Hướng dẫn cách chèn đường thẳng trong HTML
24/02/2025
Nội dung bài viết
Bài viết này sẽ hướng dẫn bạn cách tạo đường kẻ ngang trong HTML và CSS. Đường kẻ ngang thường được sử dụng để phân tách các đoạn văn bản hoặc nội dung trên trang web. Bạn có thể sử dụng thẻ HTML "HR" hoặc áp dụng các phương pháp mới nhất với CSS và HTML5.
Các bước thực hiện
Sử dụng CSS/HTML5 để tạo đường kẻ ngang

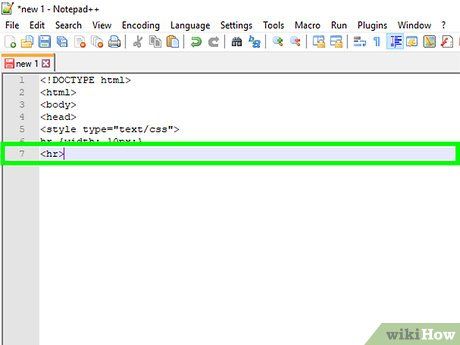
Mở hoặc tạo một tệp HTML mới. Bạn có thể chỉnh sửa tệp HTML bằng các công cụ như Notepad hoặc phần mềm lập trình như Adobe Dreamweaver. Thực hiện các bước sau để mở tệp HTML:
- Mở Notepad hoặc phần mềm soạn thảo văn bản/lập trình mà bạn ưa thích.
- Nhấp vào trình đơn File (Tệp).
- Chọn Open (Mở).
- Chọn tệp HTML cần chỉnh sửa.
- Nhấp vào Open.
Thêm đề mục vào tệp HTML. Nếu tệp HTML của bạn chưa có đề mục, hãy thực hiện các bước sau để thêm đề mục. Đề mục được đặt giữa thẻ "<html>" và "<body>".
- Nhập <head> ở đầu tệp.
- Nhấn Enter hai lần để tạo khoảng trống.
- Nhập </head> để đóng đề mục.

Nhập <style type="text/"> trong đề mục. Thẻ này cho phép bạn nhập mã CSS để tạo kiểu cho HTML. Đặt thẻ này giữa hai thẻ đề mục.
- Bạn cũng có thể sử dụng một tệp CSS bên ngoài để tạo kiểu.

Nhập hr {. Đây là thẻ CSS dùng để tạo kiểu cho đường kẻ ngang. Hãy thêm thẻ này sau thẻ tạo kiểu trong đề mục hoặc trong tệp CSS bên ngoài.

Thêm kiểu CSS cho thẻ "<hr>". Sau thẻ "hr {", bạn có thể tùy chỉnh đường thẳng với các thuộc tính CSS sau:
- Nhập width: ##px; để đặt độ dài đường thẳng. Thay ## bằng số pixel hoặc tỷ lệ phần trăm.
- Nhập height: ##px; để đặt độ dày đường thẳng.
- Nhập background-color: ##; để chọn màu nền. Thay ## bằng tên màu hoặc mã hex.
- Nhập margin-right: ##px; để đặt khoảng cách từ lề phải.
- Nhập margin-left: ##px; để đặt khoảng cách từ lề trái.
- Nhập margin-top: ##px; để đặt lề trên.
- Nhập margin-bottom: ##px; để đặt lề dưới.
- Nhập border-width: ##px; để thêm độ dày đường viền.
- Nhập border-color: ##; để chọn màu đường viền.

Nhập } sau khi hoàn thành thiết lập kiểu. Thao tác này đóng phần thiết lập kiểu cho thẻ <hr>.
Nhấn ↵ Enter và nhập </style>. Đây là bước tạo dòng mới và đóng phần tạo kiểu CSS trong HTML. Thẻ "</style>" được đặt sau khi bạn đã hoàn thành việc thêm các kiểu CSS cần thiết.
Nhập <hr> vào bất kỳ vị trí nào trong phần thân của tệp HTML. Phần thân nằm giữa thẻ "<body>" và "</body>". Thao tác này sẽ thêm một đường kẻ ngang vào trang web, và các thiết lập kiểu CSS sẽ tự động áp dụng cho thẻ <hr>.

Lưu tệp HTML. Để lưu tệp văn bản dưới dạng HTML, hãy đổi phần mở rộng của tệp (.txt, .docx) thành ".html". Thực hiện các bước sau:
- Nhấp vào trình đơn File.
- Chọn Save As (Lưu dưới dạng) nếu tạo tệp mới, hoặc Save (Lưu) nếu chỉnh sửa tệp có sẵn.
- Nhập tên tệp vào trường "File name" (Tên tệp).
- Thêm ".html" sau tên tệp.
- Nhấp vào Save.

Kiểm tra tệp HTML. Nhấp chuột phải vào tệp, chọn Open with (Mở bằng) và mở bằng trình duyệt web. Bạn sẽ thấy đường thẳng xuất hiện tại vị trí đặt thẻ "hr". Mã HTML của bạn sẽ trông như sau:
<!DOCTYPE html><html><head><styletype="text/">hr{width:50%;height:20px;background-color:red;margin-right:auto;margin-left:auto;margin-top:5px;margin-bottom:5px;border-width:2px;border-color:green;}</style></head><body><h1>Đây là đề mục</h1><hr><p1>Đây là đoạn văn bản được chia cách bởi đường thẳng</p1></body></html>
Sử dụng HTML 4.01

Mở hoặc tạo một tệp HTML mới. Bạn có thể sử dụng các công cụ như Notepad hoặc phần mềm lập trình như Adobe Dreamweaver để chỉnh sửa tệp HTML. Thực hiện các bước sau:
- Mở Notepad hoặc phần mềm soạn thảo yêu thích của bạn.
- Nhấp vào trình đơn File (Tệp).
- Chọn Open (Mở).
- Chọn tệp HTML cần chỉnh sửa.
- Nhấp vào Open.

Chọn vị trí để chèn đường thẳng. Cuộn trang đến vị trí mong muốn, sau đó nhấp vào phần bên trái của dòng để đặt con trỏ ngay trước điểm bắt đầu.

Nhấn ↵ Enter hai lần để tạo khoảng trống. Điều này giúp di chuyển đoạn văn bản xuống dưới.
Di chuyển con trỏ đến vị trí cần chèn đường thẳng. Bạn có thể nhấp chuột hoặc sử dụng các phím mũi tên để đưa con trỏ về đúng vị trí.

Nhập <hr> vào khoảng trống trước điểm bắt đầu dòng. Thẻ "<hr>" sẽ tạo ra một đường kẻ ngang trên trang web.

Nhấn ↵ Enter để đặt thẻ "<hr>" trên một dòng riêng biệt. Thẻ <hr> cần được đặt độc lập, không có mã lệnh khác ở hai bên.

Thêm thuộc tính tùy chỉnh cho đường kẻ ngang (tùy chọn). Bạn có thể điều chỉnh độ dày, độ dài, màu sắc và căn lề của đường thẳng bằng cách thêm các thuộc tính sau vào thẻ "hr". Các thuộc tính được phân cách bằng khoảng trắng.
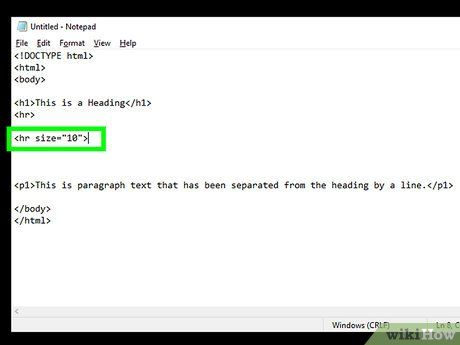
- Nhập <hr size="#"> để đặt độ dày. Thay # bằng giá trị số (ví dụ: size="10").
- Nhập <hr width="#"> để đặt độ dài. Thay # bằng pixel hoặc phần trăm (ví dụ: width="200" hoặc width="75%").
- Nhập <hr color="#"> để đặt màu sắc. Thay # bằng tên màu hoặc mã hex (ví dụ: color="red" hoặc color="#FF0000").
- Nhập <hr align="#"> để căn lề. Thay # bằng "right" (phải), "left" (trái), hoặc "center" (giữa) (ví dụ: align="center").

Lưu tệp HTML. Để lưu tệp dưới dạng HTML, hãy đổi phần mở rộng của tệp (.txt, .docx) thành ".html". Thực hiện các bước sau:
- Nhấp vào trình đơn File.
- Chọn Save As (Lưu dưới dạng) nếu tạo tệp mới, hoặc Save (Lưu) nếu chỉnh sửa tệp có sẵn.
- Nhập tên tệp vào trường "File name" (Tên tệp).
- Thêm ".html" sau tên tệp.
- Nhấp vào Save.

Kiểm tra tệp HTML. Nhấp chuột phải vào tệp, chọn Open with (Mở bằng) và mở bằng trình duyệt web. Bạn sẽ thấy đường thẳng xuất hiện tại vị trí đặt thẻ "hr". Mã HTML của bạn sẽ trông như sau:
<!DOCTYPE html><html><body><h1>Đây là đề mục</h1><hrsize="6"width="50%"align="left"color="green"><p1>Đây là đoạn văn bản được ngăn cách với đề mục bằng một đường thẳng.</p1></body></html>
Du lịch
Ẩm thực
Khám phá
Đi Phượt
Vẻ đẹp Việt Nam
Chuyến đi
Có thể bạn quan tâm

12 Trung tâm luyện thi IELTS hàng đầu tại Hà Nội được đánh giá cao nhất

Vinamilk - Thương hiệu sữa tươi hàng đầu tại Việt Nam, mang đến những dòng sản phẩm nào?

100g cá hồi chứa bao nhiêu calo? Ăn cá hồi có dễ tăng cân không?

Tuyển tập 10 bài phân tích sâu sắc và ấn tượng nhất về tác phẩm "Nhàn" của Nguyễn Bỉnh Khiêm

20 Áng thơ tuyệt tác viết về Hà Nội


