tròn để tạo độ mềm mại.

Bước 22: Tinh chỉnh lông mày
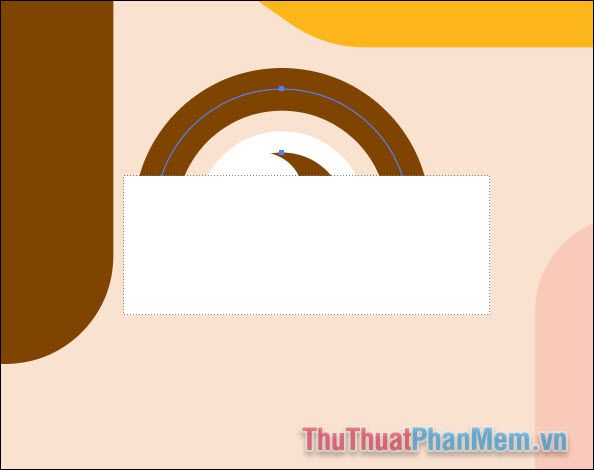
Chọn lông mày bằng Selection Tool, sau đó dùng Eraser Tool, giữ phím Alt và vẽ hình chữ nhật cắt ngang lông mày để thu ngắn nó một cách tự nhiên.

Tạo một bản sao lông mày và đặt ở phía đối diện để đảm bảo sự cân đối.

Bước 23: Làm mềm đường nét vai
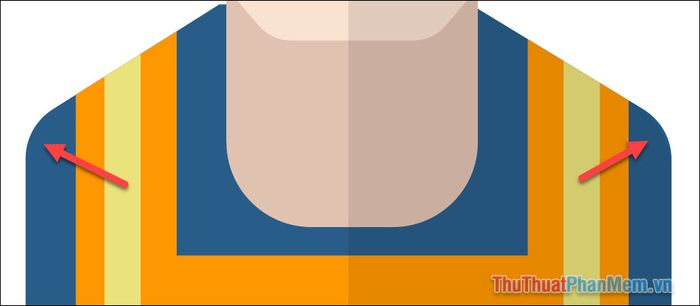
Bo tròn hai bên vai để tạo sự mềm mại và tự nhiên hơn cho thiết kế.

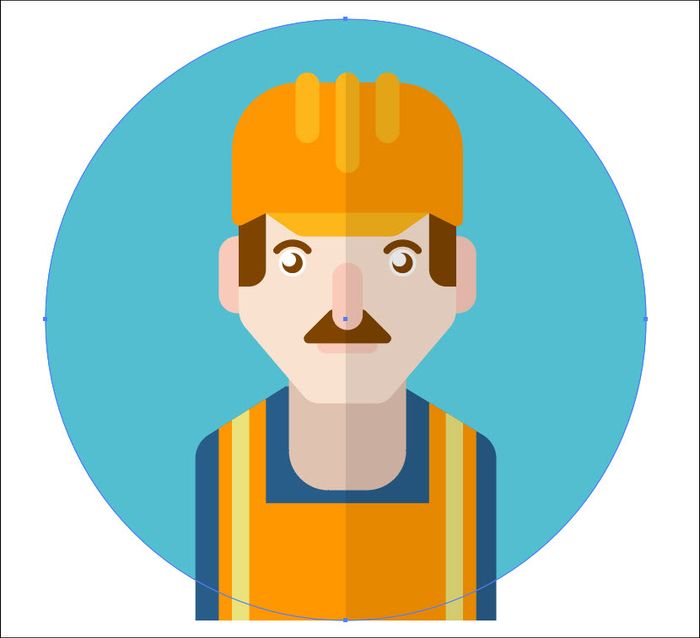
Bước 24: Hoàn thiện chi tiết cuối cùng
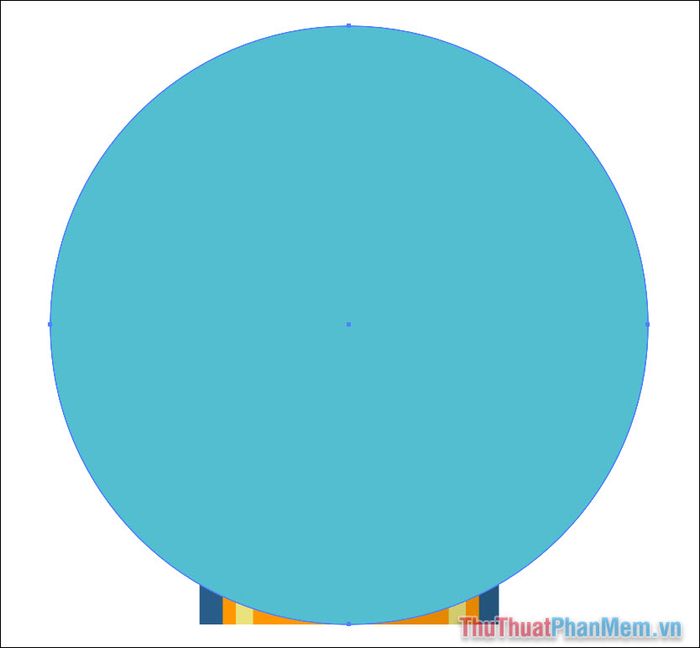
Yếu tố chính của hình đại diện đã hoàn thiện, bước tiếp theo là tạo nền để làm nổi bật đối tượng. Sử dụng Ellipse Tool (L) để vẽ một vòng tròn có kích thước 180 x 180 px và tô màu xanh lam sáng.

Tạo một bản sao của vòng tròn và đặt nó lên phía trước.

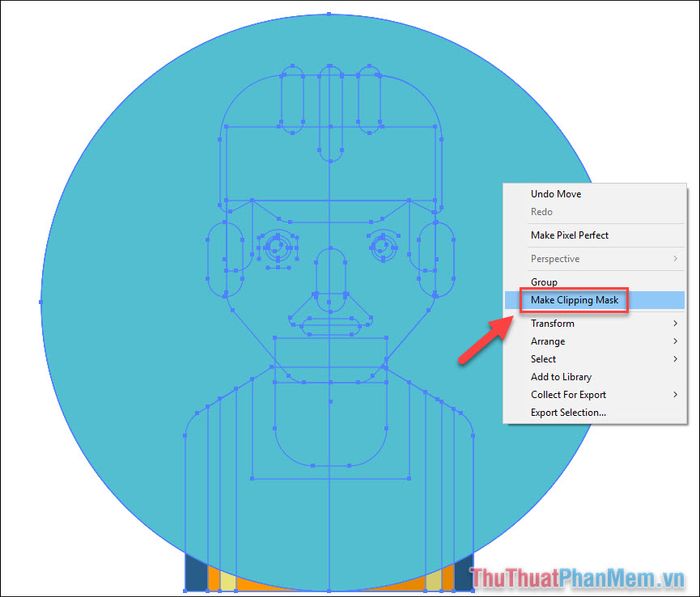
Nhấn Ctrl + A để chọn tất cả đối tượng, sau đó nhấp chuột phải và chọn Make Clipping Mask để hoàn thiện.

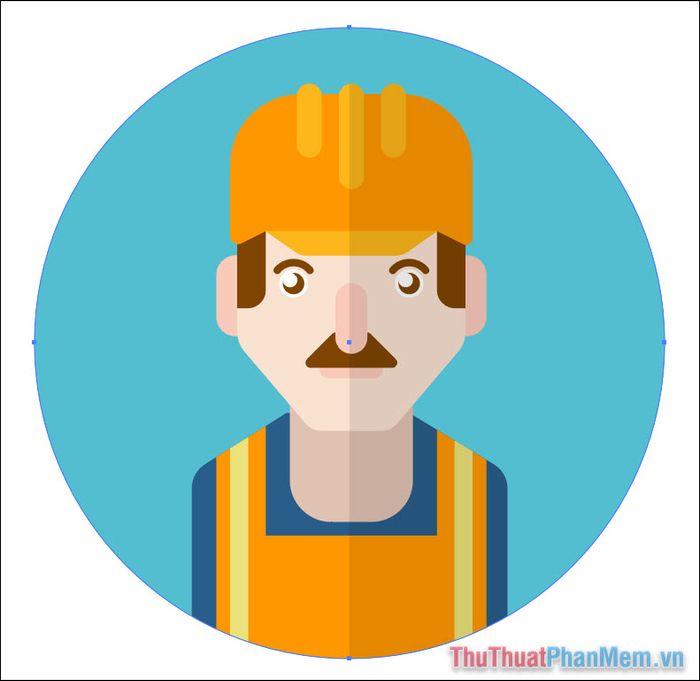
Kết quả là một hình avatar tròn gọn gàng và chuyên nghiệp:

Bước 25: Tạo bóng đổ cho nhân vật
Sử dụng Rectangle Tool để tạo một hình chữ nhật lớn, giảm Opacity để nhìn thấy các hình bên dưới. Giữ phím Shift và xoay hình 45 độ để tạo góc nghiêng phù hợp.

Dùng Pen Tool để thêm các điểm Anchor mới và điều chỉnh sao cho chỉ giữ lại phần thừa ở bên phải.

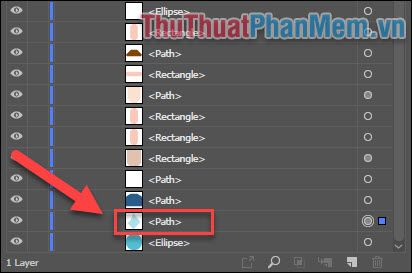
Kéo Layer bóng vào trong Clip Mask và đặt nó dưới các bộ phận của nhân vật, chỉ nằm trên phần nền.

Đổi màu bóng sang đen và bạn đã có thành phẩm hoàn chỉnh:

Như vậy, quá trình thiết kế avatar chuyên nghiệp bằng Adobe Illustrator đã kết thúc. Với những hình mẫu cơ bản này, bạn có thể thoải mái thay đổi, cá nhân hóa nhân vật bằng cách điều chỉnh trang phục, kiểu tóc, màu da,... để tạo nên một phiên bản độc đáo của riêng mình.
Hãy bắt tay vào và sáng tạo ngay một hình avatar đặc trưng, thể hiện phong cách cá nhân của bạn!
Có thể bạn quan tâm

Cách Loại Bỏ Nốt Ruồi Không Cần Phẫu Thuật

Top 10 Spa trị nám tốt nhất tại TP. Biên Hòa, Đồng Nai

9 Bí quyết làm bánh phở cuốn chuẩn vị tại nhà

Top 10 bể bơi bốn mùa đáng trải nghiệm nhất tại Hà Nội

Khám phá cách nấu xôi ngô mỡ hành dẻo thơm ngon, dễ làm cho cả gia đình cùng thưởng thức


