Hướng dẫn chi tiết cách tạo đồng hồ đếm ngược trong PowerPoint
Nội dung bài viết
Bạn đang muốn tìm hiểu cách tạo đồng hồ đếm ngược trong PowerPoint để bài thuyết trình hoặc buổi giảng dạy của mình thêm phần sinh động và hấp dẫn? Hãy cùng theo dõi bài viết dưới đây để khám phá cách thực hiện một cách dễ dàng và hiệu quả.

Tripi sẽ hướng dẫn bạn từng bước chi tiết cách tạo đồng hồ đếm ngược trong PowerPoint. Mời bạn cùng tham khảo và áp dụng ngay.
Bước 1: Thiết kế nút Start ấn tượng.
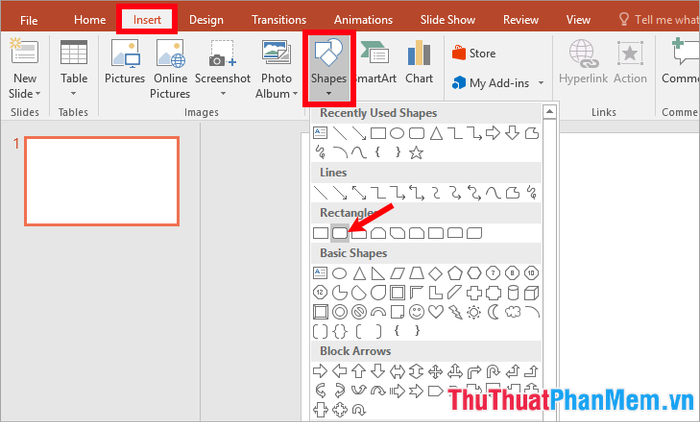
Chọn Insert -> Shapes và lựa chọn hình dạng phù hợp để tạo nút Start độc đáo.

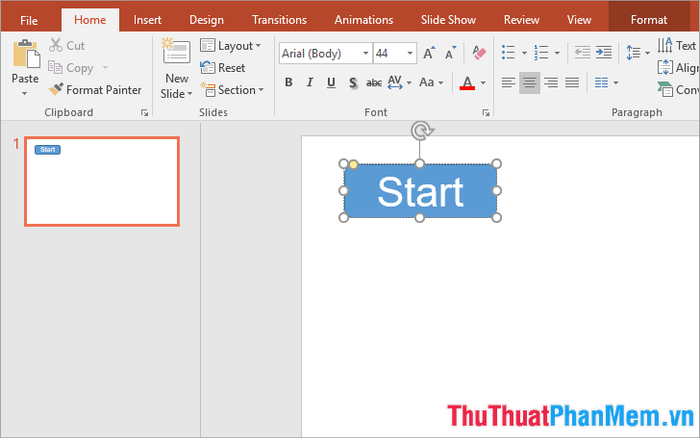
Vẽ hình vào slide và tùy chỉnh văn bản Start sao cho hài hòa và thu hút.

Bước 2: Thiết kế hai hình tròn để tạo hiệu ứng vòng quay sinh động.
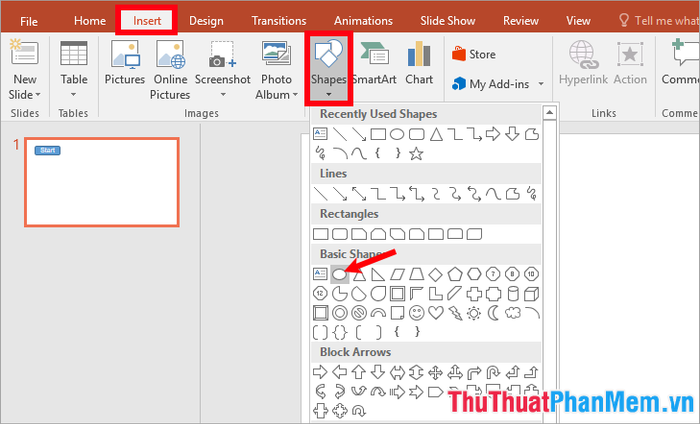
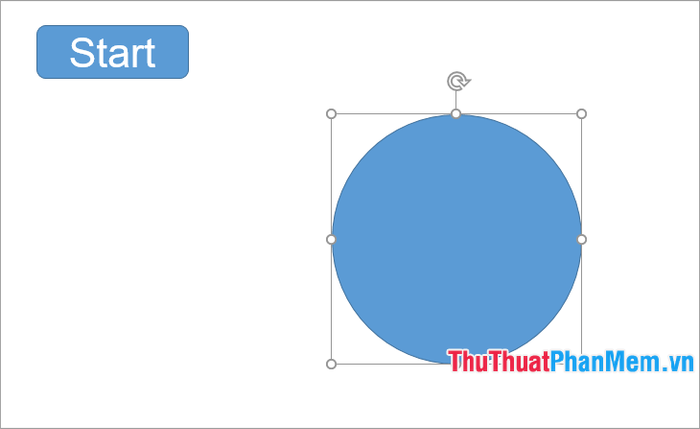
Chọn Insert -> Shapes -> Oval để bắt đầu tạo hình tròn.

Nhấn giữ phím Shift để vẽ một vòng tròn hoàn hảo với kích thước tùy chỉnh theo ý muốn.

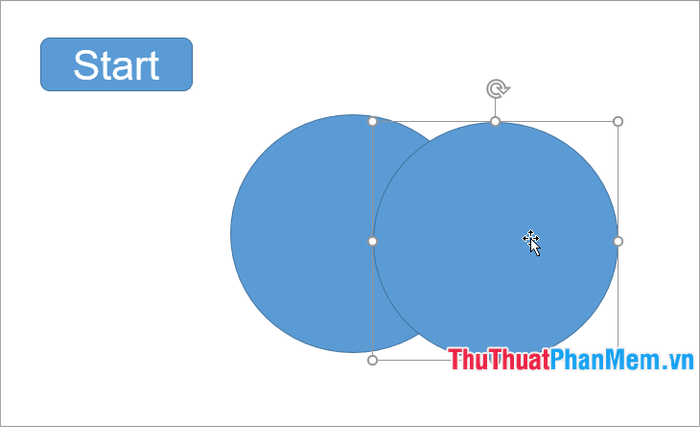
Sao chép hình tròn bằng cách nhấn giữ phím Ctrl, kéo chuột trái để tạo hình tròn thứ hai có kích thước đồng nhất.

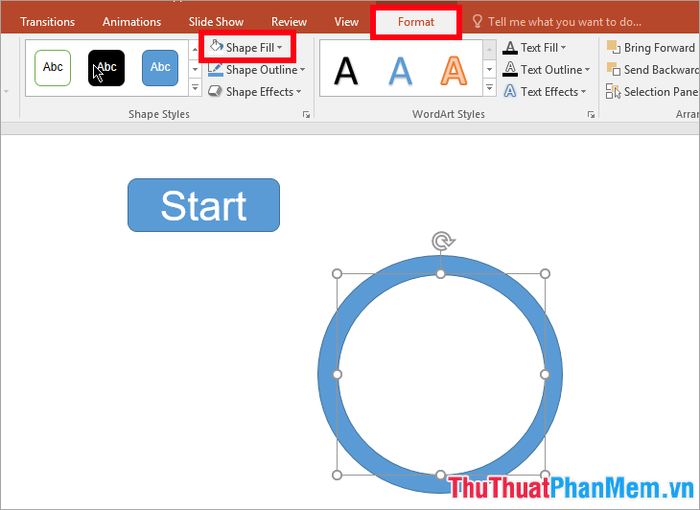
Thu nhỏ hình tròn thứ hai, đặt chồng lên hình tròn đầu tiên, sau đó chọn Format và đổi màu sắc cho hình tròn thứ hai trong Shape Fill để tạo điểm nhấn.

Bước 3: Tạo hiệu ứng xoay vòng đầy mê hoặc cho hai hình tròn.
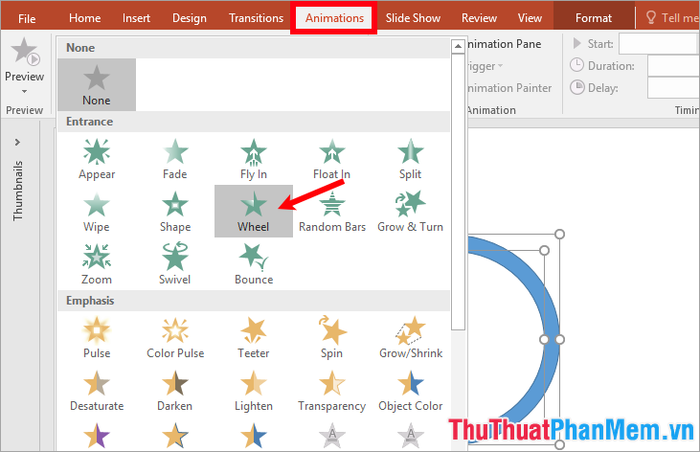
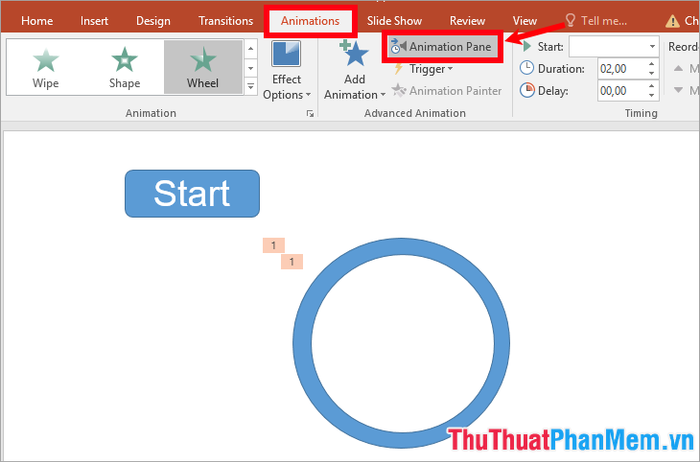
Chọn cả hai hình tròn (nhấn giữ phím Shift để chọn cùng lúc), sau đó vào thẻ Animations và chọn hiệu ứng Wheel trong mục Entrance.

Trong thẻ Animations, chọn Animation Pane để hiển thị bảng điều khiển hiệu ứng ở phía bên phải giao diện PowerPoint.

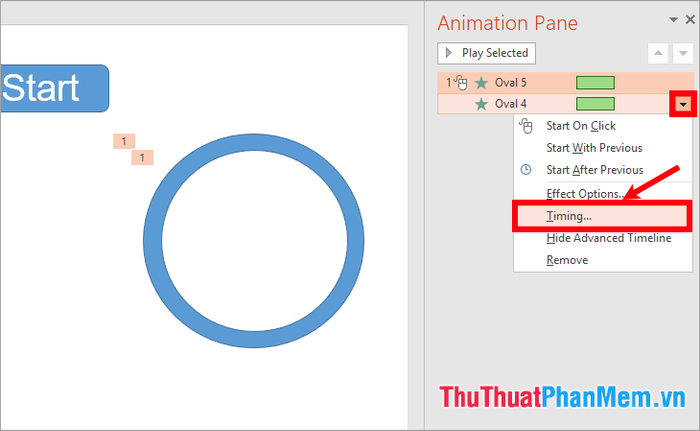
Vì đồng hồ đếm ngược từ 5 và mỗi vòng quay tương ứng 1 giây, hãy thiết lập 5 vòng quay với thời gian mỗi vòng là 1 giây bằng cách chọn tên hiệu ứng trong Animation Pane, nhấp vào biểu tượng tam giác đen và chọn Timing.

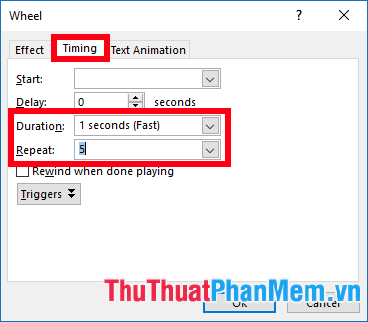
Trong cửa sổ cài đặt hiệu ứng, tại thẻ Timing, chọn Duration là 1 giây (Fast) và Repeat là 5 lần.

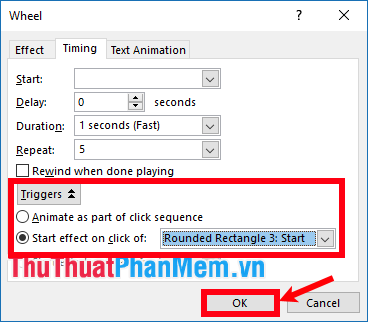
Để hiệu ứng xoay vòng bắt đầu khi nhấn nút Start, hãy thiết lập Triggers bằng cách chọn Triggers và chọn Start effect on click of là [tên nút Start]. Sau khi hoàn tất, nhấn OK.

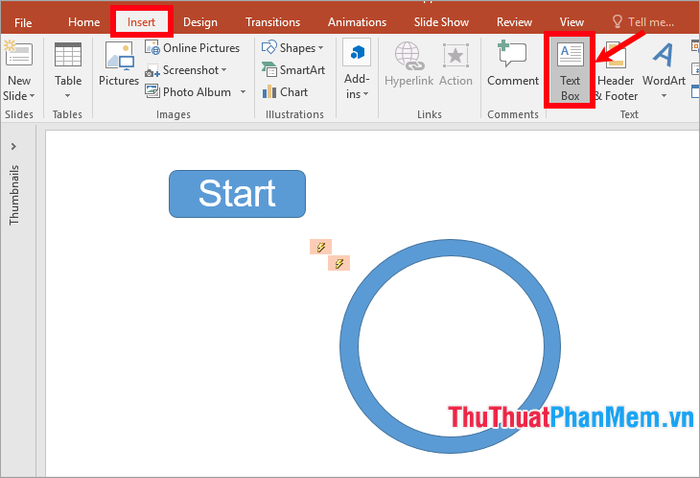
Bước 4: Chèn textbox vào slide
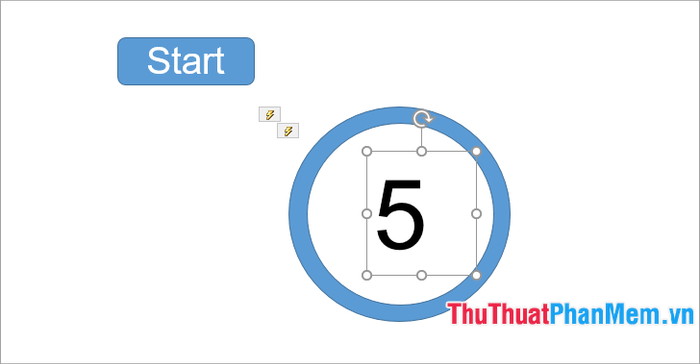
1. Thêm textbox hiển thị số 5
Chọn Insert -> Textbox để bắt đầu chèn hộp văn bản.

Sau đó, chèn textbox và nhập số 5, tùy chỉnh kích thước, màu sắc chữ theo phong cách của bạn.

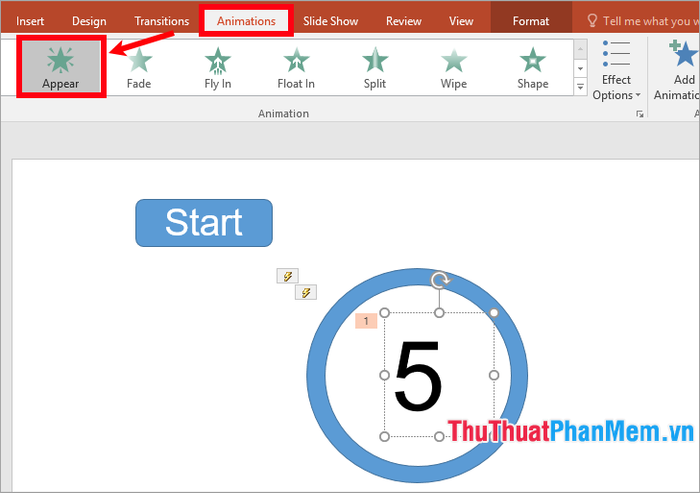
Thiết lập hiệu ứng hiển thị:
Chọn số 5, vào thẻ Animations và chọn hiệu ứng hiển thị phù hợp trong phần Entrance, ví dụ như hiệu ứng Appear.

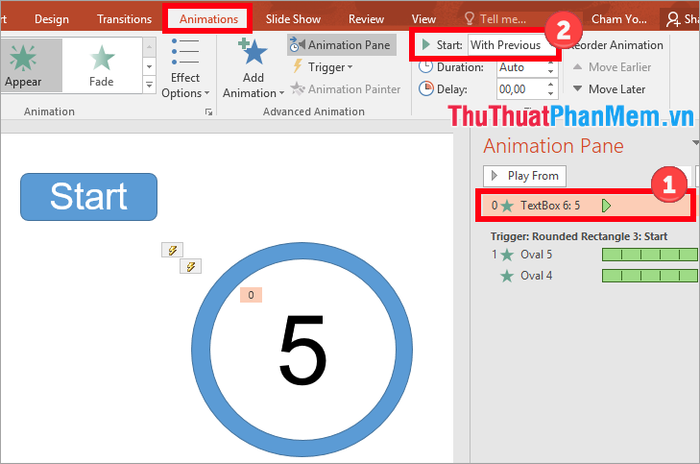
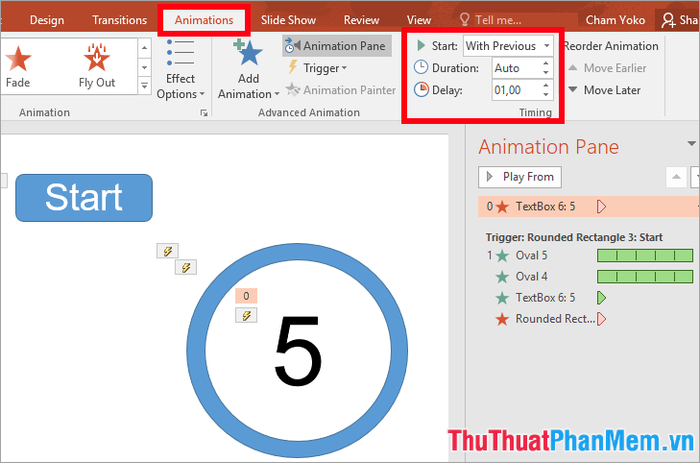
Hiệu ứng hiển thị số 5 sẽ xuất hiện trong phần Animation Pane. Bạn có thể thiết lập hiệu ứng này bằng cách chọn tên hiệu ứng trong Animation Pane và điều chỉnh trong thẻ Animations với tùy chọn Start: With Previous.

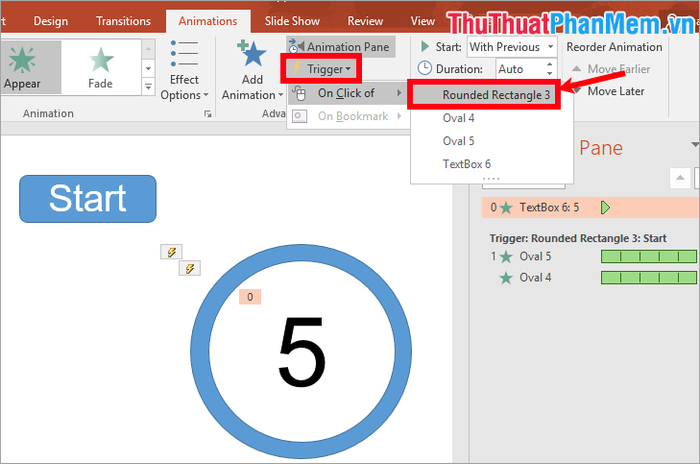
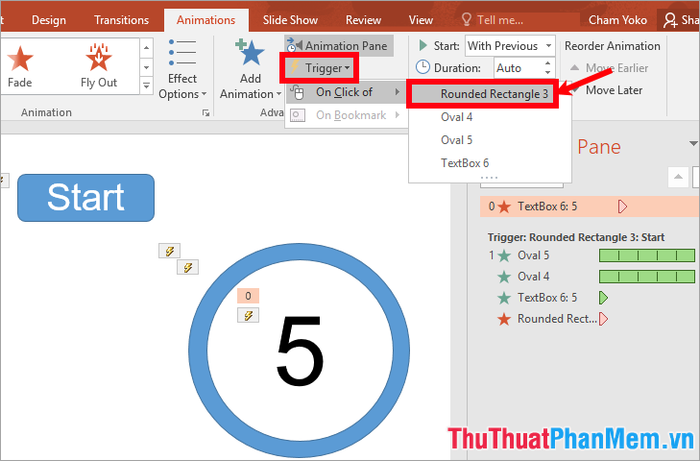
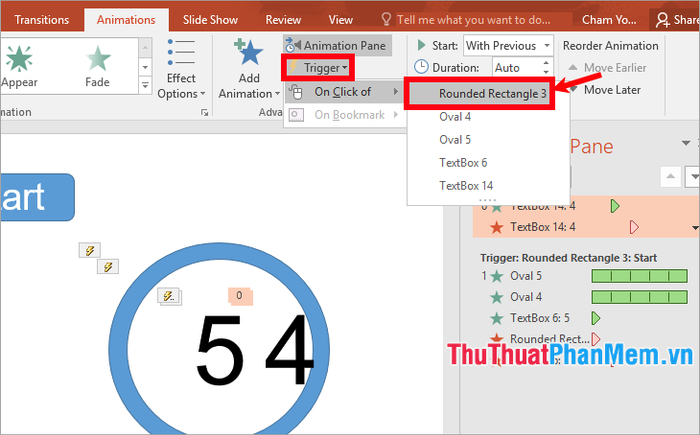
Tiếp theo, gán Triggers bằng cách chọn thẻ Animations -> Trigger -> On Click of -> tên nút Start.

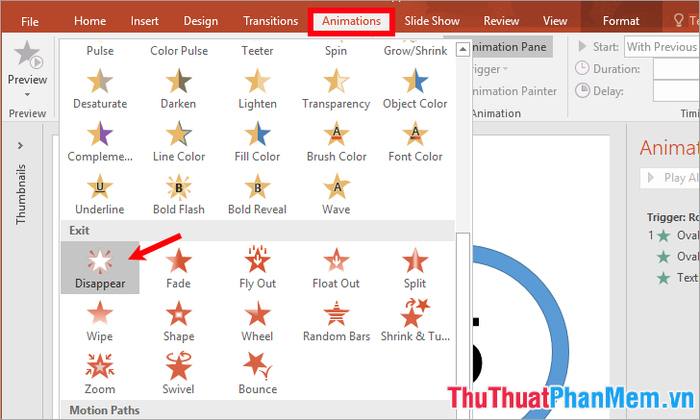
Để nút Start biến mất sau khi nhấn và hiển thị vòng xoay cùng số 5, hãy thiết lập hiệu ứng biến mất cho nút Start bằng cách chọn nút Start -> Animations -> chọn hiệu ứng trong mục Exit.

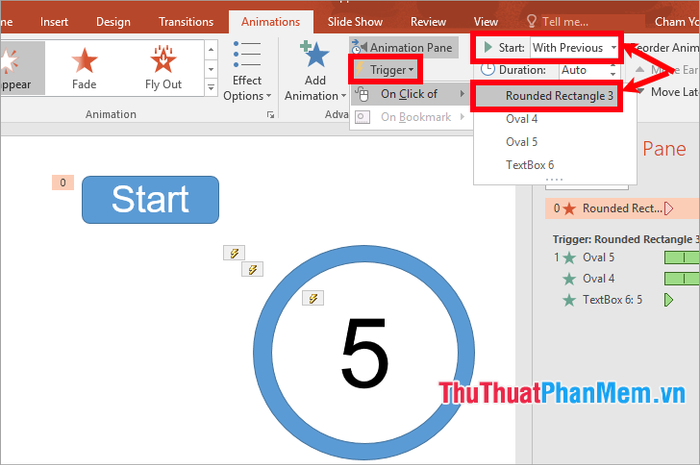
Chọn tên hiệu ứng trong Animation Pane, thiết lập trong thẻ Animations với Start With Previous, và gán trigger bằng cách chọn Trigger -> On Click of -> tên nút Start.

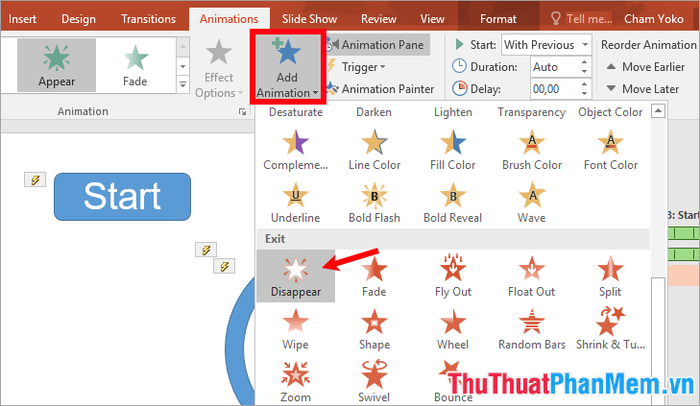
Tiếp theo, tạo hiệu ứng biến mất cho số 5 bằng cách chọn textbox số 5 và chọn Animations -> Add Animation -> chọn hiệu ứng Disappear trong phần Exit.

Chọn tên hiệu ứng vừa thêm và thiết lập trong thẻ Animations, chọn Start là With Previous. Vì số 5 sẽ biến mất sau 1 giây, hãy thiết lập Delay là 1 giây.

Tiếp theo, gán trigger bằng cách chọn Trigger -> On Click of -> tên nút Start.

Khi nhấn Start, vòng xoay và số 5 sẽ hiển thị, và sau 1 giây, số 5 sẽ biến mất một cách mượt mà.
2. Thêm textbox số 4
Thêm textbox số 4 tương tự như số 5, thiết lập hiệu ứng hiện với Start with previous, gán Trigger là tên nút Start, và thiết lập delay cho hiệu ứng hiện. Đối với hiệu ứng biến mất, cũng chọn Start with previous, gán Trigger là tên nút Start, và thiết lập delay. Để tiết kiệm thời gian, bạn có thể sao chép textbox số 5.
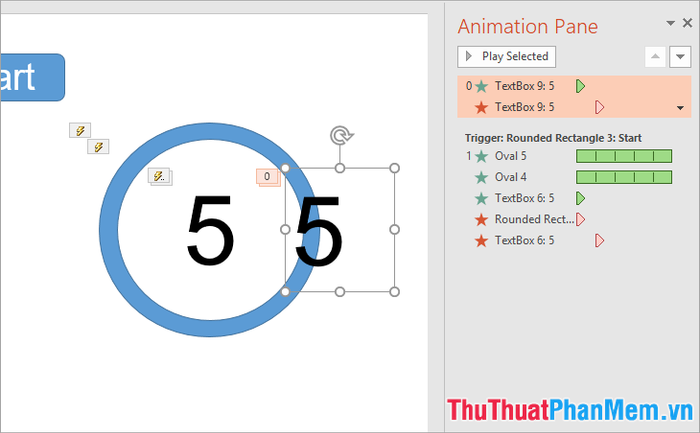
Chọn số 5, nhấn giữ phím Ctrl và kéo chuột trái để sao chép.

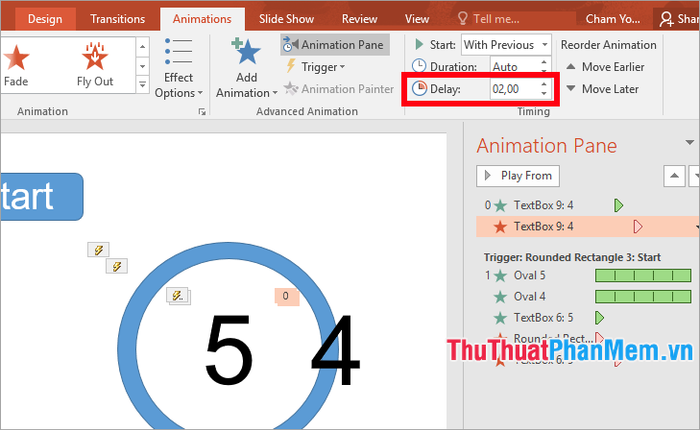
Khi sao chép, hiệu ứng hiện và biến mất sẽ được giữ nguyên. Chỉ cần sửa tên thành số 4 và thiết lập delay cho hiệu ứng hiện và biến mất. Vì số 4 xuất hiện ngay sau khi số 5 biến mất, hãy đặt delay của hiệu ứng hiện số 4 là 1 giây trong thẻ Animations.

Số 4 xuất hiện sau 1 giây kể từ khi số 5 hiển thị và sẽ biến mất sau 1 giây. Do đó, số 4 sẽ biến mất sau 2 giây kể từ lúc nhấn Start. Hãy chọn tên hiệu ứng biến mất của số 4, vào thẻ Animations và nhập delay là 2 giây.

Chọn tên hai hiệu ứng của textbox số 4, sau đó chọn Animations -> Trigger -> On Click of -> tên nút Start để gán trigger cho cả hai hiệu ứng của textbox số 4.

3. Thêm textbox số 3, số 2, số 1
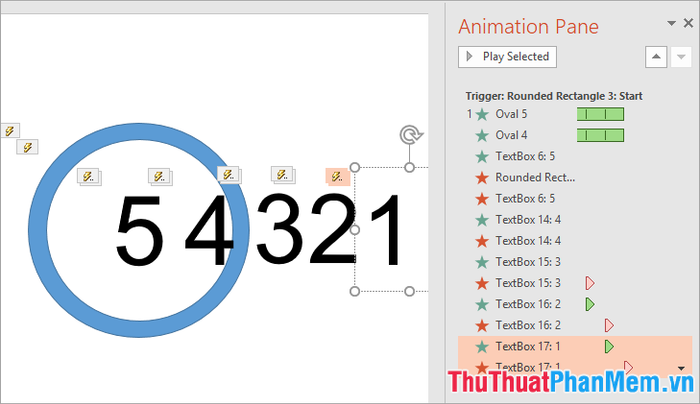
Thực hiện tương tự như thêm textbox số 4. Thiết lập hiệu ứng hiện với Start with previous, gán Trigger là tên nút Start, và đặt delay cho hiệu ứng hiện của textbox số 3, 2, 1 lần lượt là 2 giây, 3 giây, 4 giây.
Với hiệu ứng biến mất, hãy chọn Start with previous và đặt delay cho textbox số 3, 2, 1 lần lượt là 3 giây, 4 giây, 5 giây. Nếu sao chép từ textbox khác, chỉ cần điều chỉnh delay và gán trigger cho tên nút Start của cả hai hiệu ứng.

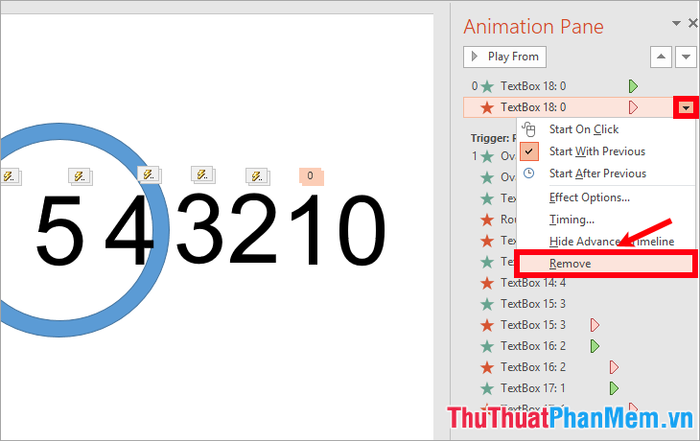
Bạn có thể sao chép và thêm số 0, sau đó chọn biểu tượng tam giác đen cạnh tên hiệu ứng biến mất -> Remove để xóa hiệu ứng này.

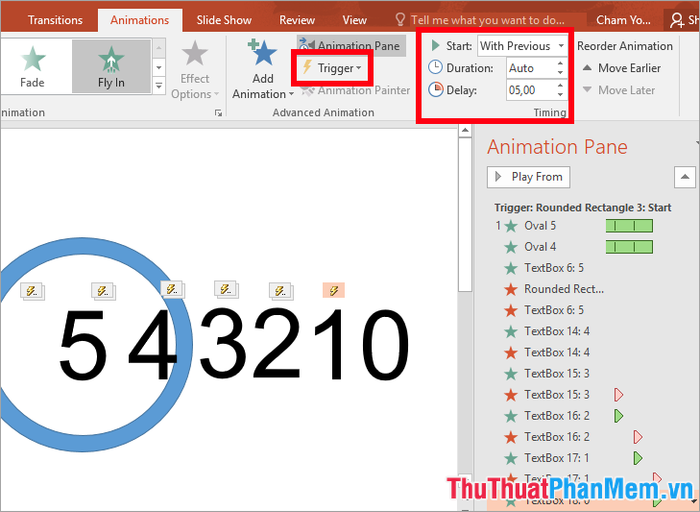
Tiếp theo, thiết lập hiệu ứng hiện cho số 0 với Start là With Previous, delay là 5 giây và gán trigger bằng cách chọn Triggers -> On Click of -> tên nút Start.

Bước 5: Điều chỉnh vị trí các thành phần trên slide
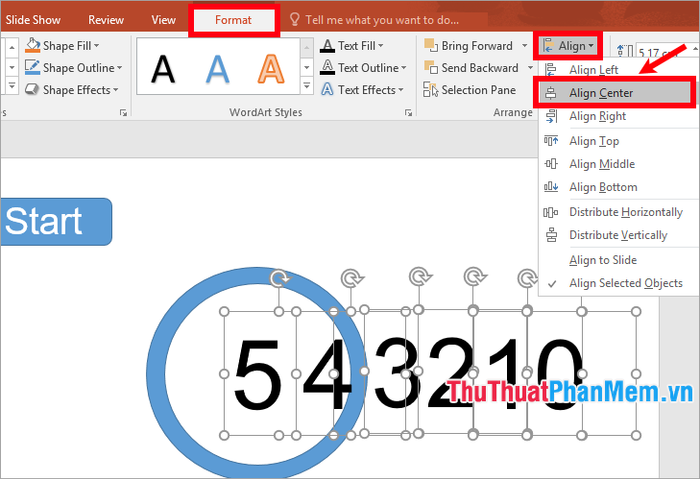
Sau khi hoàn thành, chọn tất cả các textbox, sau đó chọn Format -> Align -> Align Center để căn giữa chúng.

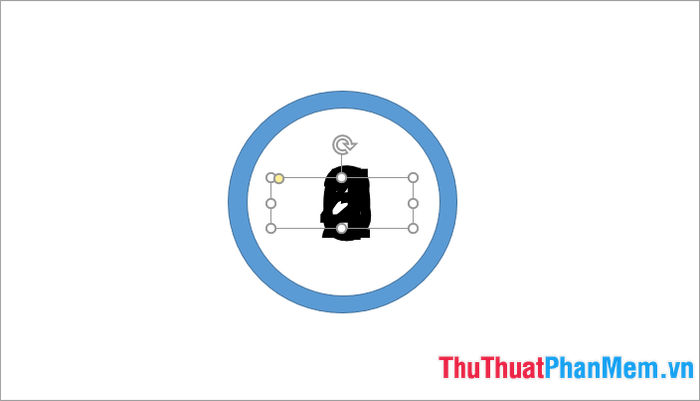
Tiếp theo, di chuyển các textbox vào giữa vòng tròn xoay và đặt nút Start vào trung tâm của vòng tròn.

Như vậy, bạn đã hoàn thành việc tạo đồng hồ đếm ngược. Nhấn F5 để xem kết quả. Bạn có thể tải file mẫu đồng hồ đếm ngược tại đây:
file-mau-cach-lam-dong-ho-dem-nguoc-trong-powerpoint-Tripi.pptx
Bài viết trên đã hướng dẫn chi tiết cách tạo đồng hồ đếm ngược trong PowerPoint. Hy vọng bạn sẽ áp dụng thành công và tự tạo cho mình một đồng hồ đếm ngược độc đáo trong slide của mình. Chúc bạn thực hiện thành công và mang đến những bài thuyết trình ấn tượng!
Có thể bạn quan tâm

Top 7 Quán gà rán chất lượng và được yêu thích nhất tại TP. Rạch Giá, Kiên Giang

Khám Phá 10 Lợi Ích Tuyệt Vời Của Nước Quả Sung Phơi Khô Đối Với Sức Khỏe

Khám phá hơn 250 tên con trai bắt đầu bằng chữ 'T' với ý nghĩa sâu sắc và đầy cảm hứng.

Khám phá cách phi lê cá diêu hồng đơn giản, nhanh chóng nhưng vẫn đạt chuẩn như đầu bếp chuyên nghiệp.

Top 10 quan niệm ăn uống sai lầm thường được cho là tốt cho sức khỏe


